Applies to: Mobile Payments SDK - iOS | OAuth API | Locations API
Learn how to pair and manage card readers with the Mobile Payments SDK for iOS.
Applies to: Mobile Payments SDK - iOS | OAuth API | Locations API
Learn how to pair and manage card readers with the Mobile Payments SDK for iOS.
The Mobile Payments SDK's ReaderManager lets you pair and monitor changes in Square readers.
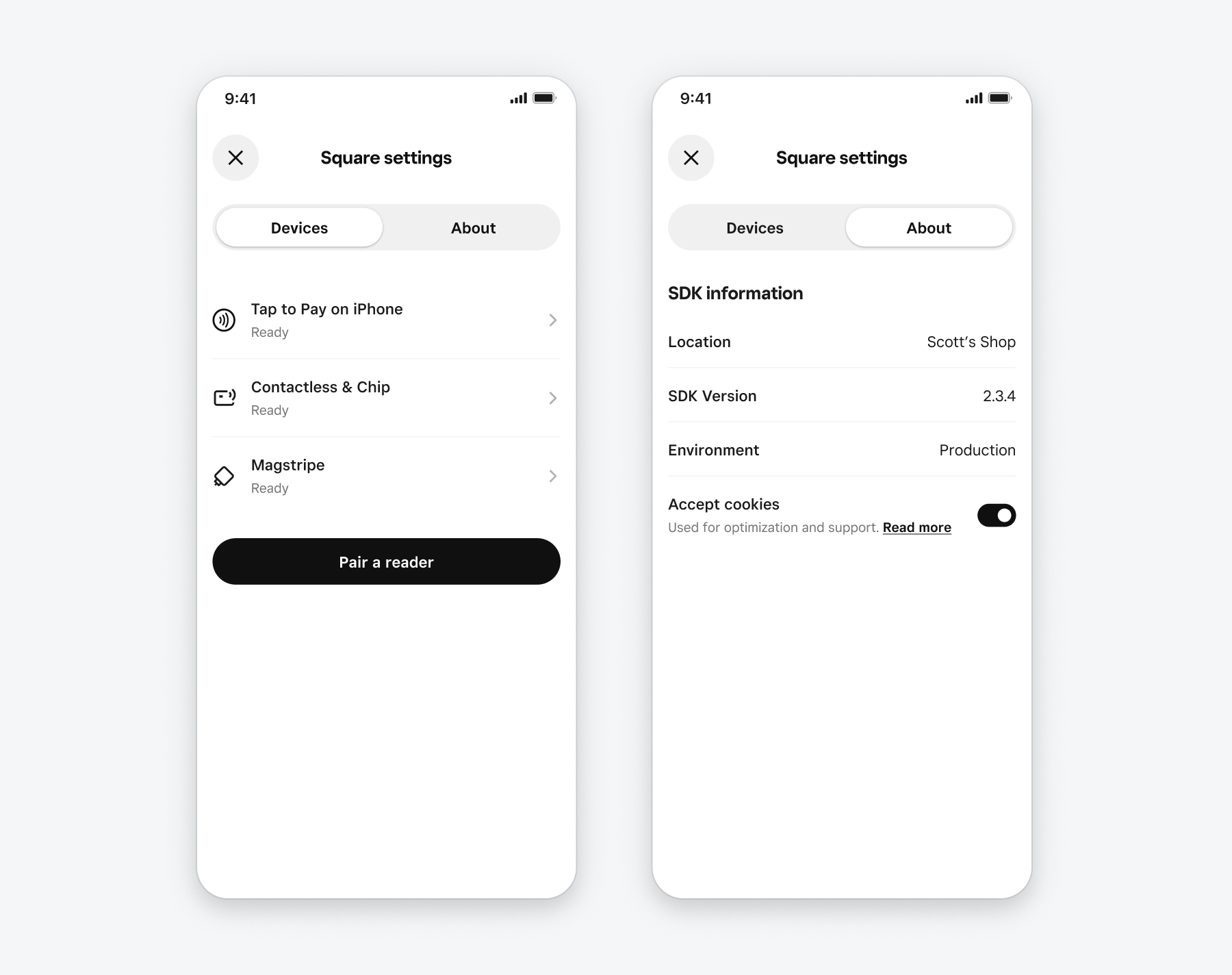
The Mobile Payments SDK offers a pre-made reader settings screen you can use in your application by calling MobilePaymentsSDK.shared.settingsManager.presentSettings(viewController: self) { _ in }. This screen includes two tabs. The Devices tab displays the model and connection status for readers paired to the seller's phone or tablet and includes a button for pairing a new reader. The About tab displays information about the Mobile Payments SDK, authorized location, and environment used to take payments. Users can also enable or disable consent for performance and analytics tracking from this screen, if they are in a region where consent is required.
Use the settingsManager.sdkSettings to programmatically retrieve information about the current environment (either production or sandbox) and the current version.
With the SettingsManager, you can also view PaymentSettings for the Square seller authenticated to your application, such as whether they have the ability to take payments offline.

If you want more control over your reader pairing and management screens, you can create your own using information from the Mobile Payments SDK's ReaderManager. This manager provides methods for pairing and forgetting readers, accessing information about a particular reader, and listening for reader status updates.
Square Readers for magstripe are automatically detected by the Mobile Payments SDK as they are inserted or removed from a device's connection port and don't need to be paired. Likewise, the Square Stand includes a built-in reader device and doesn't need an external reader paired to take payments. Square readers for contactless and chip must be paired with the Mobile Payments SDK using the ReaderManager.
To start searching for nearby Bluetooth readers, call readerManager.startPairing(with:), passing in a ReaderPairingDelegate, which is notified when reader pairing begins and whether the pairing succeeded or failed.
During pairing, a PairingHandle is returned and can be used to stop the pairing in progress. You should call PairingHandle.stop() any time a user leaves the screen from which they're attempting to pair a reader.
When pairing is successful, the paired reader is added to the array of available readers accessed with readerManager.readers. If the pairing fails, the delegate's readerPairingDidFail method returns an error you can use to troubleshoot and attempt pairing again. Only one reader pairing can be in progress at one time, so before calling startPairing, check the Boolean value readerManager.isPairingInProgress and only begin pairing if it's false.
import SquareMobilePaymentsSDK class <#YourViewController#>: UIViewController { private var pairingHandle: PairingHandle? func startPairing() { // `self` must conform to ReaderPairingDelegate pairingHandle = MobilePaymentsSDK.shared.readerManager.startPairing(with: self) } func stopPairing() { // Manually stop searching for nearby readers. pairingHandle?.stop() } } extension <#YourViewController#>: ReaderPairingDelegate { func readerPairingDidBegin() { print("Reader pairing did begin!") } func readerPairingDidSucceed() { print("Reader Paired!") } func readerPairingDidFail(with error: Error) { // Handle pairing error print("Error: \(error.localizedDescription)") } }
The ReaderInfo class provides information about Square readers and stands paired with your application. These properties include:
contactlessAndChip, magstripe, or stand).TAP, DIP, or SWIPE).You can use this information to send notifications to users of your application when a reader is unpaired or its battery is low. In case of a pairing error, you can use connectionInfo.failureReason to provide more details and suggestions to your application users about how to retry their pairing attempt.
The Mobile Payments SDK reports changes to connected readers to any subscribed observers. An observer must conform to the ReaderObserver protocol and receives notifications when:
import SquareMobilePaymentsSDK class <#YourViewController#>: UIViewController { override func viewDidAppear(_ animated: Bool) { super.viewDidAppear(animated) // Add this class as an observer to receive reader updates. MobilePaymentsSDK.shared.readerManager.add(self) } override func viewDidDisappear(_ animated: Bool) { super.viewDidDisappear(animated) MobilePaymentsSDK.shared.readerManager.remove(self) } } extension <#YourViewController#>: ReaderObserver { func readerWasAdded(_ readerInfo: ReaderInfo) { print("Reader Added!") } func readerWasRemoved(_ readerInfo: ReaderInfo) { print("Reader Removed!") } func readerDidChange(_ readerInfo: ReaderInfo, change: ReaderChange) { switch change { case .batteryDidBeginCharging: print("Reader is charging.") case .batteryDidEndCharging: print("Reader not charging") case .batteryLevelDidChange: print("Reader battery changed to: \(readerInfo.batteryStatus!.level)") case .statusDidChange: print("Reader status changed to:\(readerInfo.statusInfo.status)") @unknown default: // Handle other `ReaderChange` events here. print(change) } } }
Different reader devices offer different card entry methods. Square Reader for magstripe can only accept swiped cards, while Square Reader for contactless and chip can accept tapped or dipped cards. The card entry methods supported are available within the ReaderInfo supportedInputMethods. However, this list isn't updated if the available entry methods change (for example, if the NFC connection to a contactless reader times out). Your application should add an AvailableCardInputMethodsObserver to be notified when the available input methods change.
Before taking a payment, your application should display the available payment methods to customers as a prompt to swipe, insert, or tap their card to pay. The SDK provides a prebuilt payment prompt screen you can use instead of creating a custom prompt. If you want to create your own payment prompt screen, your application should query the PaymentManager availableCardInputMethods method and display the available payment methods to buyers.
import SquareMobilePaymentsSDK import UIKit class <#YourViewController#>: AvailableCardInputMethodsObserver { var availableCardInputMethods = MobilePaymentsSDK.shared.paymentManager.availableCardInputMethods func viewDidLoad() { // Add this class as an observer to receive updates to // available card input methods. MobilePaymentsSDK.shared.paymentManager.add(self) } public func availableCardInputMethodsDidChange(_ cardInputMethods: CardInputMethods) { availableCardInputMethods = cardInputMethods if availableCardInputMethods.isEmpty { print("No card readers connected.") } else { print("Available card input methods: \(cardInputMethods)") } } }
Your application can check the current status of connected readers with ReaderInfo.statusInfo to display updates and messages to users. The statusInfo property returns a ReaderStatusInfo object that contains the reader's current status and additional context. The statusInfo.status property indicates the reader's current state. The possible values are:
ready: The reader is paired, connected, and able to accept card payments.ready until physically disconnected from the mobile device.connectingToSquare: The reader is establishing a connection to Square's servers.connectingToDevice: The reader is establishing a connection to the mobile device.faulty: The reader has encountered a hardware or connection error and is in an unrecoverable state.readerUnavailable: The reader is connected but not able to take payments.If a reader is unavailable, check statusInfo.unavailableReasonInfo for specific details, which may include bluetooth failure, a blocking firmware update, or issues with the merchant’s Square account. Depending on the reason, you can prompt the user to take action, or retry the connection with Square's servers with readerManager.retryConnection().
readerInfo.status is available in iOS Mobile Payments SDK version 2.3.0 and above. If your integration uses an earlier version of the SDK, monitor the status of connected readers with readerInfo.state. The available states are connecting, updatingFirmware, disconnected, or failedToConnect.
import SquareMobilePaymentsSDK extension <#YourViewController#> { func readyReaderCount() -> Int { // You can access all connected readers via // `MobilePaymentsSDK.shared.readerManager.readers` MobilePaymentsSDK.shared.readerManager.readers.filter { $0.statusInfo.status == .ready }.count } func hasReadyReader() -> Bool { MobilePaymentsSDK.shared.readerManager.readers.contains { $0.statusInfo.status == .ready } } }
Paired contactless and chip readers are remembered by the Mobile Payments SDK. When a new card reader is paired to the application, it remains paired until forgotten with the ReaderManager's forget(reader) method.
To test your application in the Square Sandbox without a physical Square Reader device, use the Mobile Payments SDK Mock Reader UI to simulate a reader and accept test payments. Otherwise, after you've paired a physical Square Reader device, you're ready to take payments in a production environment.