Applies to: Checkout API | Subscriptions API | Payments API | Orders API
Learn how to use Square-hosted checkout pages for processing payments.
Using the Checkout API is the quickest way for you to integrate Square wherever you accept payments (for example, through text, your website, an internal dashboard, or in-store). A simple API call allows an application get a URL to a Square-hosted checkout page for a buyer to pay for goods and services.
The checkout pages that the API creates are designed for payment conversion (driving buyers to make a payment). The mobile-first design philosophy ensures a seamless buyer experience on all devices. Buyers can choose to save their contact information and card details for future purchases. The checkout page UI is designed with best checkout practices to offer a seamless payment experience.
Note
The Checkout API is updated with new features, which are described in the next section. Square recommends that you use the new CreatePaymentLink endpoint in place of the previously released CreateCheckout endpoint.
The following video introduces the Checkout API and demonstrates how to get started.
The Checkout API provides several endpoints to create and manage Square-hosted checkout pages. Developers can call the CreatePaymentLink endpoint to create checkout pages. The following summarizes key features of the endpoint:
- Supports creating quick pay links - For the simplest payment needs, an application can create a hosted checkout page with just a name and price.
- Supports Square subscriptions (recurring payments) - You can specify a subscription plan ID in the checkout request and charge the buyer for recurring payments. Square charges the buyer's card on file based on the subscription plan cadence.
- Supports various payment methods - The checkout pages support payment sources such as credit cards, debit cards, Google Pay, Apple Pay, Afterpay, and Cash App.
- Supports tipping - Applications have the option to enable tipping on the checkout page.
- Supports shipping fees - Applications have the option to add a shipping fee to the checkout page. The buyer sees the shipping fees during checkout on their order confirmation pages and receipts.
- Supports application fees - The developer can collect a portion of each payment processed as an application fee for facilitating the payment on behalf of the seller.
- Supports custom fields - Applications can add up to two custom form fields to the checkout page to collect more information from buyers during checkout.
- Supports saving buyer information for faster checkouts - Square Pay allows buyers to save their contact information, shipping information, and card details for future purchases. The endpoint creates a customer profile for the buyer in the seller's Customer Directory and saves a card on file using buyer-provided card information. A six-digit code is sent to the buyer's mobile number for confirmation. For more information, see Save Payment Details for Online Orders with Square Pay.
- Supports showing or hiding coupons - You can show or hide the coupon component on the buyer side.
- Turn off Loyalty component - If a seller has enabled Square Loyalty, you can turn off the Loyalty component at the (individual) link level.
- An SMS-friendly checkout page URL - For example,
https://square.link/u/{short_url_id}. You also have the option to use a long URL. - Regional support - The endpoint is available in all regions where Square payments are accepted.
The Square Checkout API works as follows:
When a buyer wants to make a purchase, your application uses the Checkout API to create a Square-hosted checkout page. You can create a payment link in the following two ways:
- Quick pay checkout - In this case, an application requests a checkout page by simply providing an ad hoc item name (not from the Square catalog) and its price. This is useful when a seller wants to use Square to only process payments and uses a custom solution (external to Square) to handle itemization, taxes, and other order management functions.
- Square order checkout - In this case, an application provides an order (see Order) in the request body. This is useful if you want to leverage Square for order management such as itemization, taxes, and fulfillments.
After receiving the request, the Checkout API does the following:
- Creates an order - If the request includes an
Orderobject, it creates the specified order. Note that, applications can follow Orders API and Payments API webhooks to track their orders and payments. - A
PaymentLinkobject - It provides, among other things,order_idandURLto the checkout page that Square renders when requested. This prebuilt checkout page (also called a payment processing page) is hosted by Square. The URL is formatted ashttps://square.link/u/{short_url_id}.
The API then returns a response that includes the order ID and the URL to the checkout page.
- Creates an order - If the request includes an
Your application can then give the checkout page URL to the buyer. After the buyer opens the checkout page and pays for the purchase, Square redirects the buyer to a confirmation page.
Note that, the application can optionally provide a redirect URL in the request. If not provided, Square redirects the buyer to a Square-provided confirmation page.
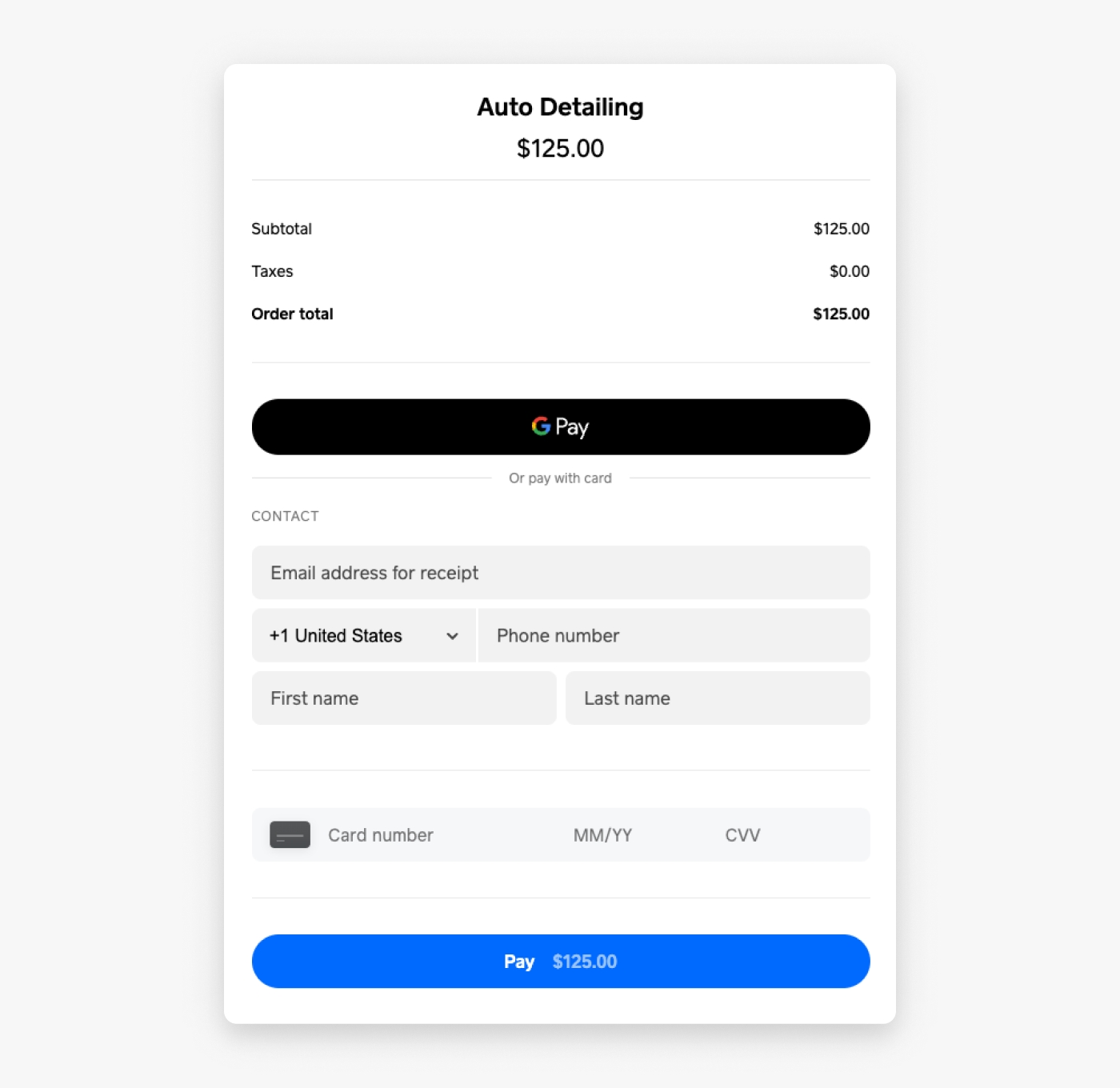
The following is an example checkout page that the API created. The page requests the buyer to pay $125.00 for Auto Detailing services. The example shows the basic checkout page. It doesn't show optional configuration fields.

The following topics provide details with examples. You can test these Checkout API examples using the Square Sandbox: