Applies to: Web Payments SDK | Payments API
Learn how to set up a web client app with the Web Payments SDK quickstart sample project.
If you don't already have a web client set up that you're working in, the Web Payments SDK quickstart includes a template front-end and backend.
Clone the Web Payments SDK quickstart GitHub repo.
Run
npm installand thennpm run dev.Navigate to
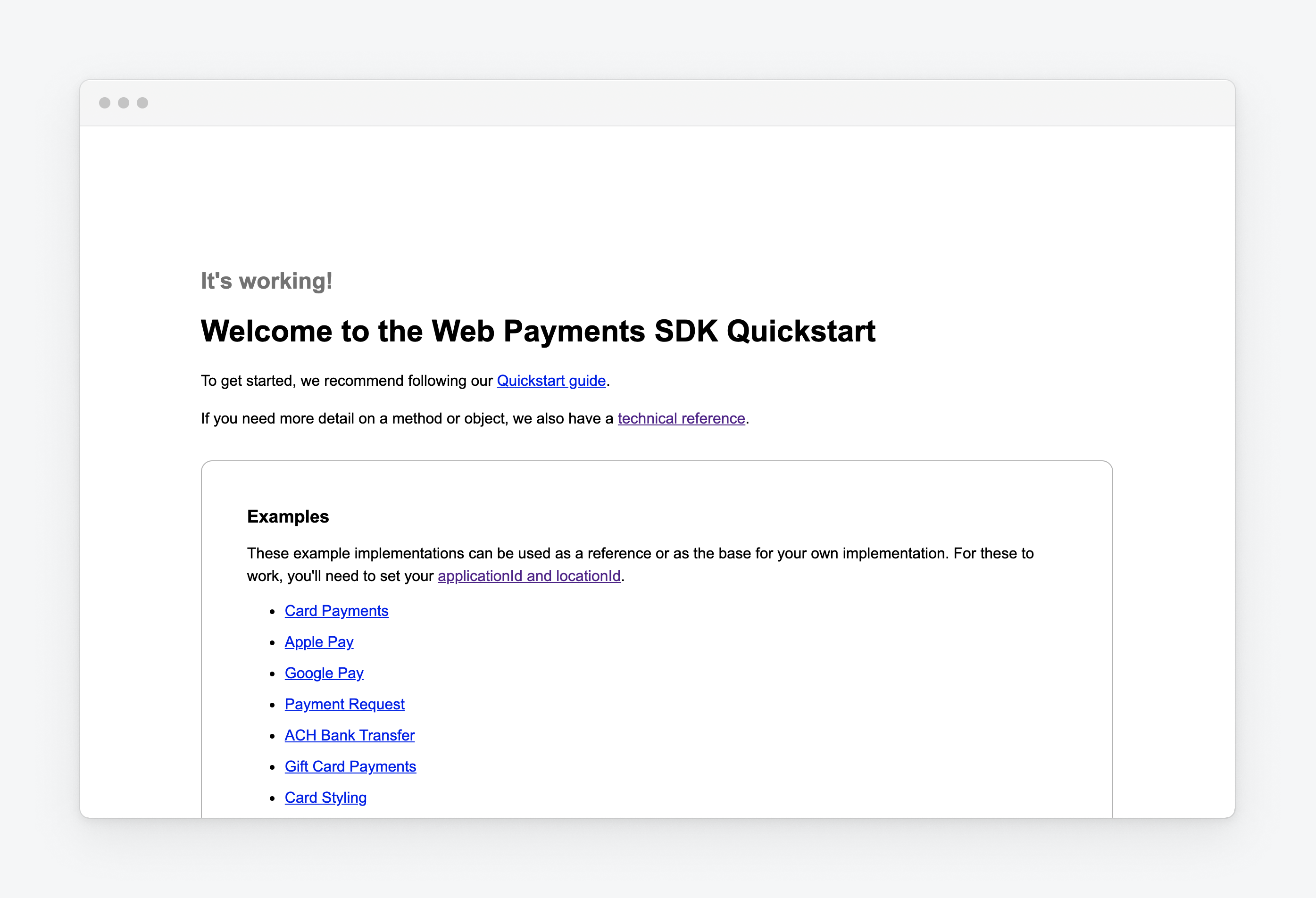
http://localhost:3000to verify that the server is running.The server displays the following web page:

Success
If your web page renders as shown in the previous image, you're ready to write the code that adds the Card payment method to the page.
The following files are key to the quickstart:
The
public/index.htmlfile lists specific payment method sub-examples. If you continue this quickstart, you replace this list with the default credit card payment acceptance logic.The top-level
server.jsfile contains the server call to the CreatePayment endpoint for charging the payment source. The quickstart application must include server.js to make the server call; otherwise, the application cannot create a payment.Important
- The value in
server.jsline 45 sets the currency for the quickstart to US dollars. If your default test account is based in another country, be sure to updateserver.jswith the currency code for your country before you run the quickstart. - If you're using a non-US account, you must change the currency to match the country in which you're accepting the payment.
- The value in