Learn about Square online payment solutions, explore online payment use cases, and identify the APIs and SDKs that best suit your development goals and requirements to build a payment gateway integration.
Customizable payment solutions - These solutions allow for extensive customization of the checkout flow but require a higher implementation effort. They provide you with the flexibility to integrate Square payments directly into your own custom payment flow.
- Web Payments SDK - A JavaScript browser-client SDK that allows you to integrate various secure payment methods into your application and provides the flexibility to create a fully customizable checkout flow.
- In-App Payments SDK - Same as the Web Payments SDK, but for native mobile applications built on Android, iOS, Flutter, or React Native.
Use these APIs to manage various aspects of the payment process:
- Payments API - Creates payments with secure tokens and manages the payment lifecycle.
- Cards API - Saves a card on file and retrieves it as a payment source when the buyer makes purchases.
Square-hosted payment solutions - These solutions allow for minimal customization of the checkout flow but require a lower implementation effort. They offer a secure checkout experience that's entirely hosted and branded by Square.
- Checkout API - An out-of-the-box checkout solution that allows you to generate a link to a Square-hosted payment page that can be shared across any online channel. The page is equipped with prebuilt elements such as tipping, custom fields, and integrations with other Square products.
- Subscriptions API - Integrate Square Subscriptions into your application and allow sellers to offer automatic fixed recurring billing for their products and services.
- Invoices API - Integrate Square Invoices into your application and allow sellers to issue formal payment requests to specific customers.
Square online payment solutions support the following payment models:
- One-time payments - Square sellers accept one-time payments as either an eCommerce business or as a business that provides services or products billable with invoice payments.
- Recurring payments - Square sellers accept recurring payments when a buyer authorizes them to automatically charge their account at regular intervals for products or services.
When building the application's payment gateway integration, there are various Square APIs and SDKs you can use to process one-time or recurring payments. Selecting the correct ones requires evaluating multiple factors to ensure they align with your needs as well as those of your sellers. Criteria to consider include the following:
- Checkout flow - Decide whether to integrate Square payments into your own custom checkout flow for greater flexibility and customization, or opt for a Square-hosted and branded checkout experience for easier implementation.
- Application and seller requirements - Evaluate factors such as your application type, payment methods to support, and seller regional availability.
| Invoices API | Checkout API | Web Payments SDK | In-App Payments SDK | |
|---|---|---|---|---|
| Checkout flow customization | Low | Low | High | High |
| Embed Square payments into a custom payment flow | ❌ | ❌ | ✅ | ✅ |
| Square-branded and hosted checkout flow What does this criteria mean? | ✅ | ✅ | ❌ | ❌ |
| Generate shareable Square payment links | ✅ | ✅ | ❌ | ❌ |
| Square manages orders and payment requests What does this criteria mean? | ✅ | ✅ | ❌ | ❌ |
| Customer | A specific customer | Any customer with the link | Any customer visiting the website or app | Any customer visiting the app |
| Additional products needed | Orders API, Customers API, and Cards API | None | Payments API | Payments API |
| Invoices API | Checkout API | Web Payments SDK | In-App Payments SDK | ||
|---|---|---|---|---|---|
| Web application support | ✅ | ✅ | ✅ | ❌ | |
| Mobile application support | ✅ | ✅ | ✅ | ✅ (Native mobile apps only) | |
| Device support | Any device (phone, tablet, laptop, desktop) | Any device (phone, tablet, laptop, desktop) | Any device (phone, tablet, laptop, desktop) | Mobile iOS and Android phones and tablets | |
| Payment interface | Web browser | Web browser | Web browser | Mobile app's native interface | |
| Flutter and React Native plug-in support | ❌ | ❌ | ❌ | ✅ | |
| Square handles PCI compliance, chargebacks, and disputed payments | ✅ | ✅ | ✅ | ✅ | |
| Supported payment methods |
|
|
|
| |
| Supported regions | United States, Canada, United Kingdom, Australia, Ireland, Spain, France, and Japan | ||||
- Square-hosted payment solutions: Checkout API and Invoices API
- Customizable payment solutions: Web Payments SDK, In-App Payments SDK, and Payments API
For one-time eCommerce payments:
- If you want to embed Square payments into a custom checkout flow and offer a more tailored brand experience, use the Web Payments SDK or In-App Payments SDK to securely tokenize credit card payments. You can then pair either solution with the Payments API to process the payments.
- If you don't have a custom checkout flow, but still want to offer a comprehensive checkout experience with minimal effort, use the Checkout API. This API allows you to generate a URL to a prebuilt Square-branded payment page fully hosted by Square.
For one-time invoice payments:
For the simplest way to offer invoicing functionality with minimal effort, use the Invoices API to create and manage Square invoices and let Square handle the payment processing.
Note
To retrieve itemization details, use the Orders API and Customers API.
If you already have your own custom invoicing system and application logic, you can use the Web Payments SDK or In-App Payments SDK for payments acceptance and the Payments API to manage the payments.
- A booking application uses the Checkout API to generate a payment link URL accessible from their booking pages, which redirects to a Square-hosted checkout page to help sellers collect a payment.
- An online form-builder application uses the Web Payments SDK to let sellers accept payments directly within their forms.
- A platform for building custom-branded mobile applications uses the In-App Payments SDK to let sellers take payments on orders placed with the application.
- An SMS texting application uses the Invoices API to let sellers request a payment by sending a Square invoice link from their application, along with an invoice receipt as a payment confirmation.
From minimal to extensive complexity and coding, learn how each API or client SDK performs a payment processing experience suitable for your application with the following examples.
Did you know?
You can take your exploration even further in API Explorer with a given API endpoint's request example and do more testing (click Try in API Explorer in the code block).
The following examples demonstrate how Square APIs create requests to generate invoices, subscriptions, and payments to be processed.
The following CreateInvoice request example demonstrates creating a new draft invoice that's delivered by email for an associated customer and order. Note that the invoice object contains the order_id and customer_id that are associated with the invoice order and customer, respectively.
Create invoice
With the invoice_id and version taken from the invoice response object, you can call PublishInvoice to publish and send the invoice to the customer.
Publish invoice
The following CreateSubscription request example enrolls a customer into a subscription:
Create subscription
The following CreatePayment request example directs Square to charge $20 to the payment token specified as the source_id:
Create payment
The following examples demonstrate how the quick checkout form requires minimal configuration with the Checkout API, while the card payment form and the mobile client payment form allow more payment acceptance customization with the Web Payments SDK and In-App Payments SDK, respectively.
The following CreatePaymentLink request example creates a quick pay checkout page for the auto detailing order. The Square-hosted checkout page is configured with the Google Pay method and shows a total amount for the order.
Create payment link
The following example demonstrates how the Web Payments SDK renders a card payment form on a checkout page:
const appId = '{APPLICATION_ID}'; const locationId = '{LOCATION_ID}'; async function initializeCard(payments) { const card = await payments.card(); await card.attach('#card-container'); return card; } async function createPayment(token, verificationToken) { const body = JSON.stringify({ locationId, sourceId: token, verificationToken, idempotencyKey: window.crypto.randomUUID(), }); const paymentResponse = await fetch('/payment', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body, }); if (paymentResponse.ok) { return paymentResponse.json(); } const errorBody = await paymentResponse.text(); throw new Error(errorBody); } async function tokenize(paymentMethod) { const tokenResult = await paymentMethod.tokenize(); if (tokenResult.status === 'OK') { return tokenResult.token; } else { let errorMessage = `Tokenization failed with status: ${tokenResult.status}`; if (tokenResult.errors) { errorMessage += ` and errors: ${JSON.stringify( tokenResult.errors, )}`; } throw new Error(errorMessage); } } // Required in SCA Mandated Regions: Learn more at https://developer.squareup.com/docs/sca-overview async function verifyBuyer(payments, token) { const verificationDetails = { amount: '1.00', billingContact: { givenName: 'John', familyName: 'Doe', email: '[email protected]', phone: '3214563987', addressLines: ['123 Main Street', 'Apartment 1'], city: 'London', state: 'LND', countryCode: 'GB', }, currencyCode: 'GBP', intent: 'CHARGE', }; const verificationResults = await payments.verifyBuyer( token, verificationDetails, ); return verificationResults.token; } // status is either SUCCESS or FAILURE; function displayPaymentResults(status) { const statusContainer = document.getElementById( 'payment-status-container', ); if (status === 'SUCCESS') { statusContainer.classList.remove('is-failure'); statusContainer.classList.add('is-success'); } else { statusContainer.classList.remove('is-success'); statusContainer.classList.add('is-failure'); } statusContainer.style.visibility = 'visible'; } document.addEventListener('DOMContentLoaded', async function () { if (!window.Square) { throw new Error('Square.js failed to load properly'); } let payments; try { payments = window.Square.payments(appId, locationId); } catch { const statusContainer = document.getElementById( 'payment-status-container', ); statusContainer.className = 'missing-credentials'; statusContainer.style.visibility = 'visible'; return; } let card; try { card = await initializeCard(payments); } catch (e) { console.error('Initializing Card failed', e); return; } async function handlePaymentMethodSubmission(event, card) { event.preventDefault(); try { // disable the submit button as we await tokenization and make a payment request. cardButton.disabled = true; const token = await tokenize(card); const verificationToken = await verifyBuyer(payments, token); const paymentResults = await createPayment( token, verificationToken, ); displayPaymentResults('SUCCESS'); console.debug('Payment Success', paymentResults); } catch (e) { cardButton.disabled = false; displayPaymentResults('FAILURE'); console.error(e.message); } } const cardButton = document.getElementById('card-button'); cardButton.addEventListener('click', async function (event) { await handlePaymentMethodSubmission(event, card); }); });
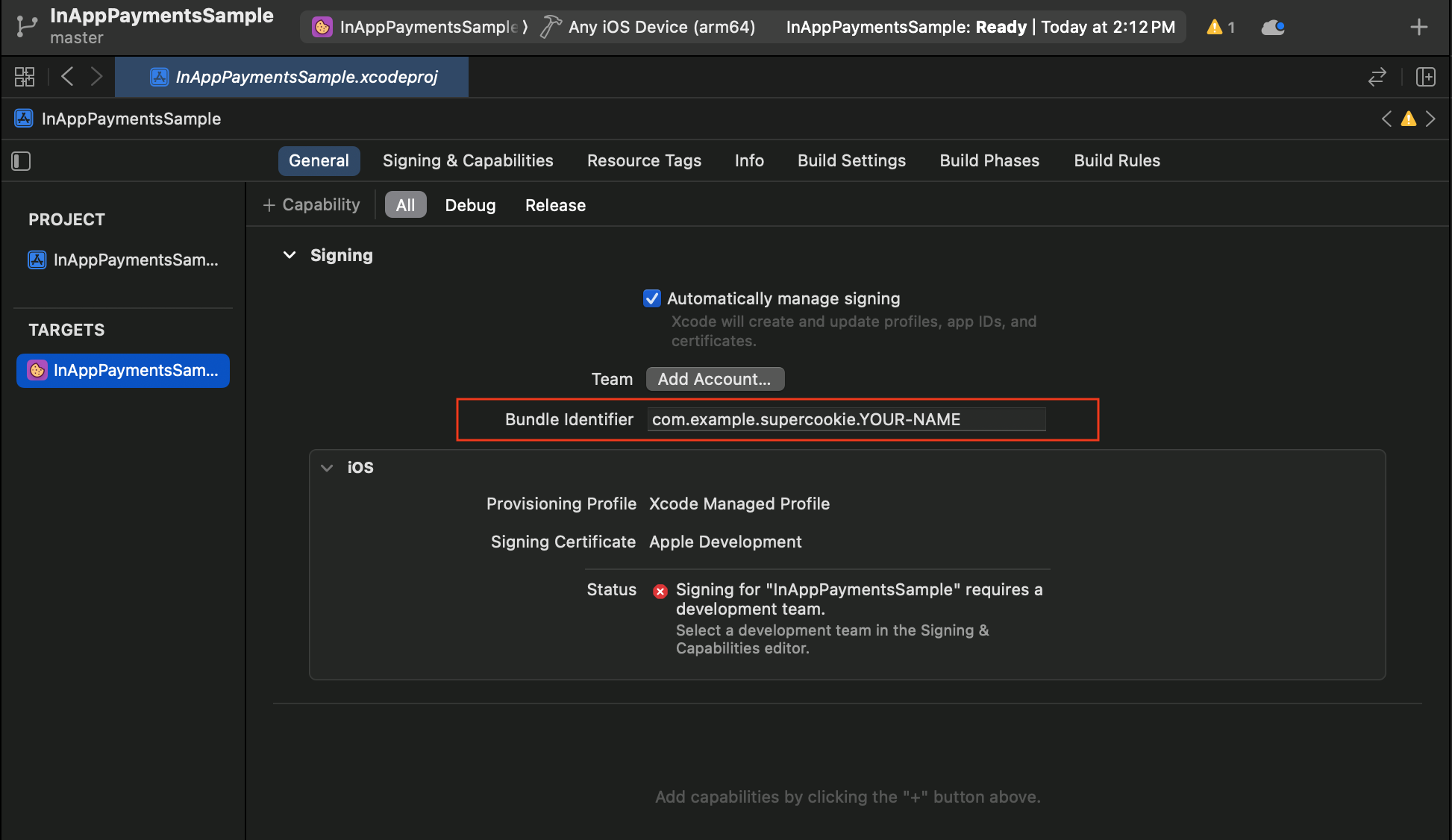
The following sample mobile applications, built with the In-App Payments SDK, demonstrate how to set up a quickstart application and test a payment. For complete instructions, see Download, Configure, and Run the Client Sample .
For the complete In-App Payments SDK quickstart sample Android application code, visit GitHub.
<meta-data android:name="sqip.SQUARE_APPLICATION_ID" android:value="sandbox-sq0idb-e409t8jgered34534rligh"/>
For the complete In-App Payments SDK quickstart sample iOS application code, visit GitHub.