Applies to: Terminal API
Learn how to display a QR code for a buyer to scan on the Square Terminal.
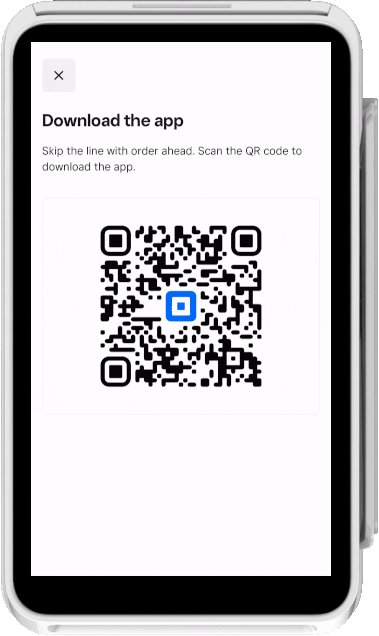
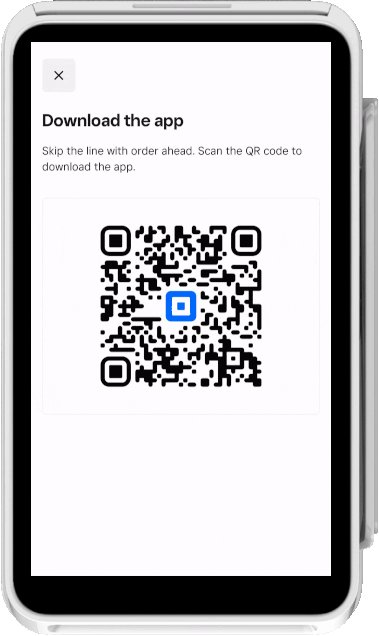
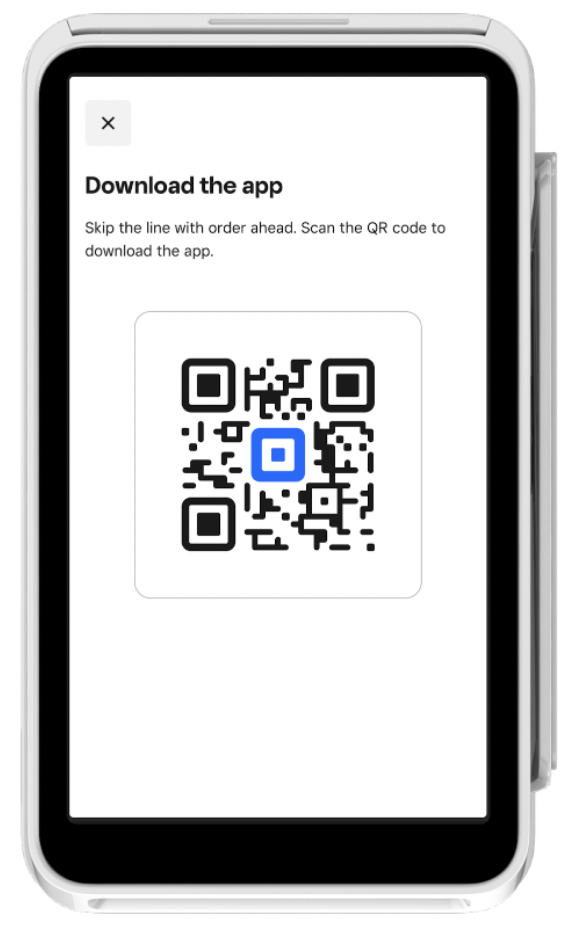
As part of creating custom workflows with the Terminal API, you can create a screen workflow that allows a buyer to scan a QR code. You send a Terminal action request of the QR_CODE type and configure options for the QR code in qr_code_options.
In the request body for qr_code_options, you provide the title text, body text, and barcode content that display on the screen.
For more information about encoding information to barcode content, see the open-source reference for barcode image processing standards.