Easing your development with ngrok
Make connecting your local dev enviroment to the world easier
ngrok let’s you easily test your local code, webhooks & more with one a simple command.
Last week I was working on a presentation for PDX PHP about how to accept in person payments using a PHP-based point of sale and Square’s APIs. Most PHP development workflows involve using a local development server and then pushing to your production server when you are sure everything is good to go. This can be a little onerous when you are trying to test on a device other than the one you are developing from. How do you share your
localhostwith the rest of the internet? Enter ngrok.
ngrok is a tool that allows you to create a “tunnel” from your localhost to the internet. It is best explained in an example, so I’ll demonstrate how to get up and running if you wanted to test a web app on multiple devices, or if you are developing for webhooks.
Installation
Getting ngrok on your computer couldn’t be much simpler. ngrok.com/download will likely have the right executable for your platform. Downloading and unzipping will get you an executable that you could run with a command like $ ./ngrok, but instead of keeping track where you stuck that download, move it into your $PATH to get access to $ ngrok everywhere.
Use
Let's say that you are working on a application, perhaps something as simple as:
<?php
echo "Hello World"
?>
An you are running a local development server with something like
php -S localhost:8080. That is great for all your local testing, but in order to test how that code might work on a different device (especially if you are using the Point of Sale APIs to build a cross-platform web-based POS) you will need to expose something on the web.
The simplest invocation for ngrok is ngrok http 8080. This takes the service that you are exposing on localhost:8080 and gives it an externally accessible URL. The URLs that it generates are random, but you can sign up for an account to get custom domains that you specify, as well as other advanced features.
 localhost →xxx.ngrok.io
localhost →xxx.ngrok.io
Now all you have to do is navigate to your new URL on a different device to continue your testing and development!
Webhooks
Webhooks are an area where ngrok really shines. You can develop your pages on your local machine, and then use your ngrok url to receive webhooks against it. Here is an example:

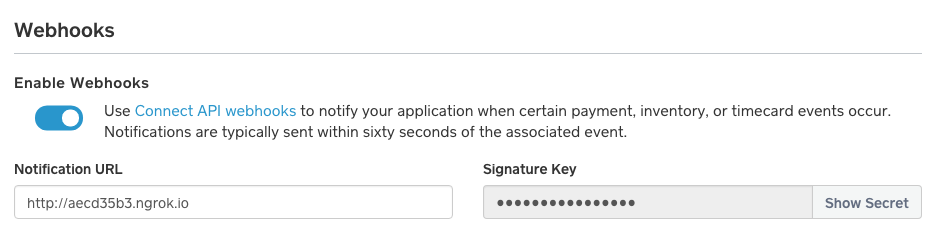
I have my local site exposed so I’m going to add that as my webhook url in the Square Developer Portal.

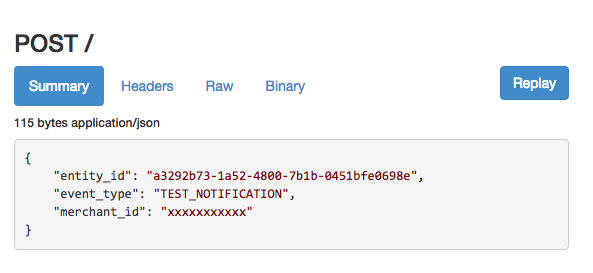
When I get a webhook request, not only can I see it in the ngrok terminal window, I can also use web interface to see exactly what the request I received was, as well as what my app’s response was. Knowing how your application responds can be SO USEFUL when testing something like webhooks where you don’t see the requests directly.

You can also replay the request right from this dashboard if your response wasn’t quite right and you want to tweak your code.
ngrok is a great tool for developing web Point of Sale API integrations (or any kind of multi-device website testing) and is especially useful for developing integrations with webhooks. I hope that you find it as useful as I do!