Building Jukebox: A viral way to share music when a simple text, meme, or gif isn’t enough
Two hackathon veterans discovered Square’s APIs at the SXSW Hackathon and the infinite possibilities they offer to improve their existing and new apps.
Eric King and Damola Omotosho are two old friends who met at Virginia Tech while earning their engineering degrees. After graduation, they both ended up pursuing a master’s degree in engineering before working full-time in tech. While they were off to a strong start in their early careers, they had a desire to shake things up and find an outlet for their urge to build innovative solutions to problems they experience in their everyday lives. In order to follow their passion for building software and creating new products, Eric and Damola decided to start Swyft Studios.
Swyft Studios’ mission is to build innovative and fun products that sit at the intersection of technology and culture. A core focus area is to target underserved markets where they see an unmet need for a new service.
The Square team had a chance to meet Damola and Eric at the SXSW Hackathon in March 2017. We loved meeting them because their level of energy and passion is addictive and uplifting.
During the Hackathon, they shared their positive experience with the Square’s developer team. “It is obvious that Square cares about developers and the participants of the hackathon. It is rare to see a company send actual developers on-site instead of marketing folks”.
After reviewing the APIs available for the Hackathon, Eric and Damola started to work on Jukebox, an app that allows users to easily search, find and share high quality audio and video micro-content from some of the biggest stars in music and entertainment. According to Damola, “there is no viral way to share music today,” and as a result he wanted to address that unmet need.
Jukebox allows users to purchase and send their favorite line from a Beyonce or Bruno Mars song to a friend or significant other. This model also allows content creators to earn revenue from their songs or videos when it is shared digitally from their fans.
This awesome concept helped them join the select group of winners at the 2017 SXSW Hackathon!
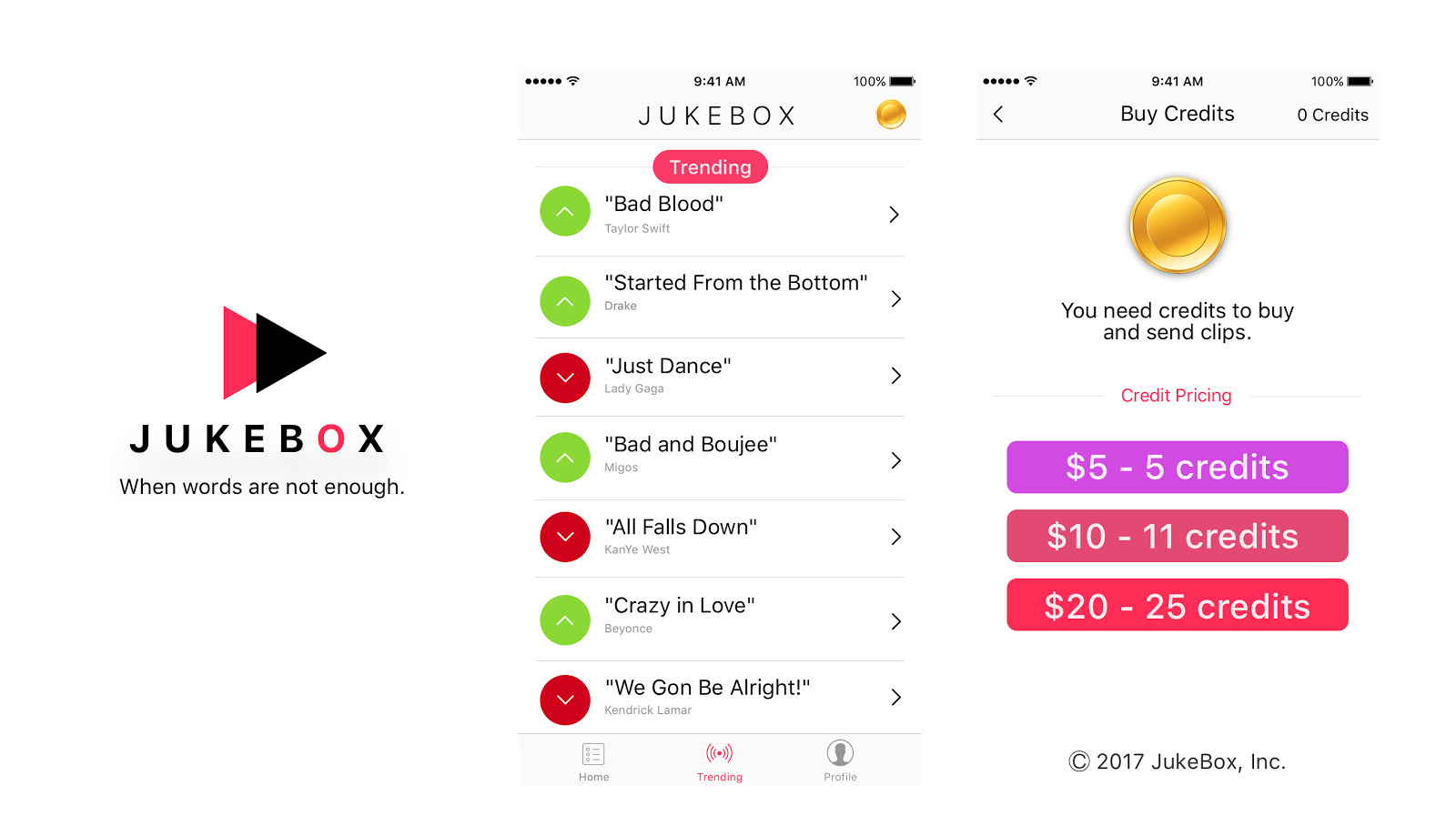
JukeBox User Interface
They Built Jukebox
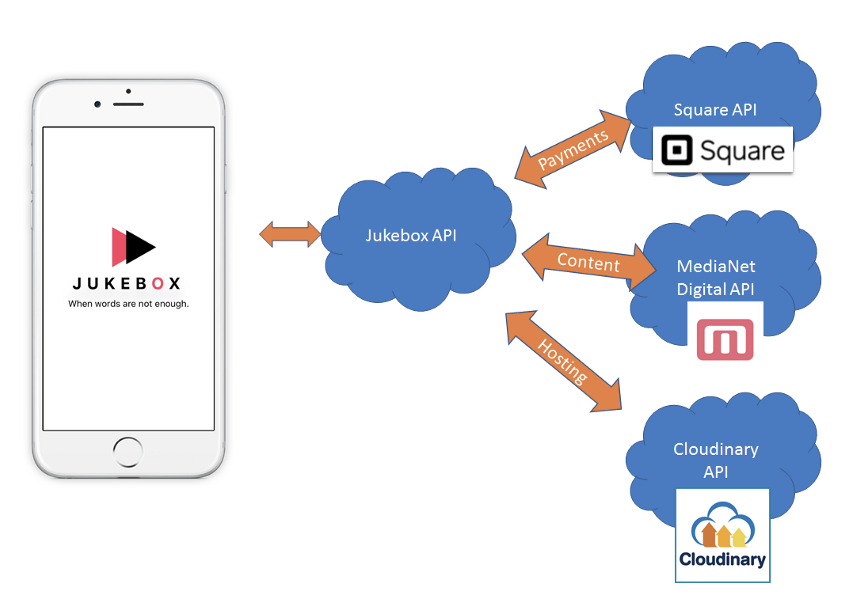
Jukebox was built using APIs from MediaNet to access digital music data and rights, Cloudinary to distribute feature rich, high performance image and video content and the Square’s e-commerce API to enable users to buy tokens and pay for music directly within the app. Check out the high level cloud-based architecture below:
 High level cloud architecture
High level cloud architecture
Jukebox functions by first leveraging the MediaNet API to secure the rights and original content. MediaNet provides a helpful set of APIs that allow for discovery and download of high-fidelity audio content and artist information.
MediaNet API Architecture
Upon download from MediaNet the song is then indexed and “snipped” by aligning key parts, catchy hooks and the information necessary to play the snippet. This information is then stored in the Jukebox database.
Snippet Data Model
From here Cloudinary’s image and video management cloud API is utilized to store, retrieve as well as play snippets that are purchased and shared within the Jukebox App.
Cloudinary API Architecture
The combination of the Jukebox API combined with the crowd-sourced purchase and sharing data enables visualization of virality as well as some functionality within the Jukebox app to enable users to see what snippets are trending on the platform.

Code Snippet Depicting Trending Songs
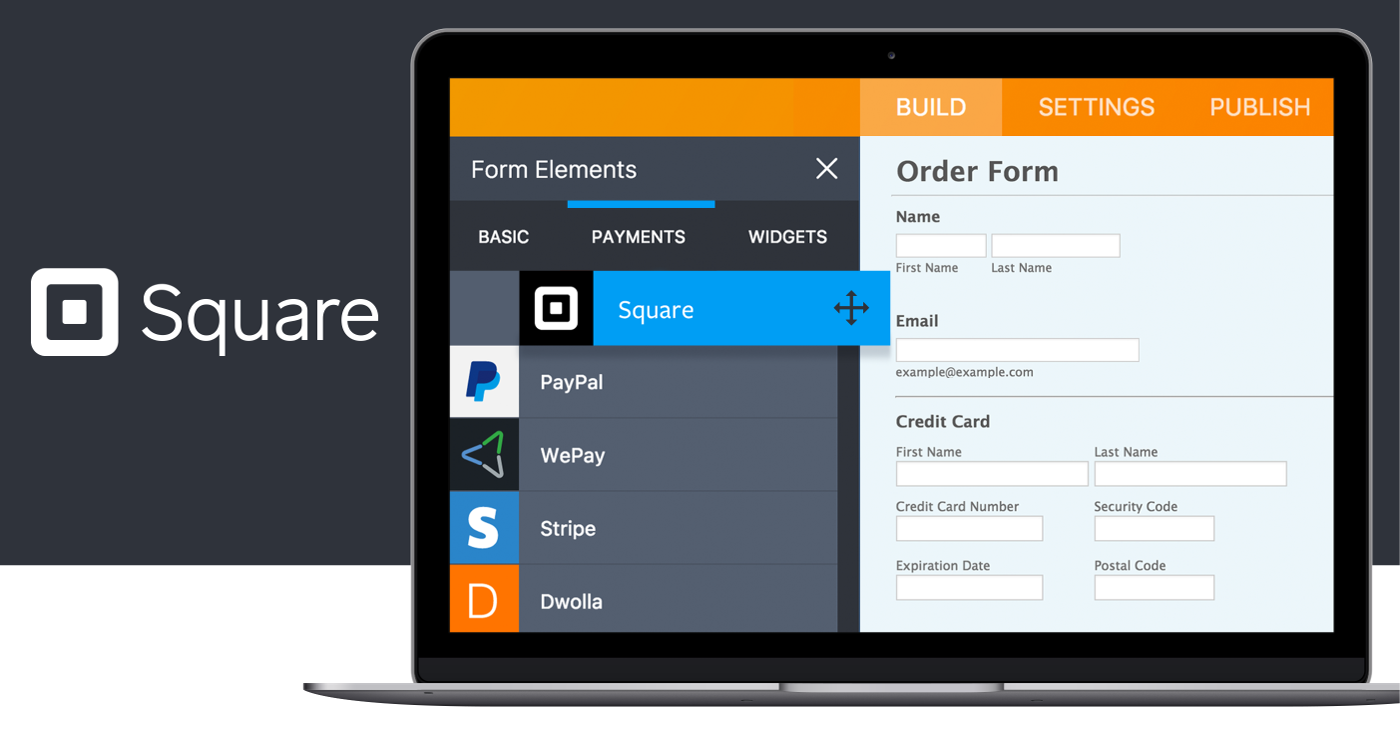
Using Square’s e-commerce API, Damola and Eric were able to integrate the payment features allowing users to purchase e-coins to use on content snippets to share with friends.
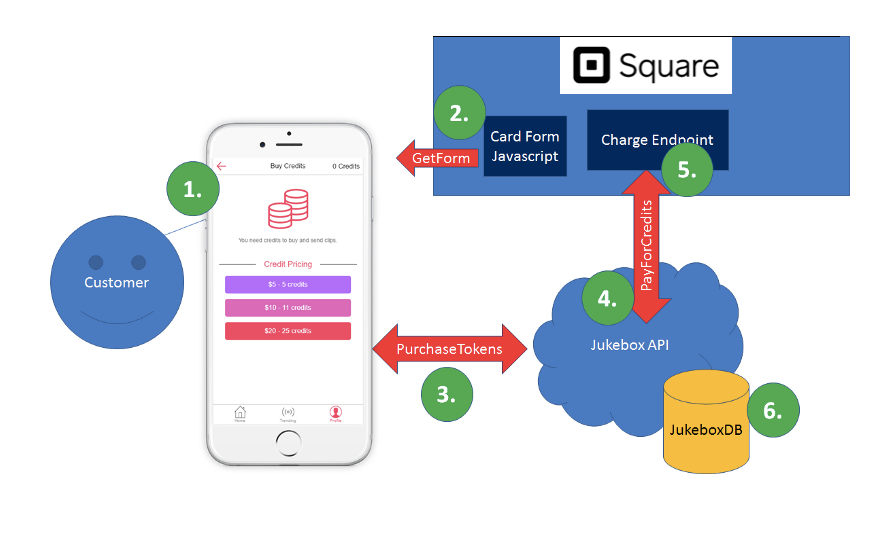
 Depiction of Square Payments integration
Depiction of Square Payments integration
Jukebox e-coin Payment process:
-
Users navigate to token purchase page selecting the amount of e-coins they would like to purchase.
-
Squares Javascript library is downloaded and prefilled with the purchase amount for tokens. This library embeds a secure credit card form on the page when it loads. Users then enter their card information to complete the purchase.
-
From here a card nonce from the SqPaymentForm is generated and the information is relayed to the Jukebox API with the details of the user’s purchase amount and intent.
-
The Jukebox API sends the card nonce, along with the other details of the payment, to the Squares e-commerce API’s Charge endpoint.
-
Square responds with the result of the payment.
-
Finally the Jukebox database stores the token information for the user and enables them to then utilize these e-coins to complete snippet purchases.
Code Snippet Depicting the SqPaymentForm Javascript in Action.
Code Snippet from Jukebox API PaymentController
Code Snippet depicting API Payment Model
The .NET library provided by Square made integration a breeze. Squares library includes calls that will help Jukebox improve future user experience by keeping user’s payment information secured in the Square cloud while maintaining PCI compliance.
Square .NET Library API and Endpoint Mapping
Looking Ahead
Eric and Damola plan to add functionality within the app to share content natively via text message or email so that it can be easily shared without users being required to download the Jukebox app to listen to a clip they received. Looking ahead, they plan to ship the app to the app store this summer and gauge adoption.
More Impact with Square
After discussing Jukebox — Eric and Damola also told us about one of Swyft Studios’ first products called CutUp, a digital platform that aims to take the frustration out of finding hair care services for people of color, anywhere in the world. The idea came from their personal experiences of dealing with the frustration of finding a good barber when relocating to a new area. They realized that many barbers and hair stylists that service their community’s specific needs lack the technology to be easily found by potential customers.
Inspired by their discovery of Square’s APIs during the SXSW hackathon, Swyft Studios is now looking to enhance CutUp by offering the ability for barbers and hair stylists to take payment directly within their mobile application. They love the idea of empowering small business owners to accept any form of payment using their app and Square’s hardware can help them expand from cash only transactions.
We love working with creative and passionate developers around the world like Eric and Damola and we can’t wait to see the creative apps they build in the future.
For more information about our APIs and what they enable you to build, check out the documentation on our developer portal.