Developer Spotlight: Jammed
Making life easier for music studios and rehearsal rooms
Jammed is an online booking platform powering music studios and rehearsal rooms, founded in 2019 by UK-based developer and musician Andy Callaghan after hearing from studio owners that existing software didn’t fit their needs.
Andy realized that rehearsal and recording studios spend too much time manually managing room bookings and cancellations through email and over the phone. He wanted to create a solution to the problems felt by the studio owners he spoke to – time spent chasing people, confirming bookings and taking payments – so he built a software solution that took this work off their plate.

We caught up with Andy to learn more about Jammed, how they use Terminal API, how they went from Web Payments SDK to Checkout API and the music industry right now.

What does Jammed do?
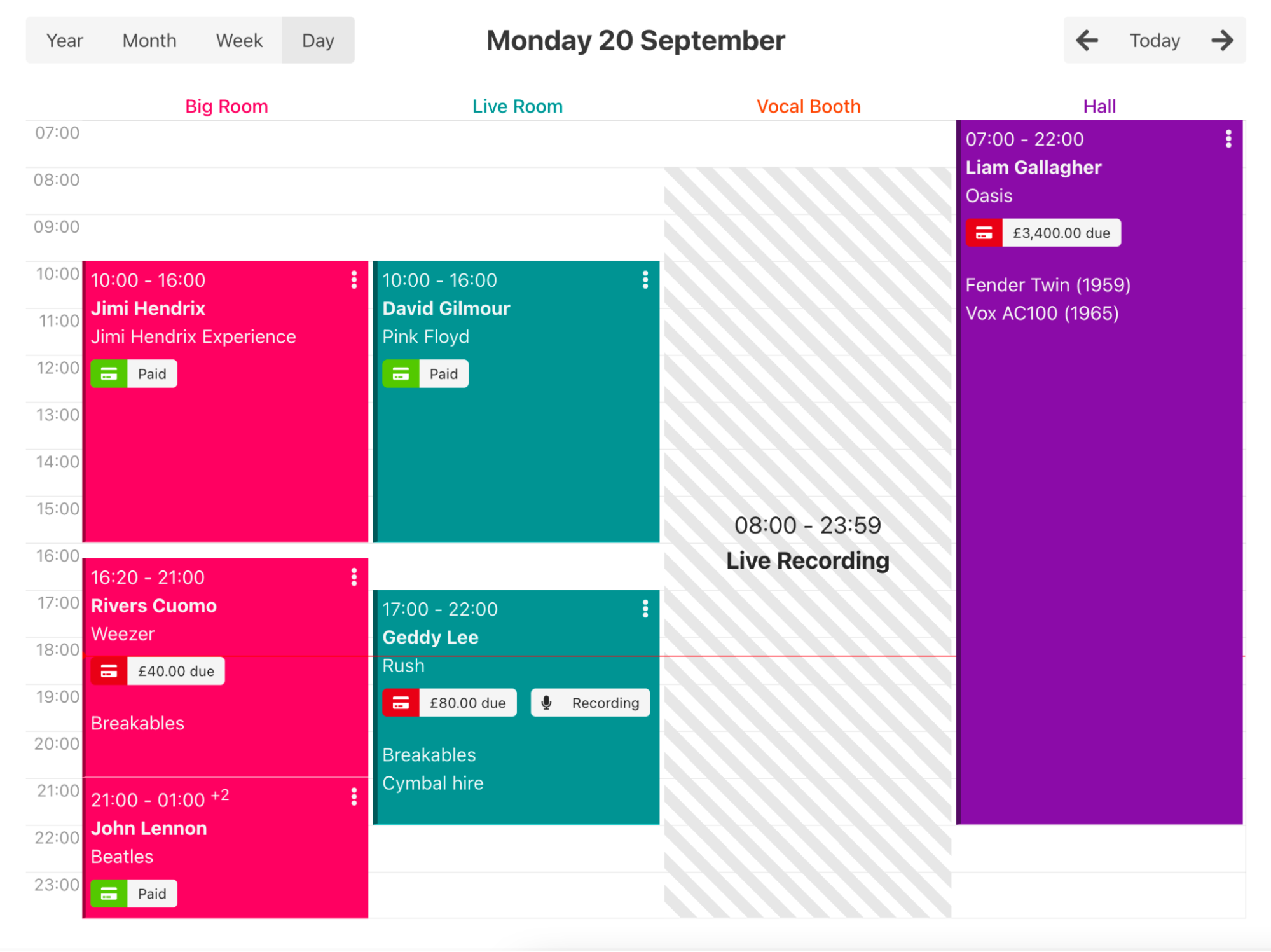
Jammed makes life easier for studio owners who struggle to keep up with telephone inquiries and no-shows and make full use of their space. We’re loved by the musicians and performers as well, hearing weekly how easy Jammed is to use and book through. By offering an online and in-person presence, Jammed allows studio customers to book 24/7.
Our customer is the music studio or rehearsal room themselves – we host and run the booking and scheduling platform for them. Music studios list their spaces for rent, link up their payment details and then we can sell the space for them. Jammed is a SaaS product that’s sold as a subscription to studios around the world, now in seven countries and growing. Currently operating in the UK, U.S., Canada, Republic of Ireland, New Zealand, Spain and Canada, Jammed has recently localized their website into the key European languages and seen a positive impact on signups – many clients find them directly or via Google Ads, but the majority reach out to them after seeing them as the trusted solution in other studios.


How did you get started with Square APIs?
Square was selected early on as our first payment provider, and we worked with our first studios using Square payments.
We chose Square because our customers needed a mix of in-person and online payments, which Square can seamlessly support. The setup and card fees for the UK are amongst the lowest in the market, and this has also helped gain traction with potential customers.
It was very easy to get started with Square – the sandbox environment for the online payment form allowed us to fully integrate and test our application before we went live. As Jammed is based and has customers in the UK, we integrate fully with SCA and 3-D secure-style payments – Square lists out test cards to trigger different possible errors, which helped massively in readying Jammed for our customers to use.
On the developer experience
As a developer, the docs are concise and go into enough detail. The examples are kept up to date and work well for how websites and web apps interact with Square as a payment provider, giving enough context and explanation about how and why things should be set up as they are (for example, with SCA).
Square APIs have come a long way since we first started the integration. One of the most useful resources from Square in terms of developer experience has been the level of support – the Slack channel that’s filled with helpful Square developers who always answer your question. I think my experience of developing our integration would have been considerably harder without this. We helped guide the Terminal API beta test and gave feedback on new additions to the API – something that we had requested.
In terms of how the APIs work, with Jammed the studios have the choice of which payment provider they want the interface with. If the studio owner chooses Square, then we follow the following process;
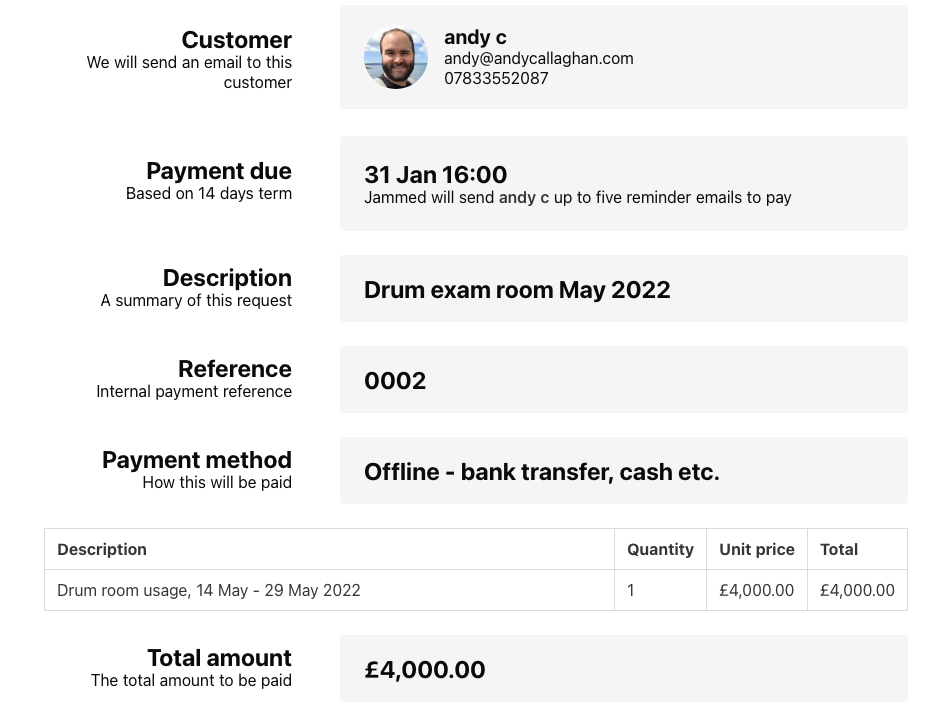
We use OAuth2 API first to link up Jammed with their new account. Once linked, we then use these details for the online booking forms that customers use to book a room. (Studios can also send invoices and payment requests through Jammed, and this uses the same Javascript Payment integration.)
For both of these scenarios, we listen for webhook responses from the Square API and act accordingly to the charges and payments being made on the booking.
We coded our own open source ruby gem for this, called ‘square_event’. It uses Ruby on Rails’s Active Notification to take incoming webhooks, authorize them and then trigger a named routine on our servers, depending on the webhook type.
Finally, we also have an in-person integration in Jammed using the Terminal API. This is set up separately from the online payments but is free to use for all Jammed subscribers. When the studio wants to take a Terminal payment, Jammed opens a web socket to a server listening out for the Terminal webhook notifications and then guides the user through taking a payment.
We use ActionCable in Ruby on Rails to facilitate web socket communication between the client and our servers. When we make a new terminal transaction, we create a checkout object that everything is tracked through for that session. Once the terminal session is made, the Square webhook events tell us about changes to the status. These come into our server endpoint and then the Action Socket is notified using the same checkout ID. We then use a Vue SPA to reactively update the view given the status of the checkout coming from the web socket messages.
That way the user has real-time feedback on the interactions with the Square Terminal in Jammed; payments can be taken one after another without delay and fuss, and customers paying are waiting less – awesome all around.
The customers that use Square are always happy with it and are always happy that the payout schedule to their bank account is very short – a key problem with traditional ePOS system providers. Our customers are also very happy that there are no ongoing payments to use Square, Square Terminal or Jammed. For them, it’s just one price that includes everything they need.
I’ve heard you recently moved from Web Payments SDK to Checkout API, how was the transition and how do you like it so far?
Yes, that's right. We originally designed our payments infrastructure in a way that was too complicated. As we are a booking platform, in our original code, the time slot would only be booked when the payment transaction cleared. However, for 3-D secure payments and other payment methods, the payment may not fully clear authorization, even if the card is verified the first time. We found edge cases where the card verification would be successful, but then 3-D secure verification would fail – and users paying would be stuck in limbo land. We had to address these edge cases.
Instead of hunting the edge cases with payment validation down, we decided to just rely on hosted checkout for the payments. We now reserve the time straight away, and allow users 10–15 minutes to pay, after which time the booking is automatically canceled. We’ve seen far fewer issues with this setup.
We also run a subdomain for each studio that’s on Jammed and allow studios to add a Jammed booking widget on their own site. This proved to be tricky when it came to loading the Square JS SDK through that widget and verifying domains for wallet payments like Apple Pay & Google Pay.
Hosted Checkout through the Checkout API solved both of these issues for us. Customers are now just redirected to make card payment and redirected back to Jammed when it’s successful. In the back-end we soft-reserve the time that they’ve requested, so if payment isn’t made after a few minutes we notify them via email with the hosted checkout link in case their phone died or browser tab was closed.
And lastly, all of the future payment methods that some of my studios in the U.S. were asking for (like CashApp) are supported natively with the Checkout API without extra setup or configuration. CashApp isn’t available in the UK yet, so it would be quite tricky to test properly, so I’m confident this approach has saved us more development and testing time down the line too.
What developers in the music industry look for in software
The main driving force for software in the music industry is cost – and value for money. The industry as a whole has seen huge problems in terms of revenue, especially over COVID lockdowns where many of my customers couldn’t open their doors.
We love that with Square the payout schedule is so fast, with next-day transfers as standard – this really helps my customers manage their money and business better. In addition, the cost of handling payments through Square is one of the lowest on the market, and the APIs that connect Jammed with Square payments work well.
One of the main benefits of using Square is the in-person payment solutions. We trialed it and got talking to “traditional” card payment providers that issue card readers as a yearly contract subscription – these are expensive, and once the contract is started are very hard to get out of. The APIs for these providers were also very old and badly documented.
Square is the opposite. Square Terminal is a one-off cost with no subscription and no contract, so it’s ideal for my customers who have been bitten in the past. Our integration with Square Terminal has won us business that would otherwise have been lost.
With integrating Square Terminal with Terminal API, we won a few large studios that were looking for a solution for in-person payments linked to online bookings. Our customers appreciate that they have a choice between providers when setting up, which gives them confidence that their money is safe.
What does the future for Jammed look like?
I think what I’m most excited about is the return to normal after Covid – a lot of the musicians that use our platform are now finally getting back to playing their music and doing what they do best on stage, and that to us is amazing. The studios we work with had a rough time during the lockdown, but the booking numbers are back to pre-pandemic levels, or even higher in some cases now.
We’re constantly improving Jammed with new features, so it’s hard to pick! We’re working on staff and freelance worker management modules so that musicians can find and book sound engineers, producers, etc. for their booking, a big feature that nearly all of our U.S. studios have been asking for. We’re also working to add better ways for musicians to pay for their booking through regular direct debit payments so that the studio doesn’t have to handle regular payments from bands and groups that attend weekly.
Lastly, we’re working to be carbon-negative by the middle of 2023 – we already run on fully renewable powered data centers, and our staff all work remotely. And soon we’re launching a referral scheme where we plant 25 new trees for every new studio that’s referred to Jammed.

We want to extend a huge thank you to Andy for sharing the story behind Jammed and his experience building on the Square platform. Make sure you check out Jammed here.
To start building, check out our developer documentation. And, as always, please share your feedback on our community Slack channel or Square Developer Forums. If you want to keep up to date with the rest of our content, be sure to follow this blog and our Twitter.
Authored By
- What does Jammed do?
- How did you get started with Square APIs?
- On the developer experience
- I’ve heard you recently moved from Web Payments SDK to Checkout API, how was the transition and how do you like it so far?
- What developers in the music industry look for in software
- What does the future for Jammed look like?




