Use the Developer Console to manage your applications, permissions, and authorizations.
Square provides the Developer Console to manage your applications, permissions, and authorizations, the Square Dashboard to track seller activity and create seller resources, and the Sandbox Square Dashboard to simulate the seller experience when testing APIs.
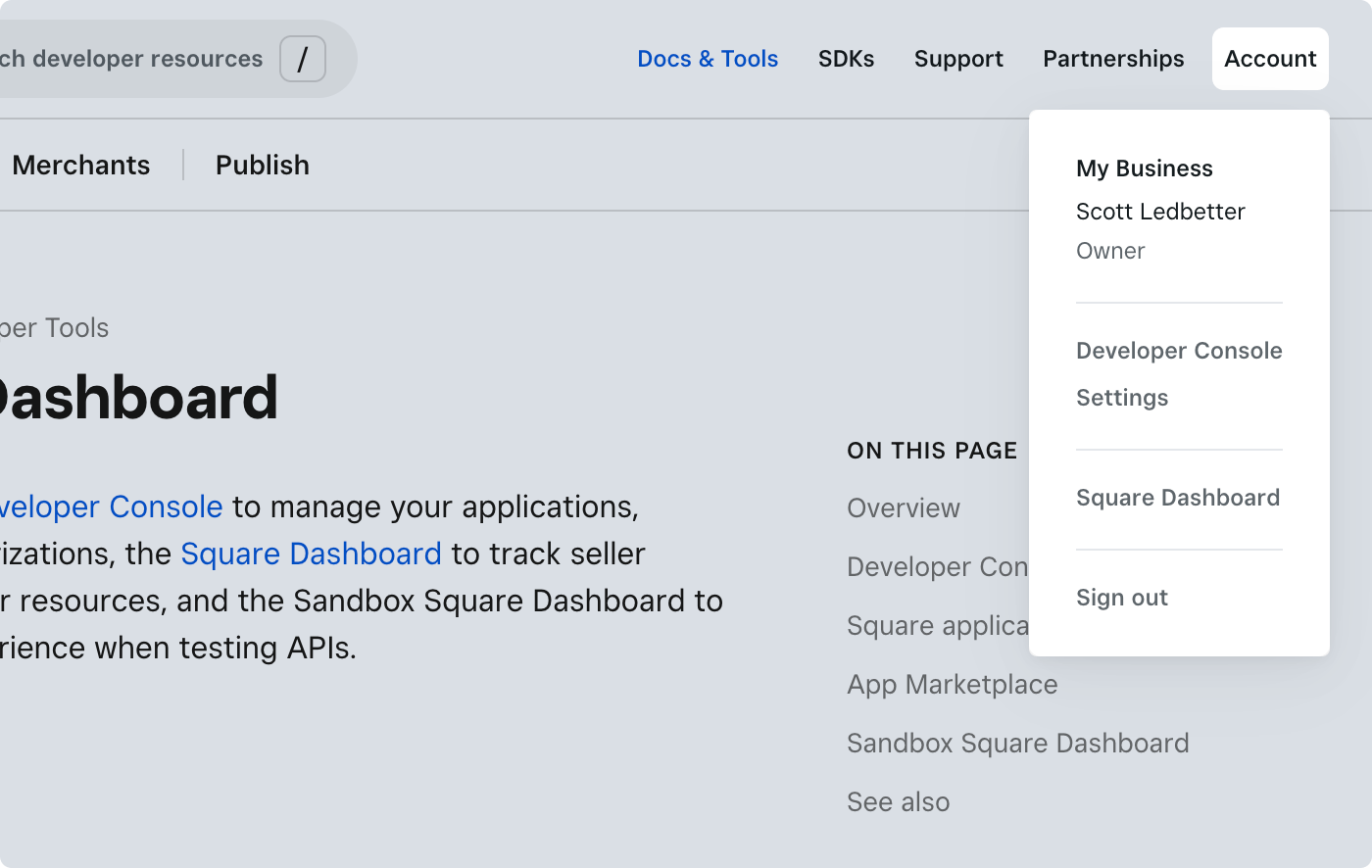
When you sign up for a Square account, Square provides the Developer Console and Square Dashboard, which you can access using the Account menu:

- Developer Console - Use the Developer Console to create and manage your applications, access the Sandbox Square Dashboard, configure webhooks for real-time notifications, and perform other development tasks.
- Sandbox Square Dashboard - You can use the Sandbox Square Dashboard to simulate the seller experience when testing APIs in the Square Sandbox. You can access it through the Developer Console.
- Square Dashboard - The Square Dashboard provides sellers with tools to manage daily business operations. A seller can control just about everything needed to ensure that the business is running smoothly.
The Developer Console lets you manage all aspects of your applications in one place. These tasks include:
- Creating an application and viewing the application ID and application secret.
- Subscribing to webhook events and designating the notification URL where you receive webhook event notifications.
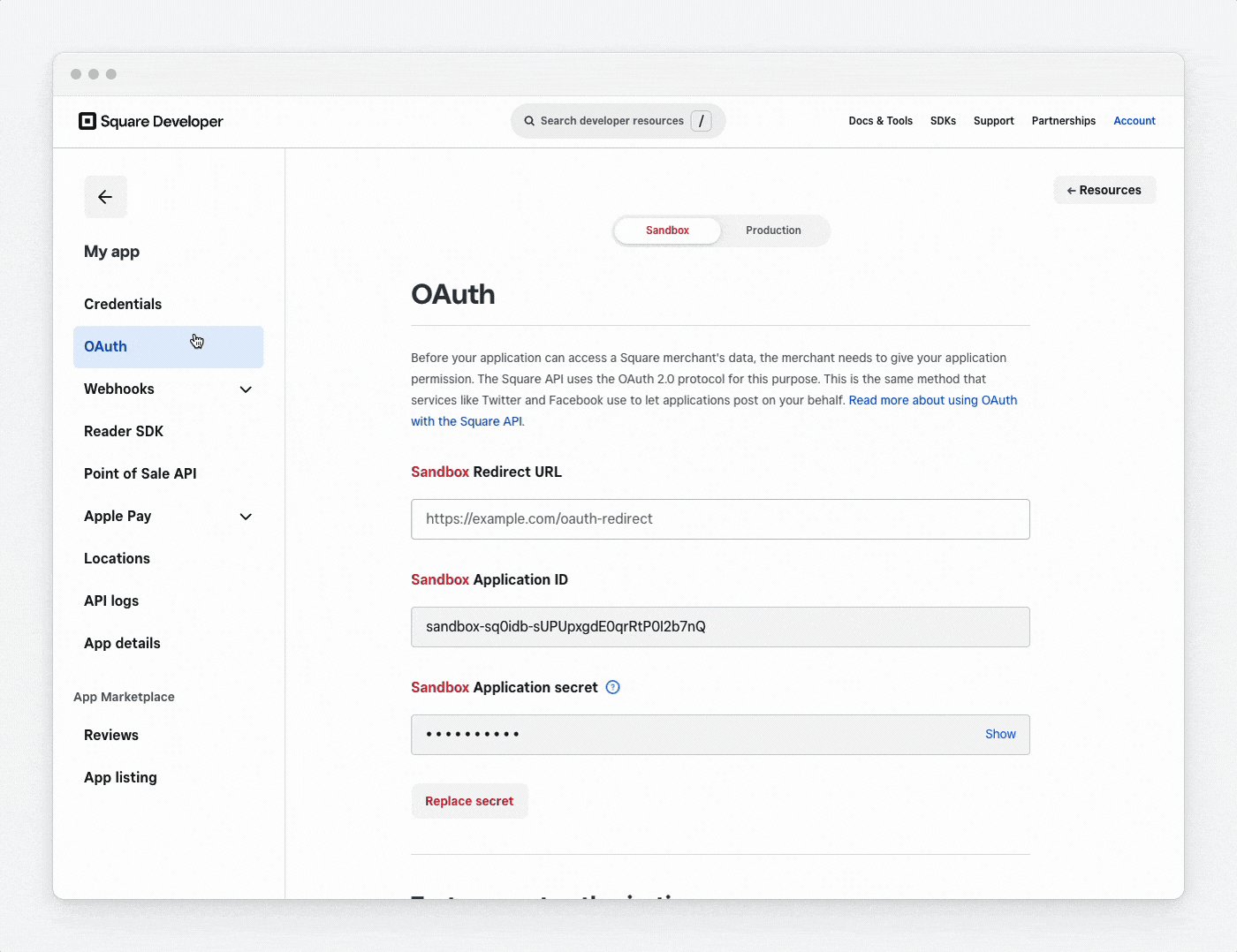
- Setting up OAuth permissions so you can manage resources on behalf of a seller.
- Reviewing logs for API calls and webhook events.
- Sign in to the Developer Console.
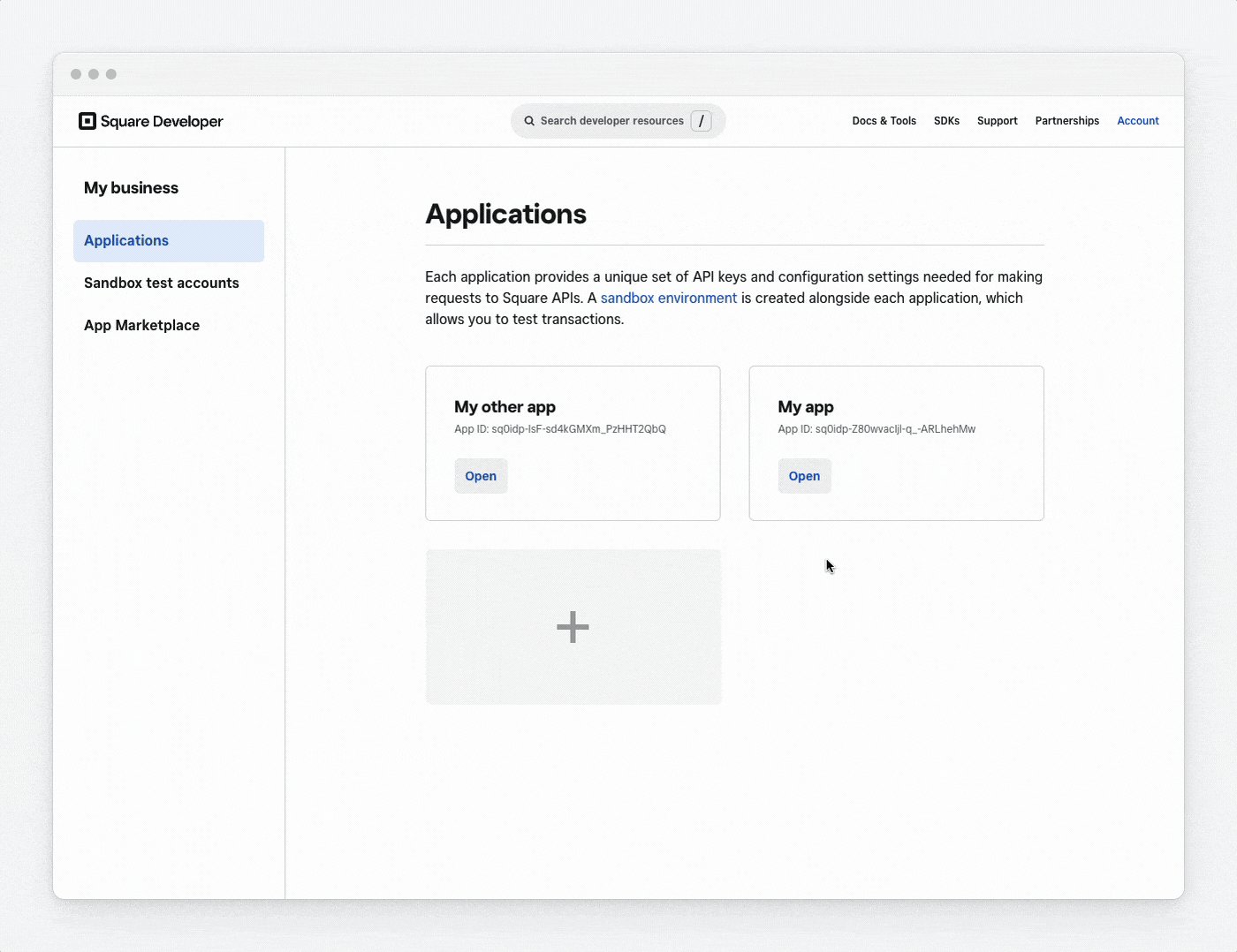
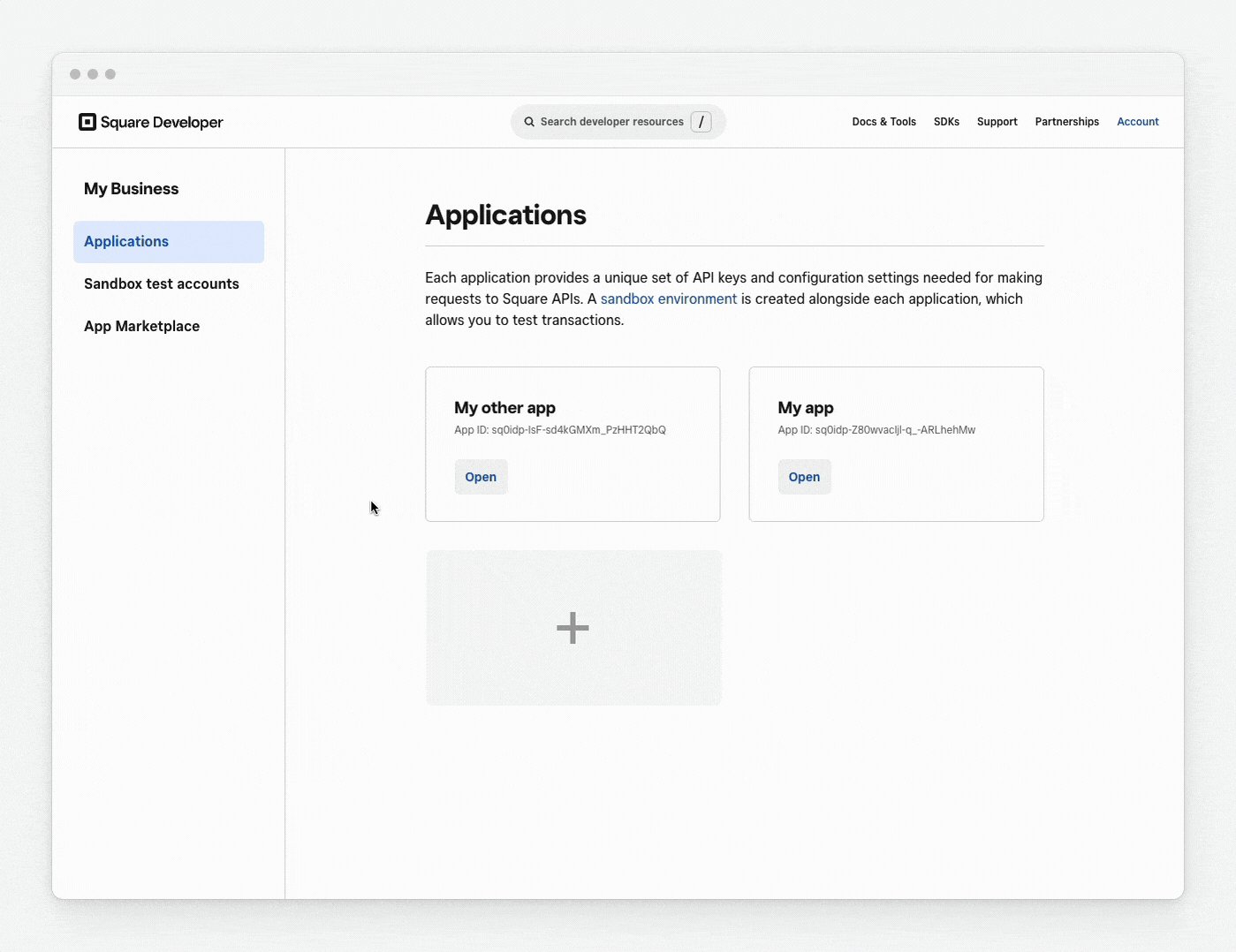
- On the Applications page, choose an application that you created.
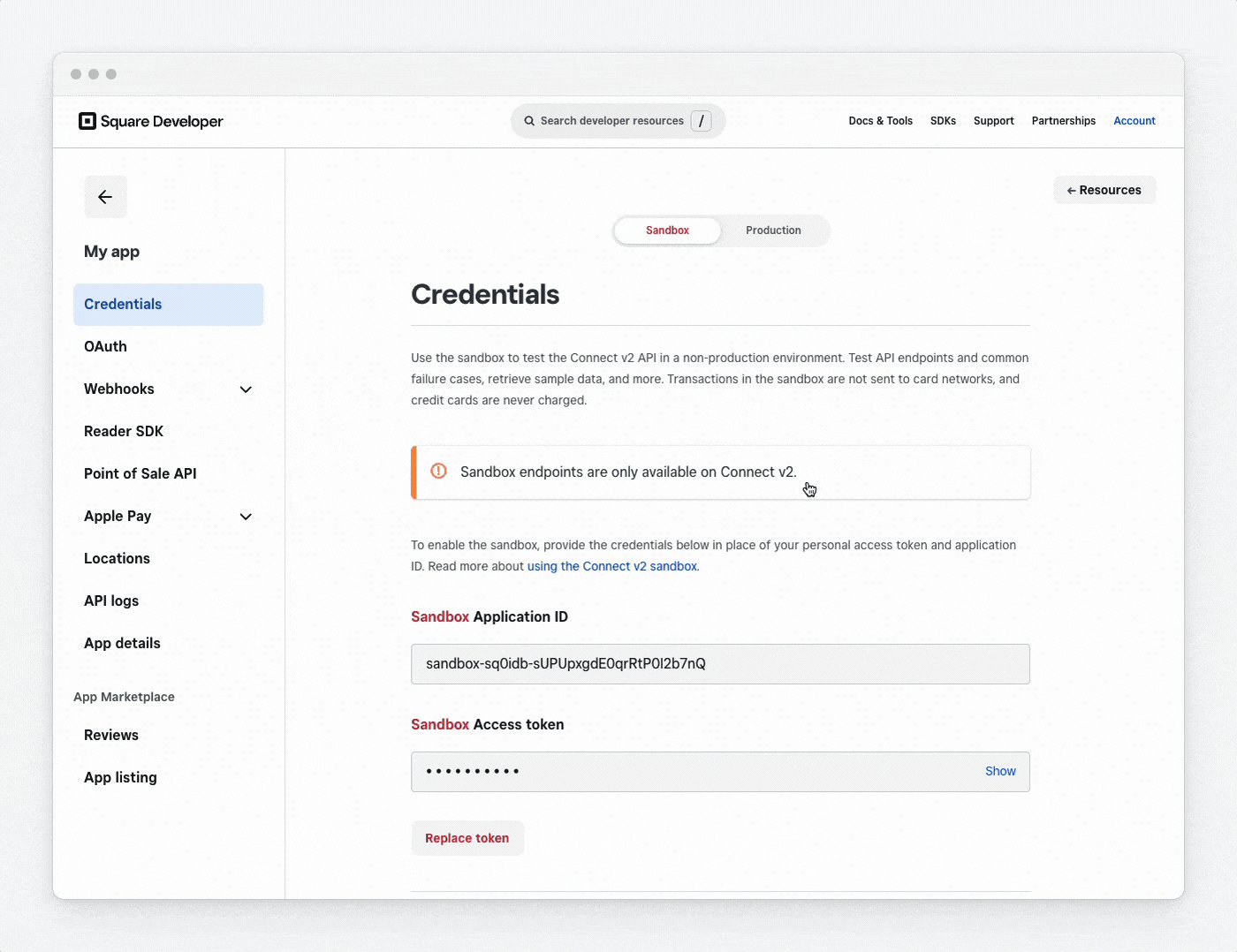
- At the top of the page, toggle Sandbox or Production to set your environment. For information about the Sandbox, see Square Sandbox.
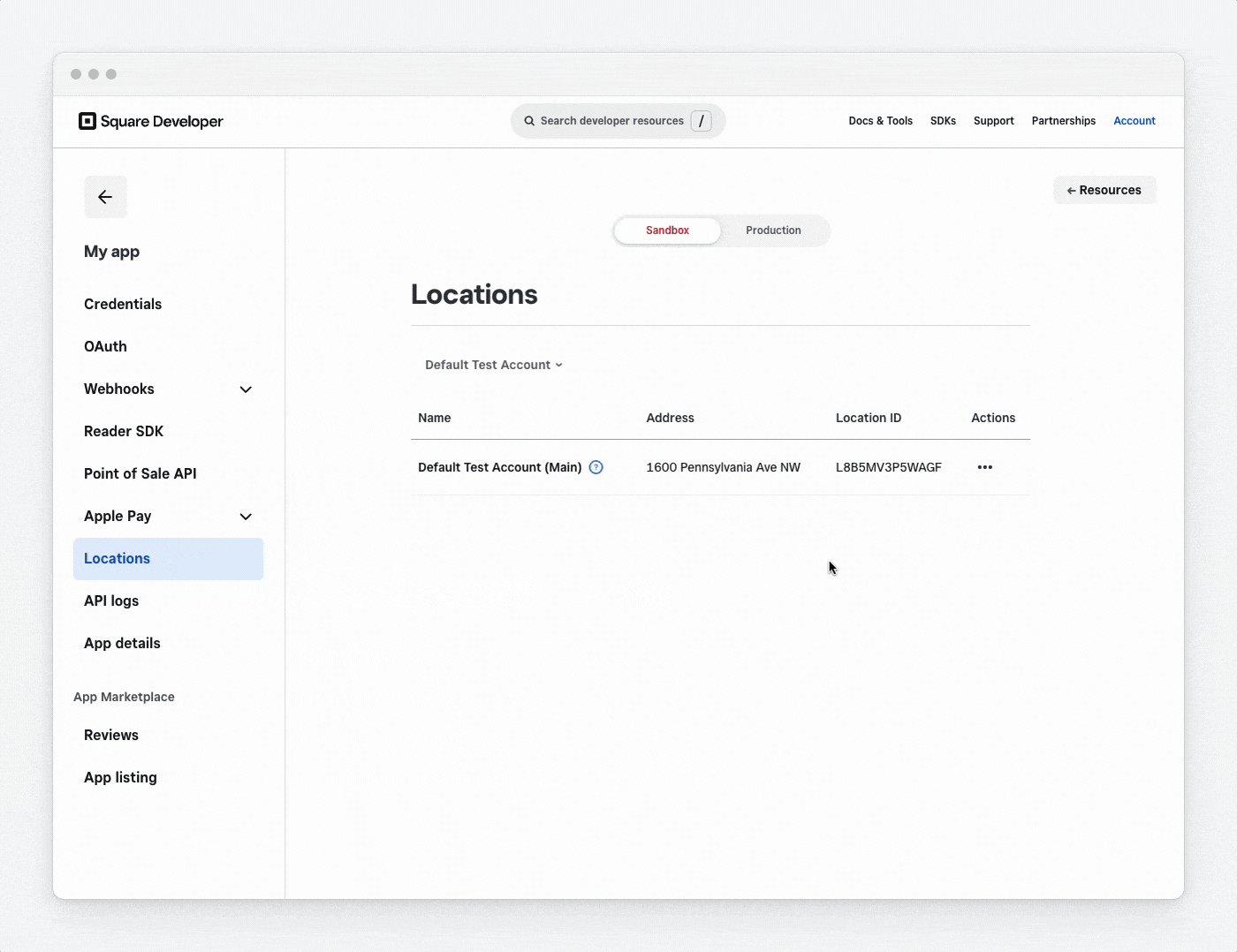
- In the left pane, choose the following pages and review the application's configuration settings:

Credentials - Provides the credentials used to authenticate requests. Credentials are provided for use in production and Sandbox testing. The API version is the default version for your application.
Note
The access token on the Credentials page has permissions to update all Square account data. You should therefore not share this access token with other people.
OAuth - Provides the access tokens needed to test your code in the Sandbox environment. For production applications, use the OAuth workflow to obtain tokens at runtime.
Locations - Displays all locations created for your Square account. Square creates the initial location based on the information you provided during signup. Several Square APIs require your location ID. If you're signed in to Square, API Explorer prompts you to select one of your locations when creating an API request.
In addition, each application maintains information on other pages, such as webhooks (for push notifications) and client payments configurations.
A Square application lets you register your application with Square so that your code can connect to Square and make API calls. The application provides the necessary development credentials needed to build with the Square API.
In addition to managing credentials, you can manage webhook subscriptions, API versions, Apple Pay configurations, and more. The API version that you choose for the application is the default Square API version. If your application makes an API call without an HTTP version header, Square applies this default version to the request.
You might only need one application to address your business needs, but you can create additional applications in the Developer Console if needed. For example, you're using the Square Developer platform to:
- Create web and mobile client payment solution and a backend application to support both clients. In this case, you might create an application for each of the three platforms.
- Create solutions for different scenarios, such as managing orders or managing a Square catalog.
Square app partners can use the Developer Console to publish applications in the App Marketplace and manage app reviews. For information on building and publishing an app on the App Marketplace, see App Marketplace.
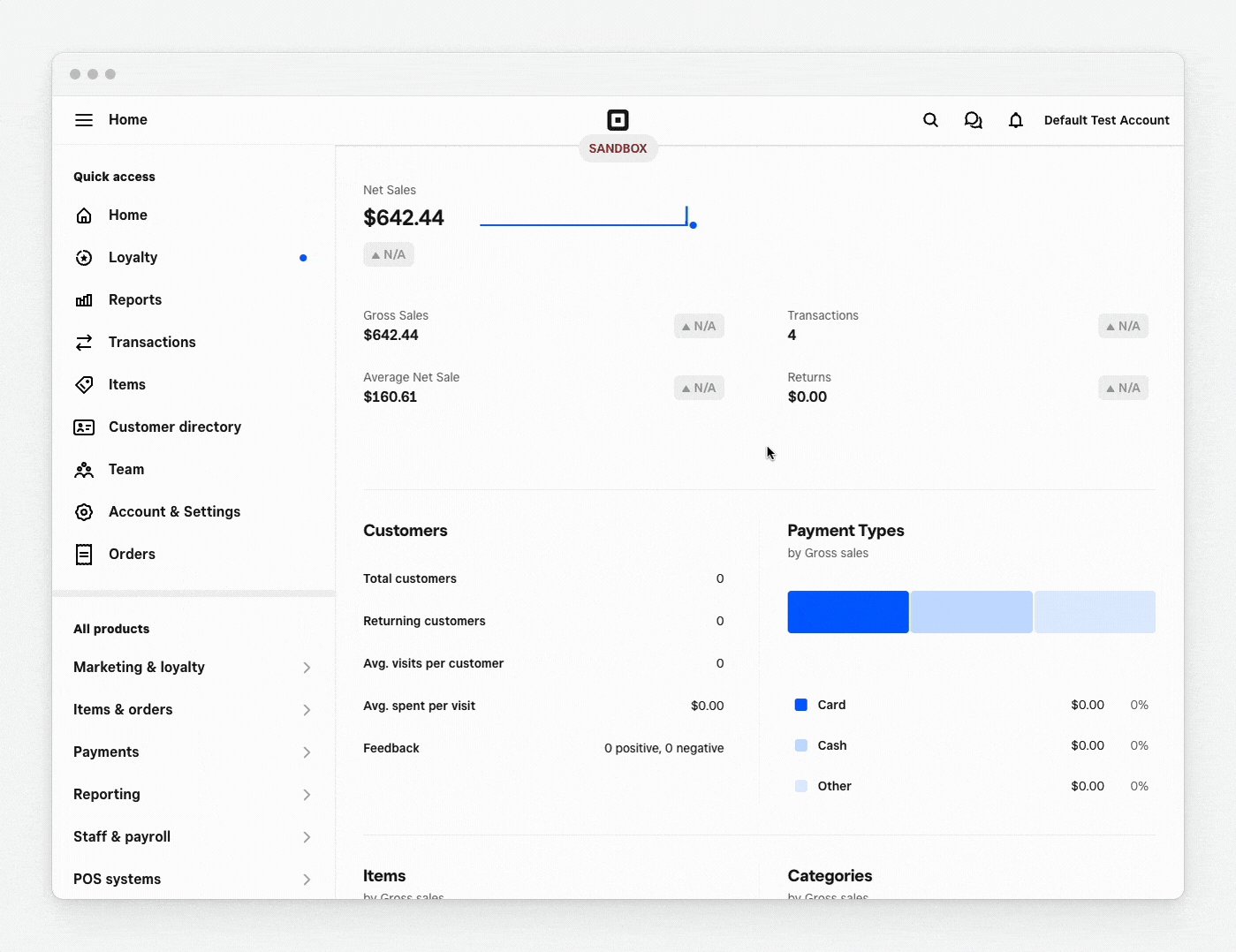
You can use the Sandbox Square Dashboard to simulate the seller experience when testing APIs in the Square Sandbox. You can access it through the Developer Console.
When you make API calls using the Sandbox test account, you can verify those transactions in the Sandbox Square Dashboard. These transactions don't affect your production data.
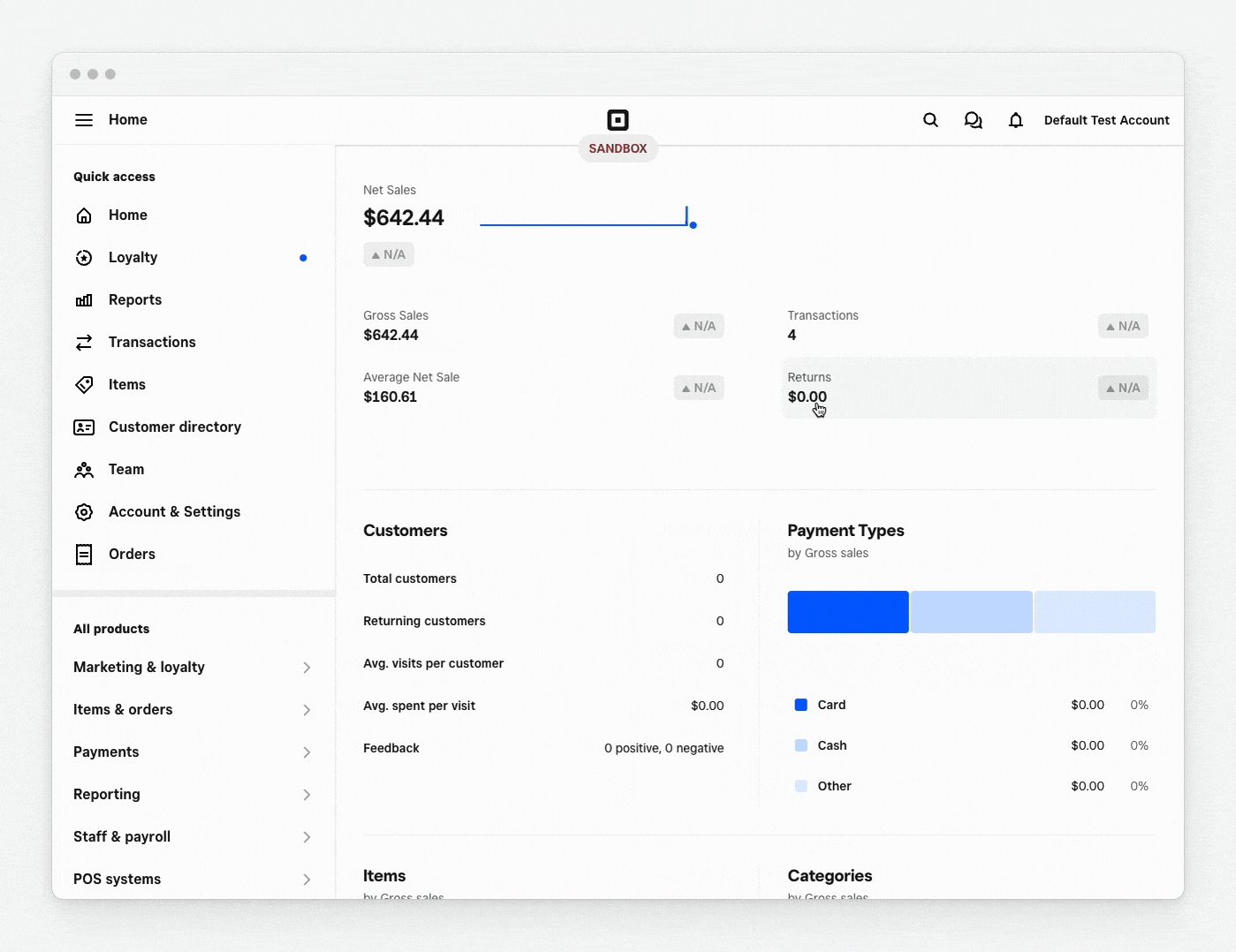
Open the Developer Console and review the Sandbox Square Dashboard, as shown in the following example:

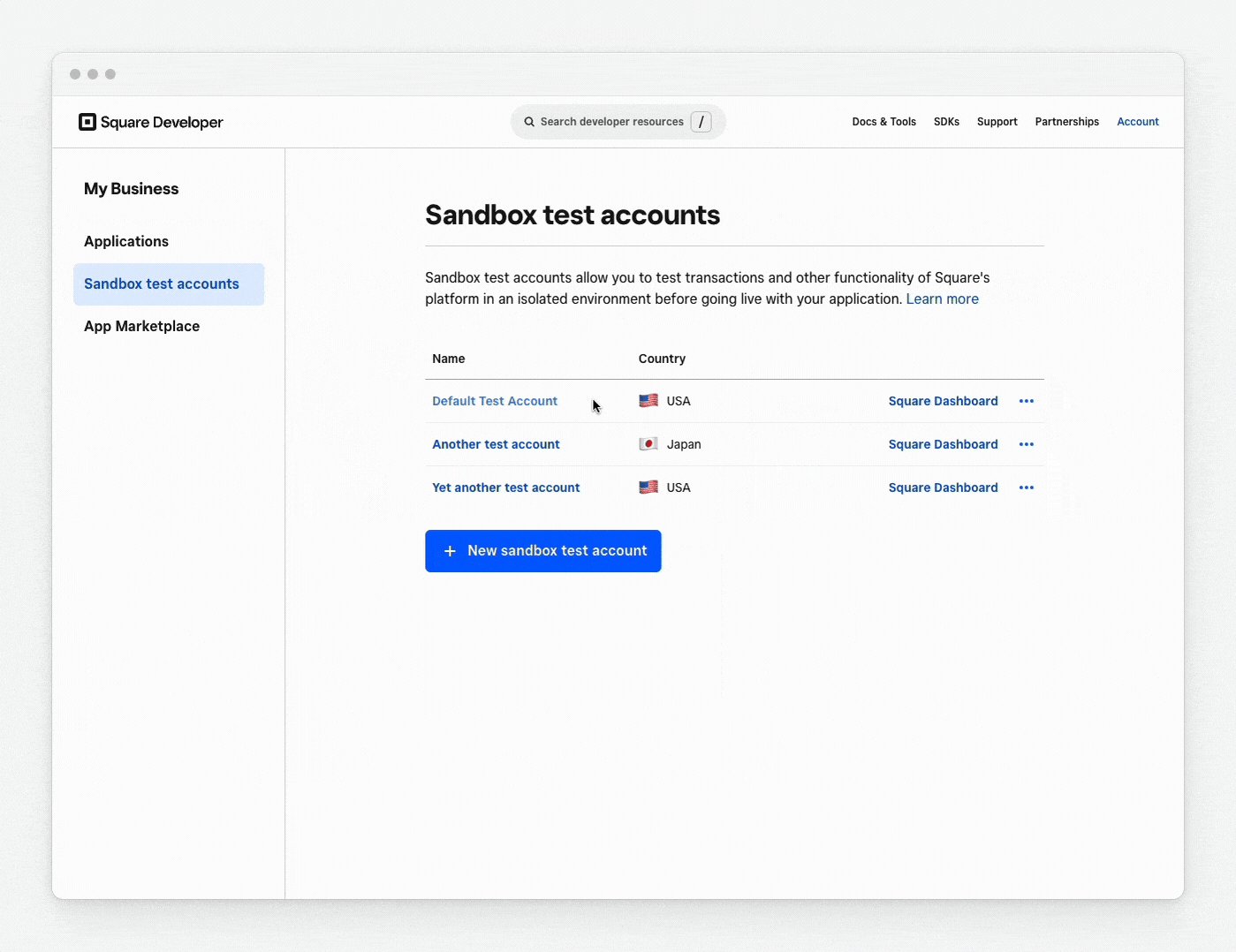
The Sandbox test accounts section shows the Default Test Account.
To view access tokens for the account, choose the account name.
Note
If your Square account is from a supported country (where Square processes payments), the default test account is created in the same country. Otherwise, the account is created in the US.
You can create a Sandbox test account in any supported country. Simulated payments follow the banking rules of the account's country. For example, a Sandbox account for France processes payments according to French regulations.
To open the Sandbox Square Dashboard, choose Square Dashboard next to the account name.
In the left pane, choose different pages to see account data.