Applies to: Refunds API
Learn how to use Square webhooks to get notifications of refund updates.
The Refunds API supports webhook events that notify you when a refund is created or updated. For example, when a refund is completed, a refund.updated event is generated. These notifications are sent on refund events for your seller, regardless of which Square product or Square API application the seller used for the refund activity. For more information about using webhooks, see Square Webhooks.
The Refunds API use these webhook events:
| Event | Permission | Description |
|---|---|---|
| refund.created | PAYMENTS_READ | A Refund was created. |
| refund.updated | PAYMENTS_READ | A Refund was updated. Typically, the refund.status field changes when a refund is completed. |
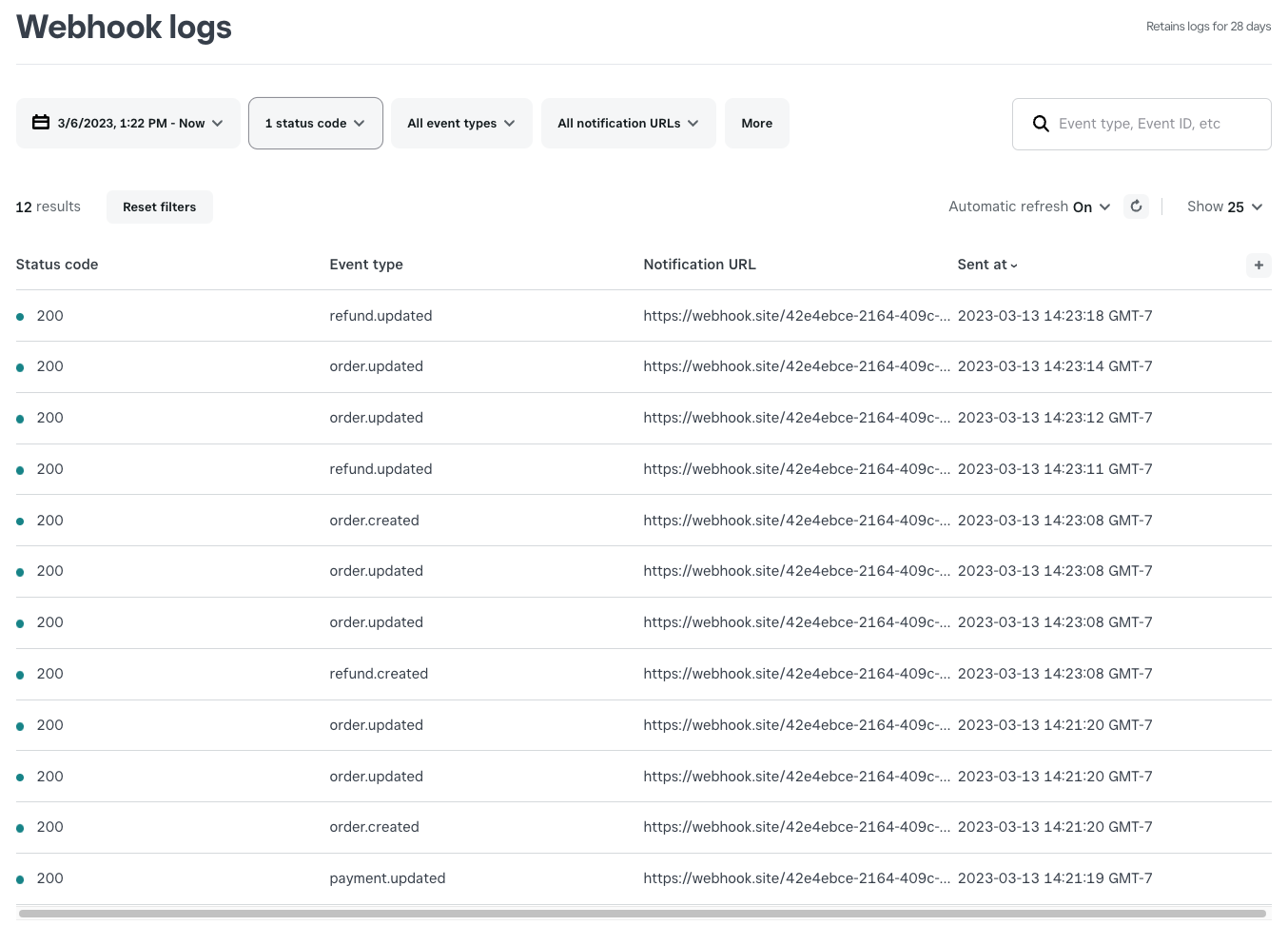
On the Webhook logs page in the Developer Console, you can see webhook events posted to your application in real time. Use API Explorer to create a payment, complete it, and then refund it. You see a payment.created event, payment.updated event, refund.created event, and refund.updated event for each status change in the refund. Before you try it, be sure you have a webhook subscription set up for these payment and refund events.
On the following Webhook logs page, a developer used API Explorer in Sandbox mode to create a new Payment object and then refunded the payment. Square creates an Order object for every payment and every refund. When the payment and refund are updated, the associated order is also updated. In the simple refund example, 12 webhook events are sent for payment, refund, and order events.

The refund.created event notification is sent:
On this Square API requests: the Refunds API (RefundPayment endpoint).
When a payment is refunded by a seller through the Point of Sale application, Square Terminal, or other Square products.
Note
For Point of Sale refunds, the webhook notification doesn't include information added as a
Note. However, areasonadded in aRefundPaymentcall is returned in the webhook notification.
The refund.updated event is generated when any field in a PaymentRefund call is updated, such as when it's completed. You get one webhook notification for the change event, which encompasses all field updates in the event.