Applies to: Point of Sale API - iOS | Point of Sale API - Android
Learn how to set up QR code payments in Japan with the Point of Sale API.
Applies to: Point of Sale API - iOS | Point of Sale API - Android
Learn how to set up QR code payments in Japan with the Point of Sale API.
The Point of Sale API supports accepting QR code payments in Japan using the Square Point of Sale application and Square Reader.
QR code payments are supported only in Japan. If you're developing a Point of Sale API integration for other regions, the content of this topic doesn't apply.
If a seller is approved to accept QR payments in Japan, the QR option appears if your application supports it. For more information, see Apply for QR code payment, which can be viewed in English or Japanese.
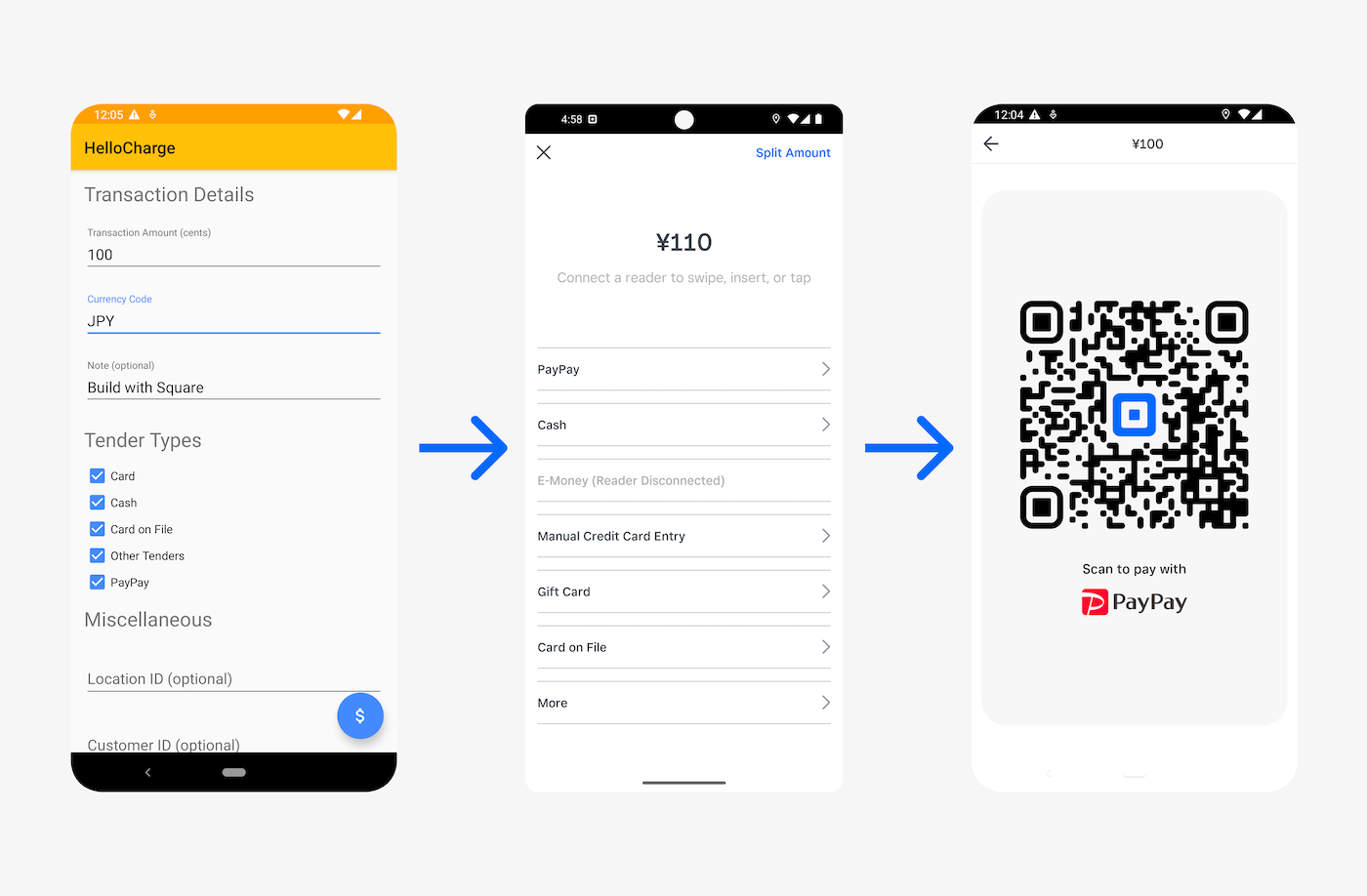
The following diagram illustrates the checkout flow with QR payments:

Add code that creates a new charge request and uses it to initiate a transaction in the Point of Sale application. The startTransaction function uses ChargeRequest.Builder to create a charge for ¥1 JPY and restrict the tender type to PAYPAY. It then uses that request to create a ChargeRequest and initiate the transaction with an Intent object.
You need to use the PAYPAY enumeration for any kind of QR payment.
Create a new charge request as shown:
// create a new charge request and initiate a Point of Sale transaction private static final int CHARGE_REQUEST_CODE = 1; public void startTransaction() { Set<ChargeRequest.TenderType> tenderTypes = EnumSet.of(PAYPAY); ChargeRequest request = new ChargeRequest.Builder( 100, CurrencyCode.JPY) .restrictTendersTo(tenderTypes) .build(); try { Intent intent = posClient.createChargeIntent(request); startActivityForResult(intent, CHARGE_REQUEST_CODE); } catch (ActivityNotFoundException e) { AlertDialogHelper.showDialog( this, "Error", "Square Point of Sale is not installed" ); posClient.openPointOfSalePlayStoreListing(); } }
The AlertDialogHelper object that's used in this code block is an example of a helper class instance and isn't part of the Point of Sale API.
Mobile web transactions are initiated by choosing a link to the Square Point of Sale application. Because the request URL includes details about the transaction, you should build the URL dynamically instead of hardcoding it. The link URL includes the transaction information as parameters and is formatted differently for Android and iOS applications.
The request URLs of the Square Point of Sale application for Android are formatted as intent requests. For example:
<a href="intent:#Intent; action=com.squareup.pos.action.CHARGE; package=com.squareup; S.browser_fallback_url=https://my.website.com/index.html; S.com.squareup.pos.WEB_CALLBACK_URI=https://my.website.com/index.html; S.com.squareup.pos.CLIENT_ID=sq0ids-yourClientId; S.com.squareup.pos.API_VERSION=v2.0; i.com.squareup.pos.TOTAL_AMOUNT=100; S.com.squareup.pos.CURRENCY_CODE=JPY; S.com.squareup.pos.TENDER_TYPES=com.squareup.pos.TENDER_PAYPAY; end">Start Transaction</a>
You need to use the TENDER_PAYPAY enumeration for any kind of QR payment.
Android requires URLs to be wrapped with Android start and end tokens when they contain key-value pairs delimited with semicolons. The Android start and end tokens are intent:#Intent; and end.
To build your request URL:
Create a JavaScript file called open_pos.js.
Add code to define some useful constants, configure your mobile web application, and set the transaction total.
// The URL where the Point of Sale app will send the transaction results. var callbackUrl = "{YOUR CALLBACK URL}"; // Your application ID var applicationId = "{YOUR APPLICATION ID}"; // The total and currency code should come from your transaction flow. // For now, we are hardcoding them. var transactionTotal = "{TRANSACTION TOTAL}"; var currencyCode = "JPY"; // The version of the Point of Sale SDK that you're using. var sdkVersion = "v2.0";
Add code to build the request URL. For a detailed list of all possible URL parameters, see Mobile Web Technical Reference.
function openURL(){ // Configure the allowable tender types var tenderTypes = "com.squareup.pos.TENDER_PAYPAY; var posUrl = "intent:#Intent;" + "action=com.squareup.pos.action.CHARGE;" + "package=com.squareup;" + "S.com.squareup.pos.WEB_CALLBACK_URI=" + callbackUrl + ";" + "S.com.squareup.pos.CLIENT_ID=" + applicationId + ";" + "S.com.squareup.pos.API_VERSION=" + sdkVersion + ";" + "i.com.squareup.pos.TOTAL_AMOUNT=" + transactionTotal + ";" + "S.com.squareup.pos.CURRENCY_CODE=" + currencyCode + ";" + "S.com.squareup.pos.TENDER_TYPES=" + tenderTypes + ";" + "end"; window.open(posUrl); }
Add the following script tag to your HTML head to load your open_pos.js file:
<head> <!-- Loads callback javascript --> <script type="text/javascript" src="/open_pos.js"></script> </head>
Add a button to your mobile web application that runs open-POS.js.
<button onclick="openUrl()"> Start Transaction </button>```