Check out the new example in the sandbox section of Square’s developer docs
We are rolling out a new tool to help you explore our APIs, right from the documentation.
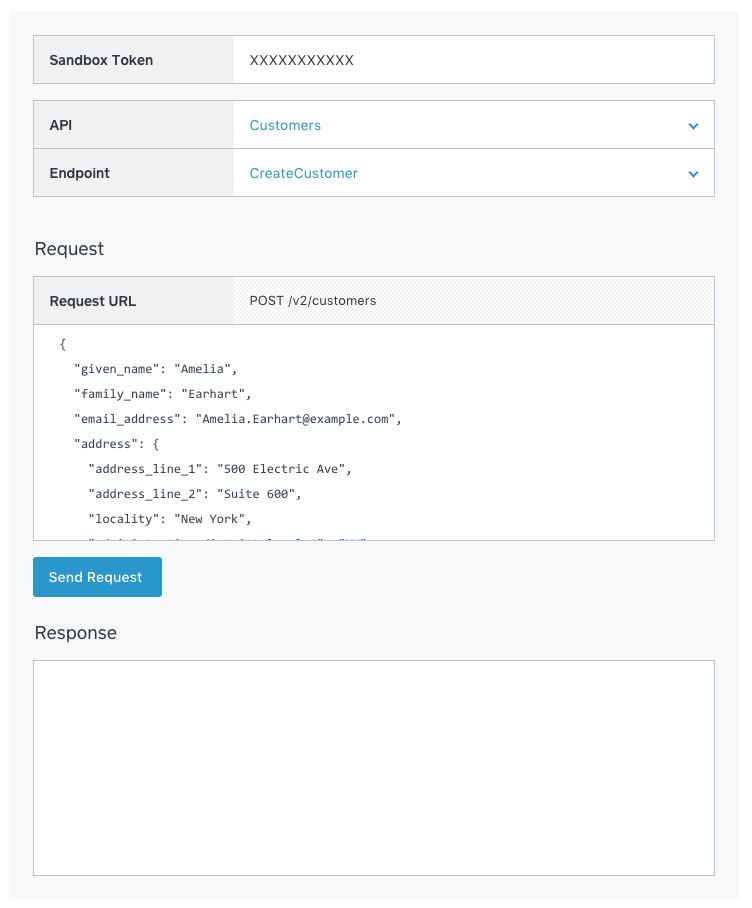
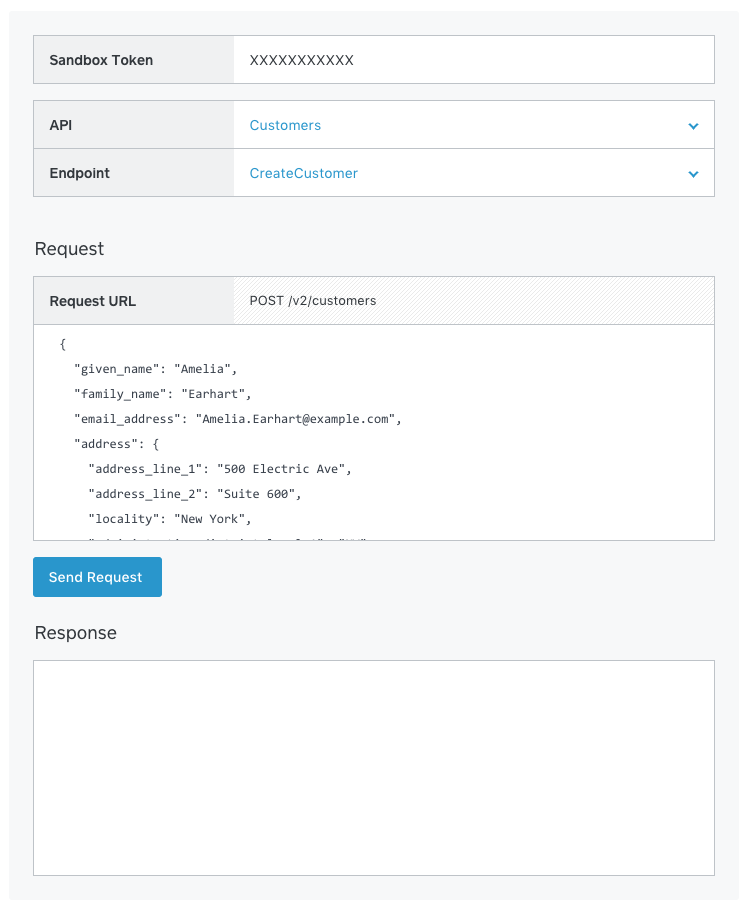
From one point of view, applications built on top of Square’s APIs are just a series of API requests and code to display, store, or manipulate the data that gets returned. Wouldn’t it be interesting to see app in its simplest form — as an interactive webpage that you could use to try out your API requests? Here it is :)

Like our APIs, to use the new tool you will need to create a Square Account and to create an application in the Square Developer Portal. Once that’s done, you can copy your sandbox access token and paste it in the appropriate place in the tool. From there you can select from a dropdown which API call you’d like to make and see an example JSON body (if the request requires one). This makes it super simple to see what goes on with the API without having to touch the code yourself.
Try it out in the link below ⬇️ Square Connect API Documentation *Connect API v2 provides a sandbox that lets you test out API endpoints in a non-production environment. Transactions…*docs.connect.squareup.com
If you have any questions, feedback, or notice something not right, feel free to leave a comment on this post, or reach out to us on Twitter.