Applies to: Web Payments SDK | Payments API
Learn how to add Strong Customer Authentication to the Web Payments SDK quickstart project.
Important
This guide covers how to add Strong Customer Authentication with the deprecated verifyBuyer() method. To set up the quickstart project and add buyer verification with the Card.tokenize() method, see Add the Web Payments SDK to the Web Client.
To add security to the payment method, add the Strong Customer Authentication (SCA) security protocol layer to the application and verify the identity of the payment card holder by using the verifyBuyer function.
Important
Your application should always attempt to create a payment with a verification token when a token is returned. It should also be prepared to respond to a payment failure in a small number of cases where a payment is rejected despite receiving a buyer verification token.
Update the
storeCardfunction to take theverificationTokenparameter.// verificationToken can be undefined, as it doesn't apply to all payment // methods. async function storeCard(token, verificationToken) { const bodyParameters = { locationId, sourceId: token, verificationToken }; const body = JSON.stringify(bodyParameters); // Same as in the cards example. const paymentResponse = await fetch('/payment', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body, }); if (paymentResponse.ok) { return paymentResponse.json(); } const errorBody = await paymentResponse.text(); throw new Error(errorBody); }Define the
verifyBuyerfunction with billing contact details after thedisplayResultsfunction.Your production application should collect the billing address of the buyer. Although providing an empty
billingContactis acceptable, by providing as much billing contact information as possible, you increase the chances of a successful authentication. This example uses an object that is declared with a hard-coded billing address. Your application might collect a billing address at payment time or, if the buyer is a customer on the seller Square account, from the buyer's customer record.Note
The Web Payments SDK produces a payment token that can be used to make a payment with the presented card or to store the card on file. These operations are represented by two intents:
CHARGEto make a payment andSTOREto store the card.The code in the following steps adds the billing contact values needed by SCA (with the payments.verifyBuyer function) to verify the authenticity of the card holder.
async function verifyBuyer(payments, token) { const verificationDetails = { billingContact: { addressLines: ['123 Main Street', 'Apartment 1'], familyName: 'Doe', givenName: 'John', email: '[email protected]', country: 'GB', phone: '3214563987', region: 'LND', city: 'London', }, intent: 'STORE', }; const verificationResults = await payments.verifyBuyer( token, verificationDetails ); return verificationResults.token; }The
verifyBuyerfunction creates a StoreVerifyBuyerDetails object that verifies a card to be stored on file and provides the buyer and purchase details needed by 3DS.Add the
verifyBuyerfunction to thehandleStoreCardMethodSubmissionfunction and update thestoreCardmethod call to includeverificationToken.async function handleStoreCardMethodSubmission( event, paymentMethod, customerId ) { event.preventDefault(); try { // disable the submit button as we await tokenization and make a payment request. cardButton.disabled = true; const token = await tokenize(paymentMethod); // Add verifyBuyer. let verificationToken = await verifyBuyer(payments, token); // Add verificationToken. const storeCardResults = await storeCard( token, customerId, verificationToken ); displayResults('SUCCESS'); console.debug('Store Card Success', storeCardResults); } catch (e) { cardButton.disabled = false; displayResults('FAILURE'); console.error('Store Card Failure', e); } }Test the application.
Navigate to
http://localhost:3000/in your browser.Use one of the test cards in the following table with a challenge type of “Modal with Verification Code":
Brand Number CVV Challenge type Verification code Visa 4800 0000 0000 0004 111 No Challenge N/A Mastercard 5222 2200 0000 0005 111 No Challenge N/A Discover EU 6011 0000 0020 1016 111 No Challenge 123456 Visa EU 4310 0000 0020 1019 111 Modal with
Verification Code123456 Mastercard 5248 4800 0021 0026 111 Modal with
Verification Code123456 Mastercard EU 5500 0000 0020 1016 111 Modal with
Verification Code123456 American Express EU 3700 000002 01014 1111 Modal with
Verification Code123456 Visa 4811 1100 0000 0008 111 No Challenge with
Failed VerificationN/A
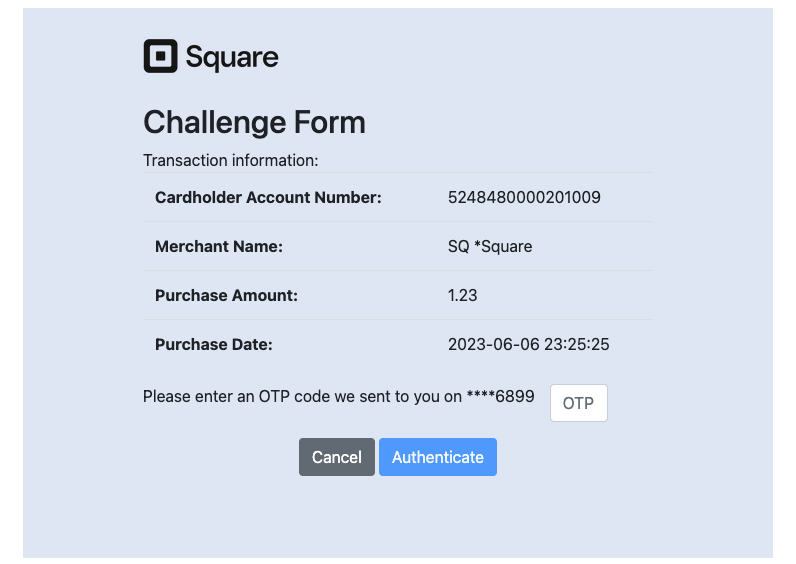
After you submit, you see the following window where you enter the verification code:

Verify that the application passed in the verification token with a successful response. Check the application's API log again in your developer account.
Note
You can see a complete code example using the Web Payments Quickstart on GitHub.