Applies to: Web Payments SDK | Gift Cards API
Learn how to take gift card payments in a web client with the Web Payments SDK.
You can add a payment method to the application you built using the quickstart project sample in Web Payments SDK Quickstart to integrate the Web Payments SDK into your application.
The following steps add code to the application you created from the quickstart project sample. If you haven't created an application using the quickstart, you need to do so before completing these steps.

You can find the complete quickstart example on GitHub.
The following video demonstrates how to build an end-to-end payment flow with the gift card payment method, and shows the code you use to build the flow. For an optimal viewing experience, expand the video window to a desired size or watch the video on YouTube. For a detailed overview of Square gift cards, see the following sections in this topic.
The following code attaches the GiftCard method to the page:
Add the following gift card HTML elements to the prerequisite walkthrough form:
<form id="payment-form"> <!-- Add the below 2 elements --> <div id="gift-card-container"></div> <button id="gift-card-button" type="button">Pay with Gift Card</button> <div id="card-container"></div> <button id="card-button" type="button">Pay $1.00</button> </form> <div id="payment-status-container"></div>Add an
initializeGiftCardfunction below theinitializeCardfunction in the<script>tag.async function initializeGiftCard(payments) { const giftCard = await payments.giftCard(); await giftCard.attach('#gift-card-container'); return giftCard; }In the
DOMContentLoaded eventListener, add the following code after you initialize theGiftCardpayment method:document.addEventListener('DOMContentLoaded', async function () { // initialize Square.payments and Card payment method. let giftCard; try { giftCard = await initializeGiftCard(payments); } catch (e) { console.error('Initializing Gift Card failed', e); return; } // code for handling tokenization and payments // Checkpoint 2 });
Test the application
Navigate to http://localhost:3000/ in your browser.

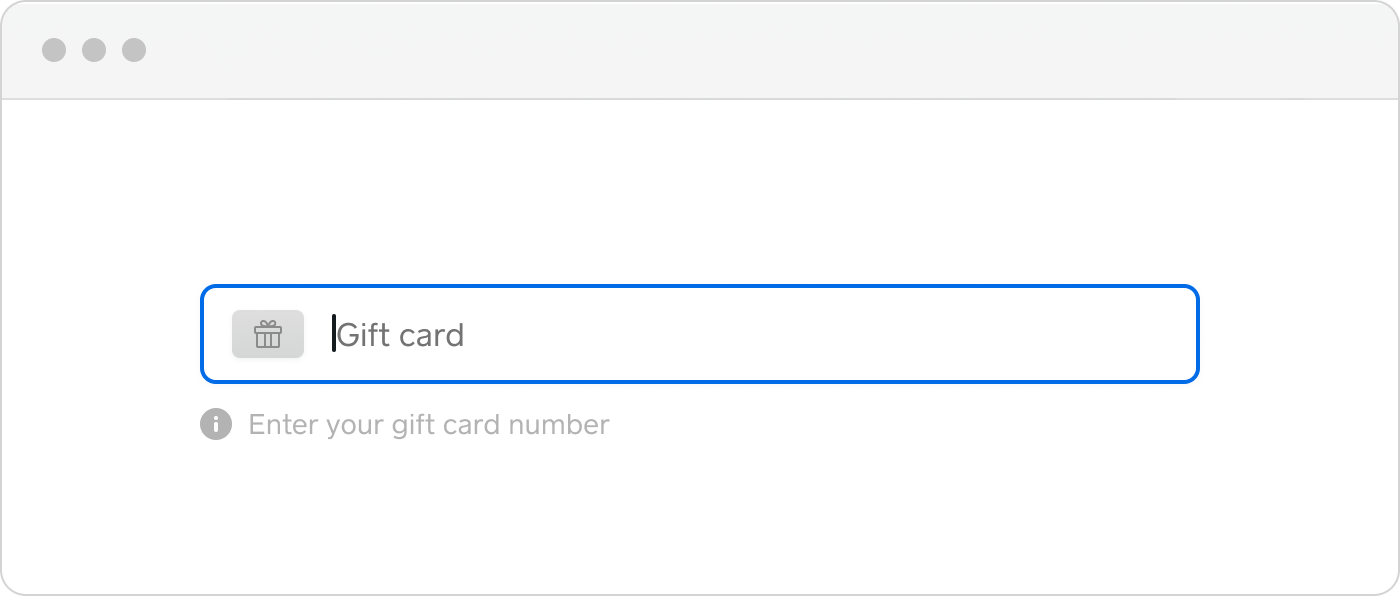
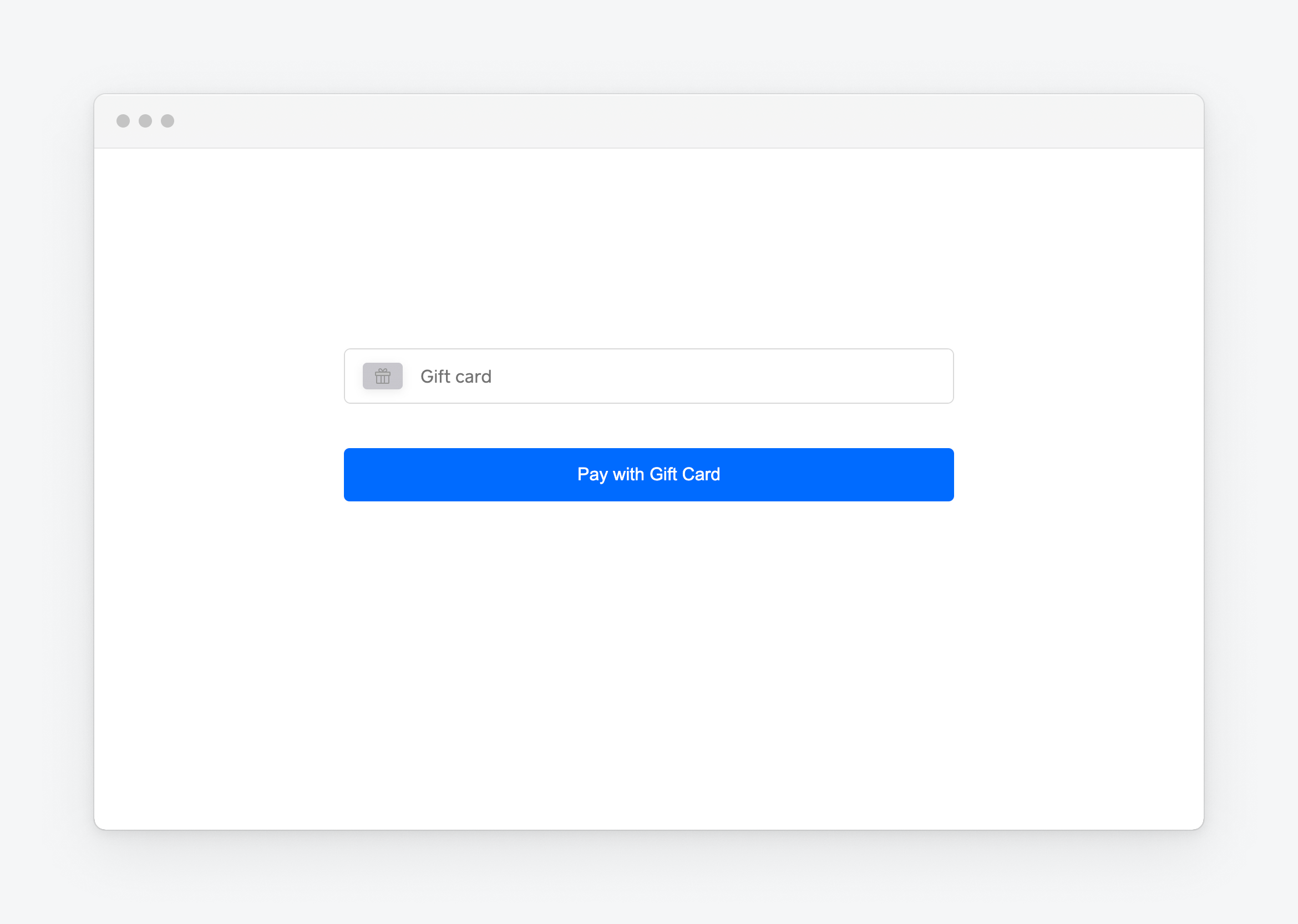
Success
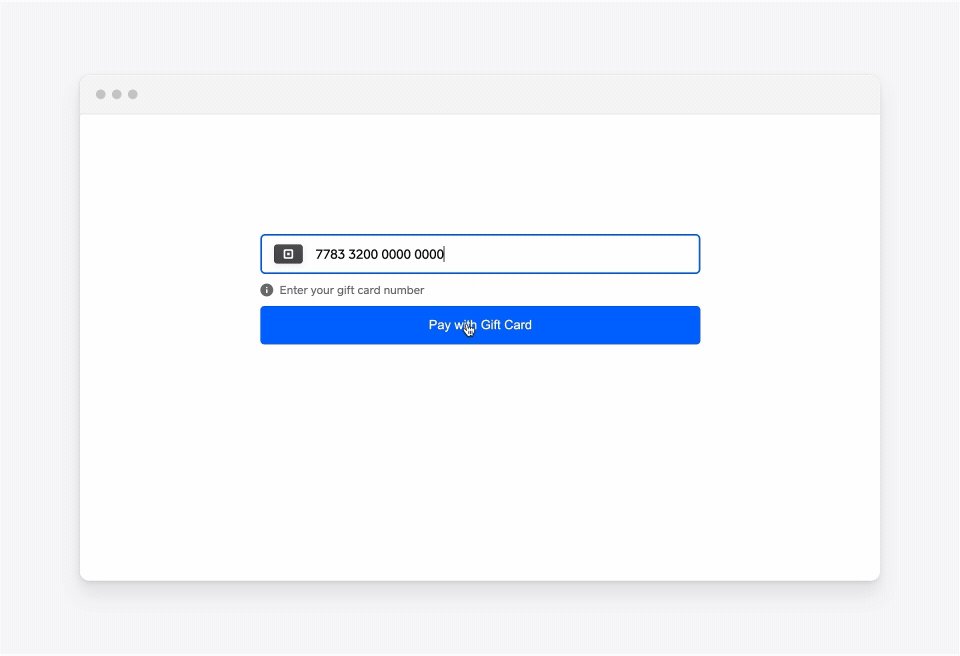
You see the gift card form rendered on your page.
Add the following code after the
// Checkpoint 2in theDOMContentLoaded eventListenerfunction:const giftCardButton = document.getElementById('gift-card-button'); giftCardButton.addEventListener('click', async function (event) { await handlePaymentMethodSubmission(event, giftCard); });Update the
handlePaymentMethodSubmissionfunction to disable thegiftCardButtonwhen tokenizing and re-enable on a failed payment.async function handlePaymentMethodSubmission(event, paymentMethod) { event.preventDefault(); try { // disable the submit button as we await tokenization and make a payment // request. cardButton.disabled = true; giftCardButton.disabled = true; // Add this line. // tokenization and payment code. } catch (e) { cardButton.disabled = false; giftCardButton.disabled = false; // Add this line. // failed tokenization and payment handling } }
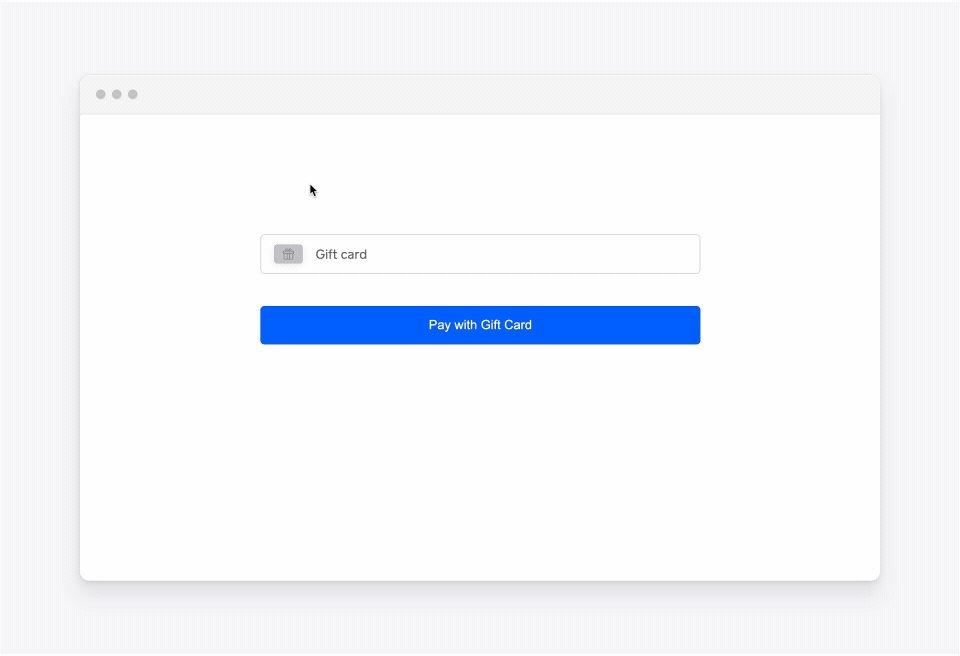
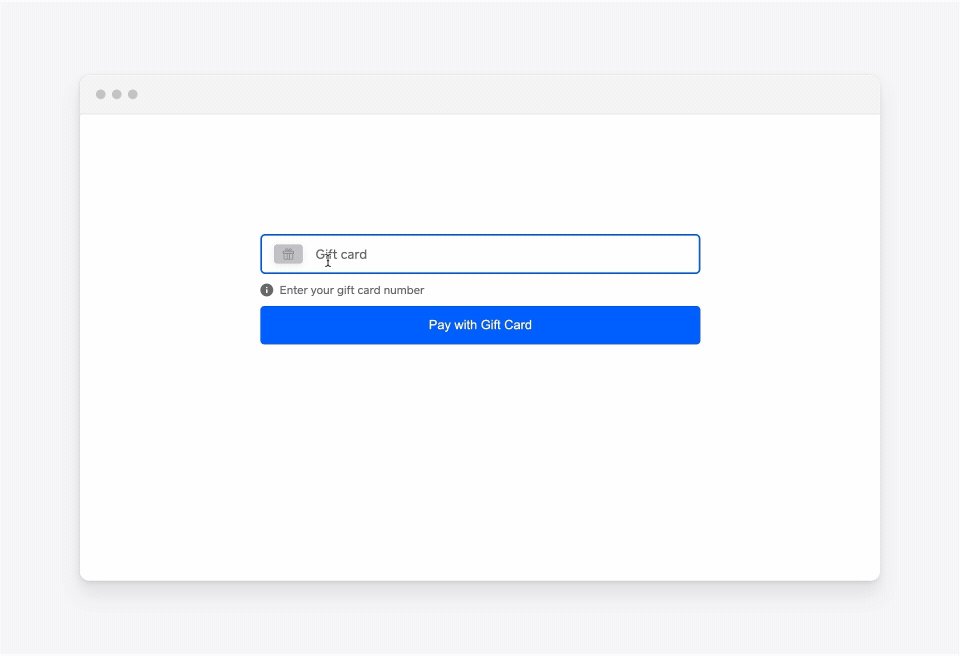
Test the application
Navigate to http://localhost:3000/ in your browser.
Choose the Pay with Gift Card button.

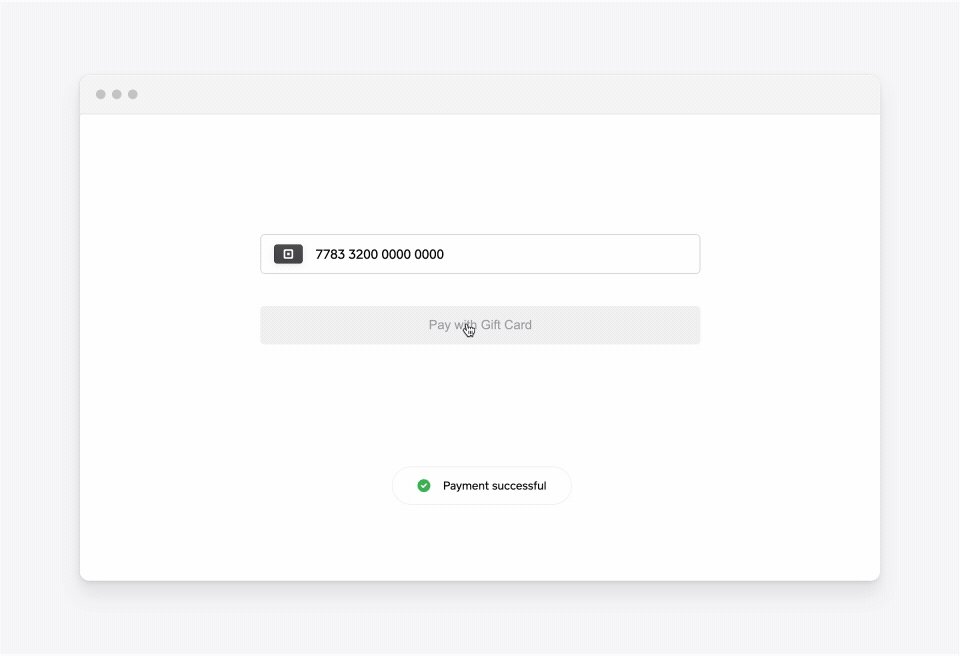
Success
Using the test gift card number (7783 3200 0000 0000), you can complete a payment.