Applies to: Checkout API | Orders API | Payments API
Learn how to create a Square-hosted quick pay checkout page by only specifying the name and price.
An application can generate a quick pay checkout page to allow a seller to sell an ad hoc item and get paid (without specifying an Order object in the request). The application can then embed the link in the application or send it to the buyer using, for example, email or social media.
The CreatePaymentLink request requires only the item name, price, and seller location. The following example request creates a quick pay checkout page for $125 for auto detailing:
Create payment link
After receiving the requests, Square creates the following:
- An Order object - The
nameandprice_moneymap to the order line itemnameandbase_price_amount. Note that thestateof the order created isDRAFT. After the buyer pays for the order, thestatechanges toOPEN. - A PaymentLink object - It provides, among other things,
order_idandURLto the checkout page that Square renders when requested.
An example response is shown:
{ "payment_link": { "id": "FWT463MU2JIG7S3D", "version": 1, "description": "", "order_id": "C0DMgui6YFmgyURVSRtxr4EShheZY", "url": "https://sandbox.square.link/u/jUjglZiR", "created_at": "2022-04-23T18:54:40Z" }, "related_resources": { "orders": [ { "id": "C0DMgui6YFmgyURVSRtxr4EShheZY", "location_id": "{{LOCATION_ID}}", "source": { "name": "Test Online Checkout Application" }, "line_items": [ { "uid": "8YX13D1U3jO7czP8JVrAR", "name": "Auto Detailing", "quantity": "1", "item_type": "ITEM", "base_price_money": { "amount": 12500, "currency": "USD" }, "variation_total_price_money": { "amount": 12500, "currency": "USD" }, "gross_sales_money": { "amount": 12500, "currency": "USD" }, "total_tax_money": { "amount": 0, "currency": "USD" }, "total_discount_money": { "amount": 0, "currency": "USD" }, "total_money": { "amount": 12500, "currency": "USD" } } ], "fulfillments": [ { "uid": "bBpNrxjdQxGQP16sTmdzi", "type": "DIGITAL", "state": "PROPOSED" } ], "net_amounts": { "total_money": { "amount": 12500, "currency": "USD" }, "tax_money": { "amount": 0, "currency": "USD" }, "discount_money": { "amount": 0, "currency": "USD" }, "tip_money": { "amount": 0, "currency": "USD" }, "service_charge_money": { "amount": 0, "currency": "USD" } }, "created_at": "2022-03-03T00:53:15.829Z", "updated_at": "2022-03-03T00:53:15.829Z", "state": "DRAFT", "version": 1, "total_money": { "amount": 12500, "currency": "USD" }, "total_tax_money": { "amount": 0, "currency": "USD" }, "total_discount_money": { "amount": 0, "currency": "USD" }, "total_tip_money": { "amount": 0, "currency": "USD" }, "total_service_charge_money": { "amount": 0, "currency": "USD" } } ] } }
The seller can send or display the checkout page to the buyer to take a payment. The buyer can use the payment link only once.
The following describes the buyer experience and updates after the buyer pays for the order. Note that the screenshots shown reflect the buyer experience in production. In the Sandbox, you can take and verify a payment, but the UI experience isn't the same as in production.
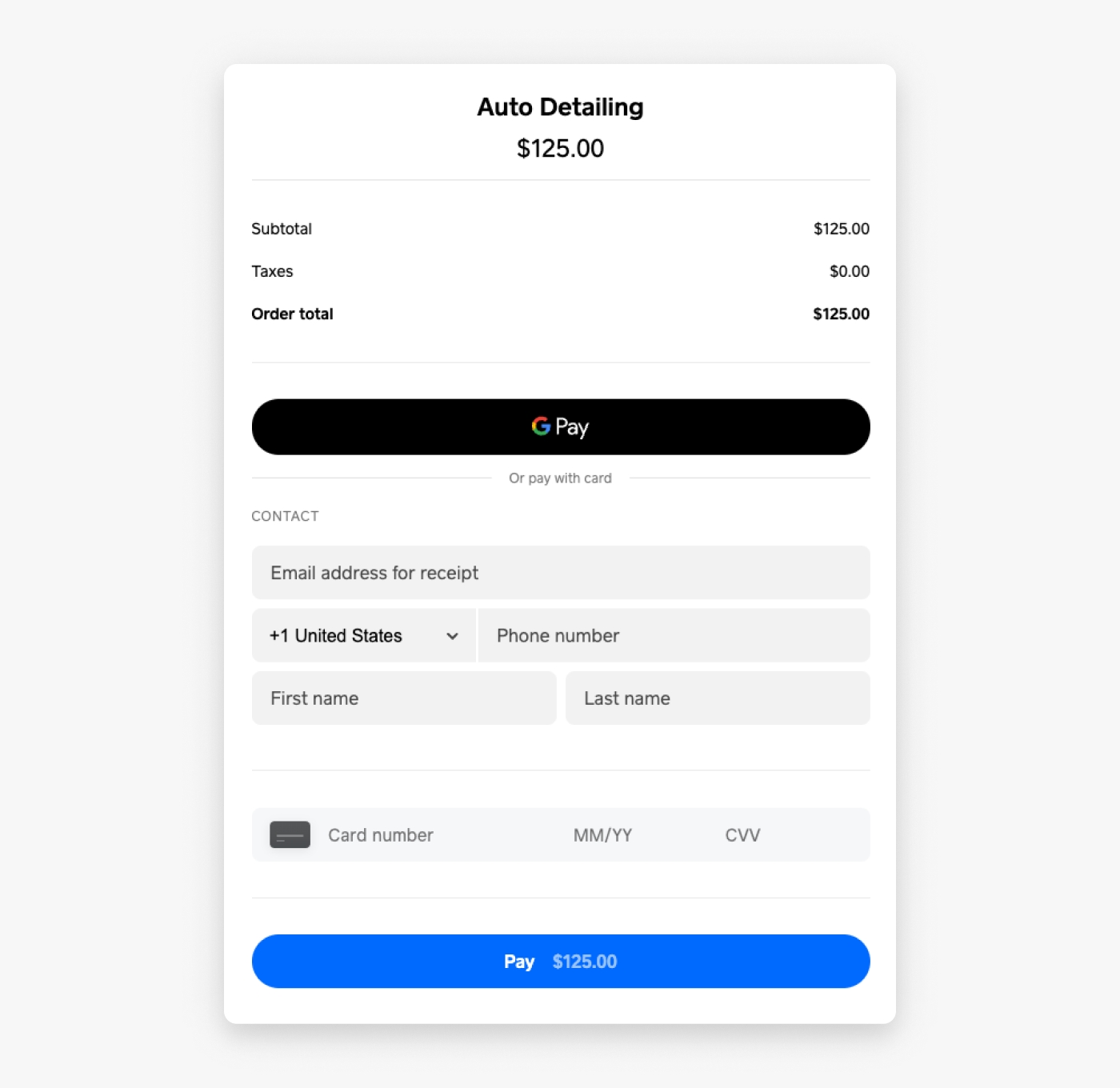
The buyer opens the URL, which opens the Square-hosted checkout page where the buyer can make a payment.

The checkout page shows the primary business name as configured in the seller's Square account. If the buyer's device (for example, a browser on your computer or a mobile phone) supports Apple Pay or Google Pay, the checkout page shows the payment button that best suits that browser. For example, show the Apple Pay option when the buyer is using Safari. For more information about available payment methods, see AcceptedPaymentMethods and Guidelines and Limitations.
Square processes the buyer's payment as follows:
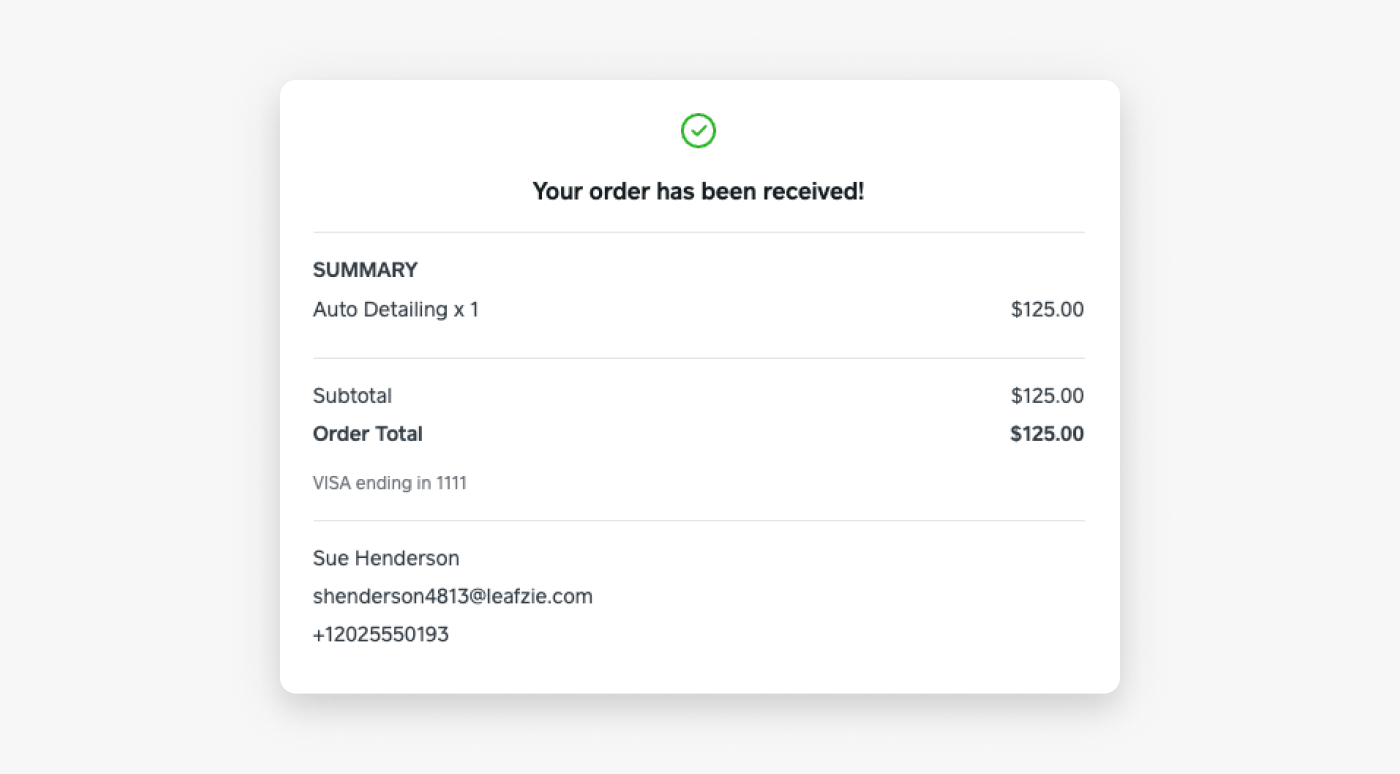
Displays the order confirmation page to the buyer. If you provided a redirect URL in the request, Square redirects the buyer to that page instead.

Sends a Square receipt to the email address that the buyer provided during checkout.
Sends a "payment received" email notification to the seller. The notification is sent to the primary email address associated with their Square account. Note that sellers can enable or disable email notifications in the Square Dashboard by choosing Payment Links, and then choosing General under Settings.
Updates the Order as follows:
- Changes
statefromDRAFTtoOPEN. - Adds a
Tenderobject to the order. It describes the tender used to pay for the order. Note that theTender.ididentifies the associatedPaymentobject that was created. You can use the Payments API to access the payment.
- Changes
- After the order is paid by the buyer, the order is shown in Order Manager in the Square Dashboard. For example, you can open the Square Dashboard, choose Orders, and review the order (
"state": "OPEN").