Applies to: In-App Payments SDK - Android | In-App Payments SDK - iOS | Payments API
Learn about the In-App Payments SDK for taking managed payment for in-app purchases on mobile devices.
The In-App Payments SDK provides a secure, managed payments client for Android, iOS, Flutter, and React Native applications. Use the In-App Payments SDK to accept payment cards such as credit cards and digital wallets (Apple Pay, Google Pay, and Secure Remote Commerce) with a fully customized payment screen that seamlessly matches the branding of the application. For more information, see How It Works.
Note
The In-App Payments SDK only produces the single-use, secure payment card token. To complete a payment, send the payment token to your backend Payments API and call the CreatePayment endpoint with the payment token as source_id.
The In-App Payments SDK is available for native development on iOS and Android and as an open-source plugin for Flutter and React Native.

Requirements and limitations
- The In-App Payments SDK requires a backend service to complete payments and issue refunds.
- Using the In-App Payments SDK to process digital goods, services, or subscriptions might not be allowed by some application distribution platforms.
- The In-App Payments SDK for Android requires the following OS permissions:
ACCESS_NETWORK_STATE to access information about networks.INTERNET to open network sockets.
- The In-App Payments SDK for iOS doesn't require explicit OS permissions.
- In the EU, payments that don't provide authentication get a
CARD_DECLINED_VERIFICATION_REQUIRED error for transactions that require authentication. This error means that the seller didn't implement verifyBuyer on the customer-initiated payments. For more information, see VerifyBuyerError.
Payment source support varies by country. For more information, see Supported Payment Methods by Country.
In-App Payments SDK components
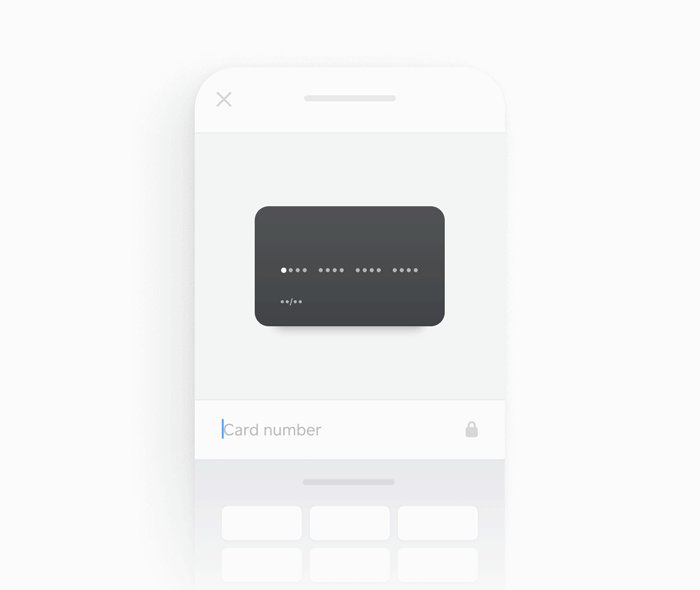
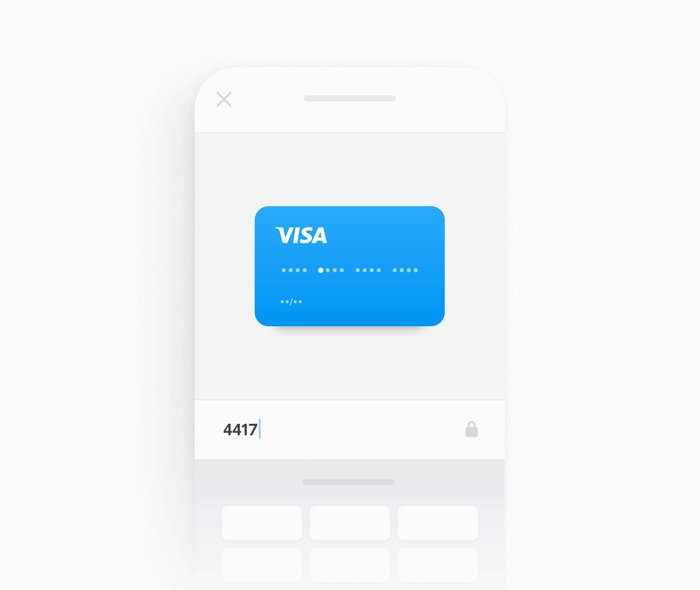
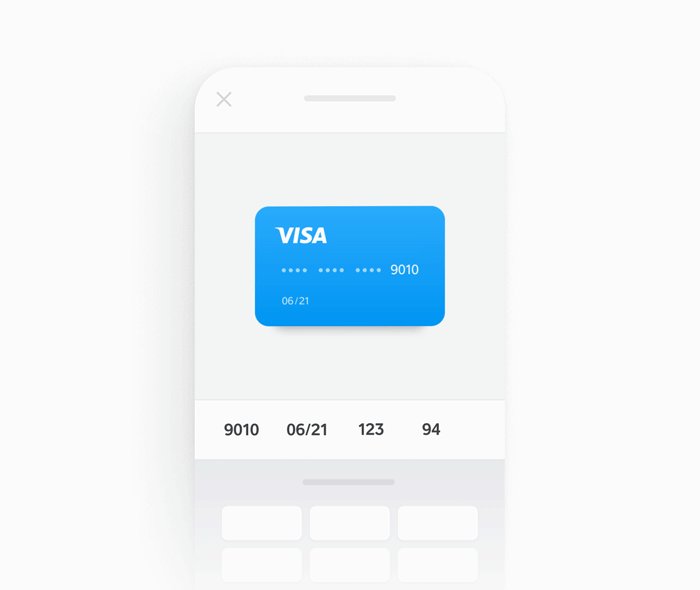
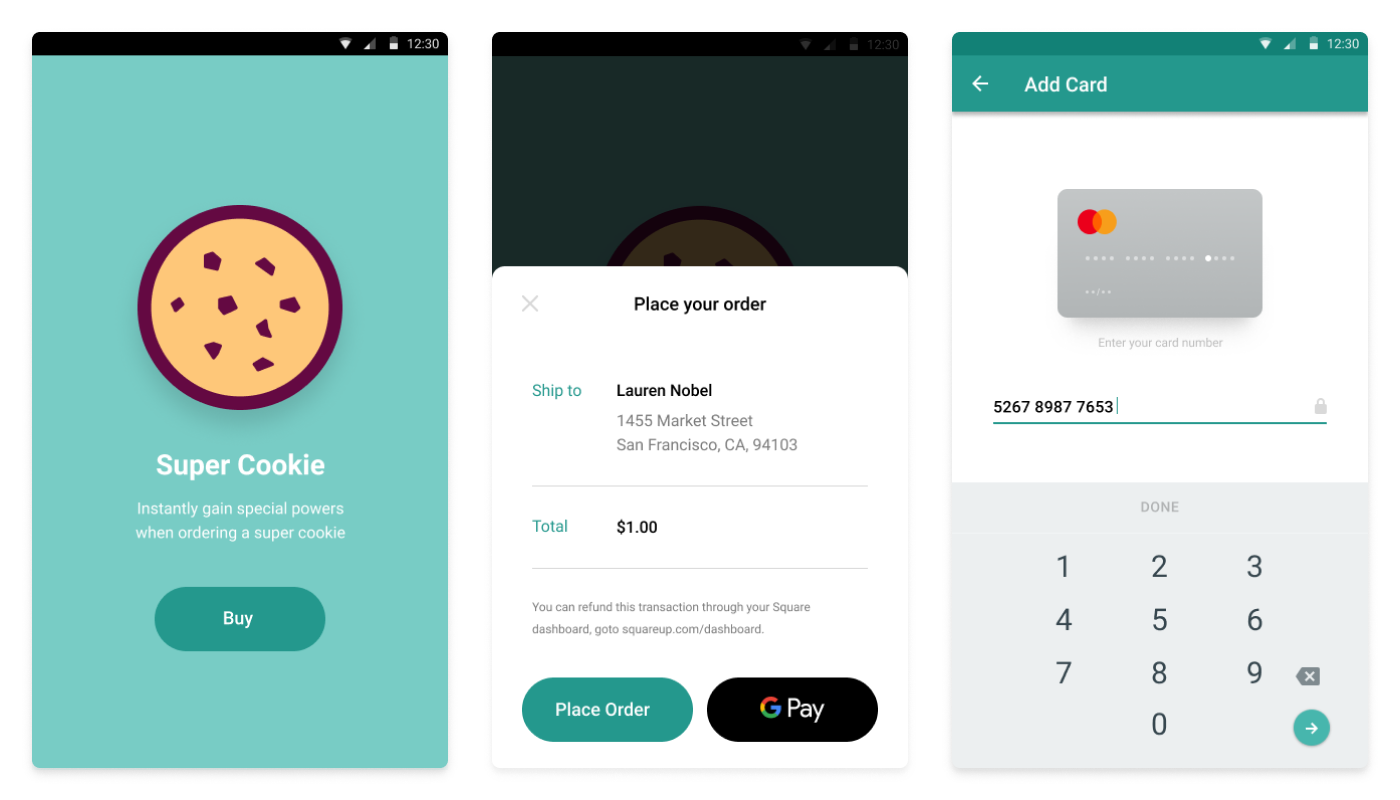
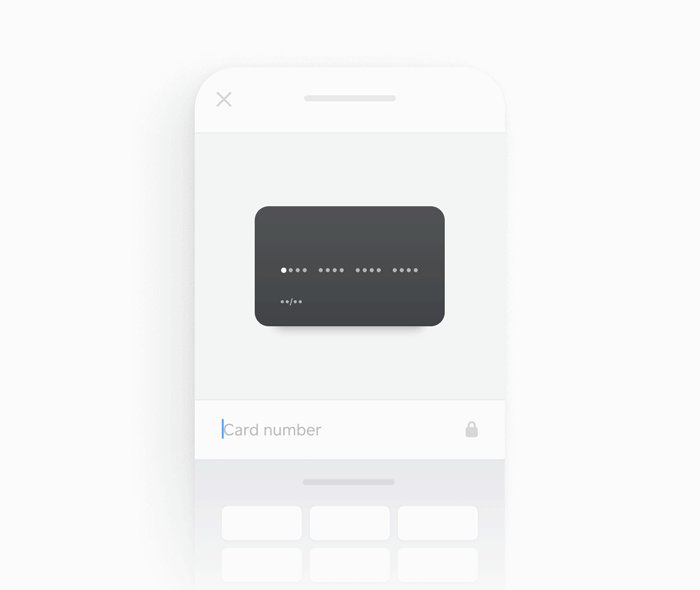
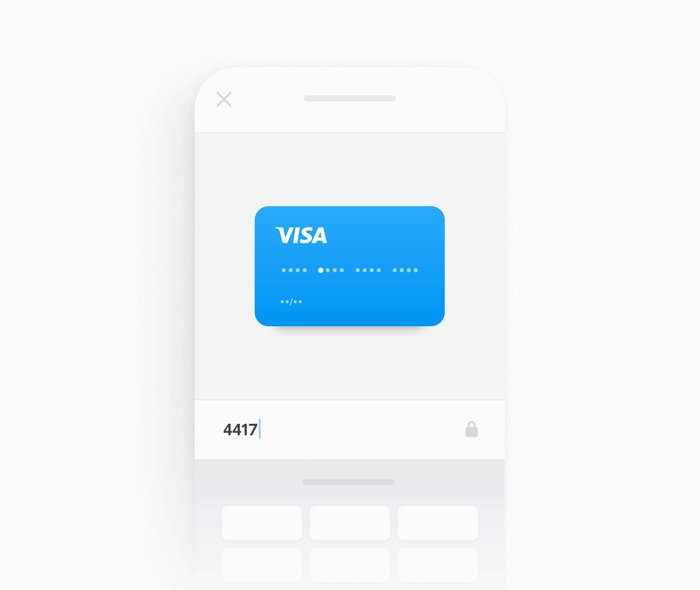
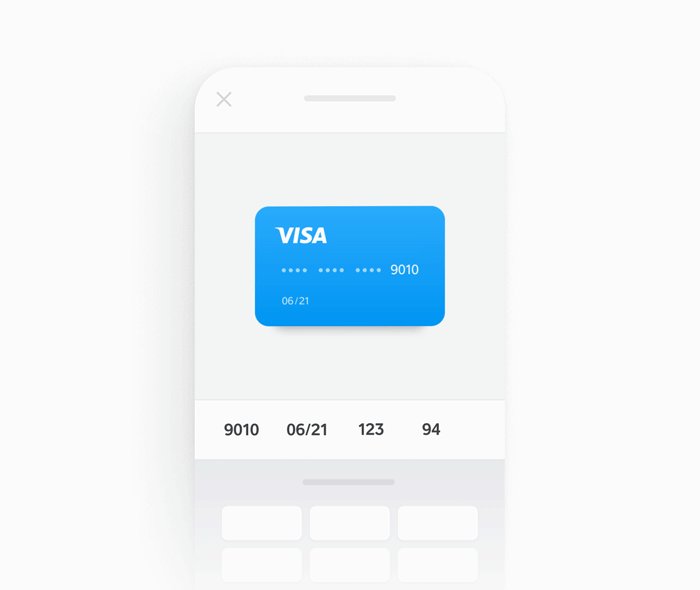
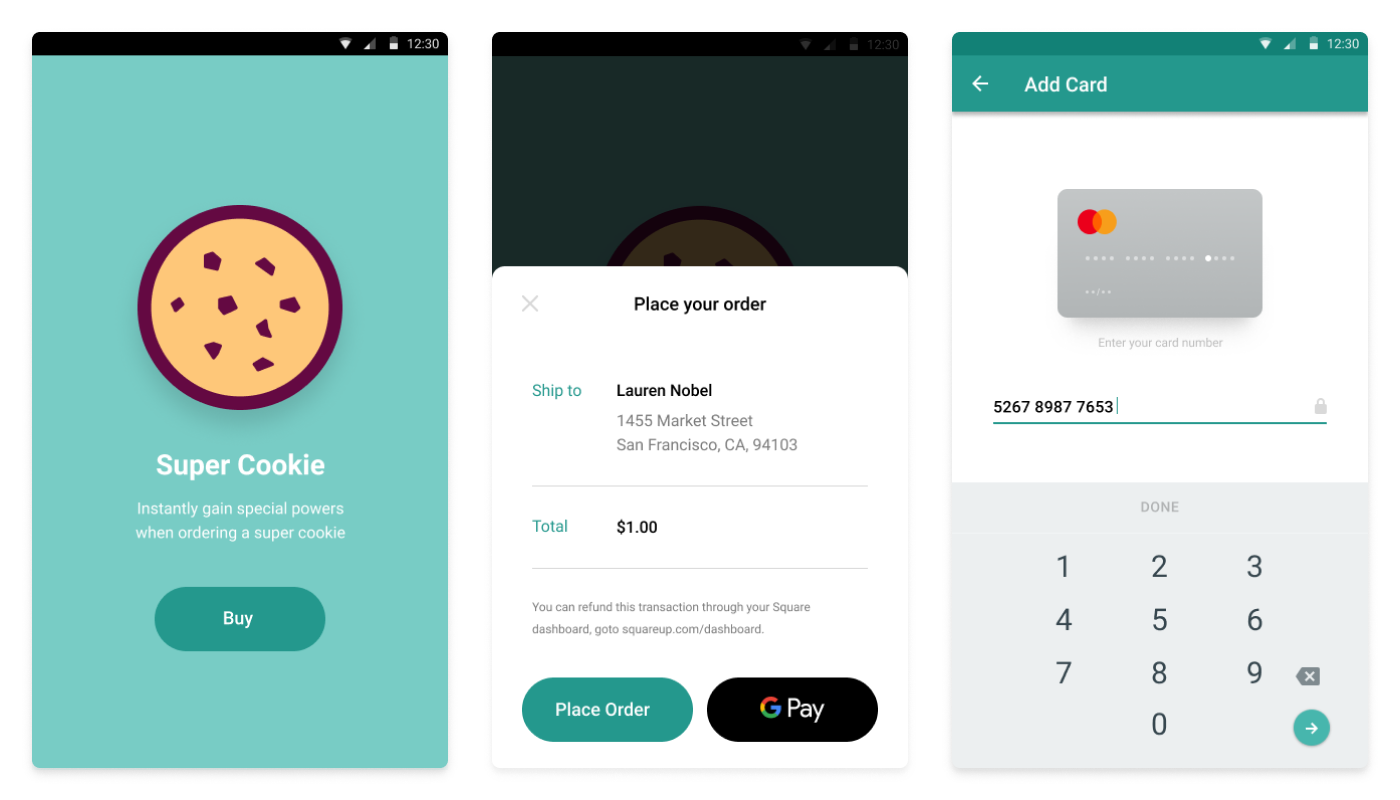
The In-App Payments SDK lets buyers enter their payment information on an entry screen instead of using a Square Reader to tap, dip, or swipe for payment. The SDK collects the payment information and generates an encrypted payment token. Your application sends the payment token to your server, which uses the Payments API to capture the payment.
The following components make up an In-App Payments SDK payments solution:
Client side - A mobile application using the In-App Payments SDK, which captures payment information and returns a valid payment token.
Server side - A backend using the Square Payments API, which accepts the payment token and sends the create payment requests to Square.
Did you know?
If you already have an online payment solution that uses the Square payment form to generate a payment token and send it to your backend, you can use that same backend to complete a payment with your in-app payment application.

The style of the card entry experience looks great out of the box but can be customized to match the hosting application. The In-App Payments SDK allows customization of fonts, colors, and backgrounds.
Try the In-App Payments SDK Quickstart to see the SDK in action.