Build a digital wallet only checkout to boost online sales.
Square Payment Form now supports express checkout experiences with digital wallets.
Cyber Monday 2018, the busiest day for online shopping, hit new highs in 2018 with $7.9 billion in sales. Mobile devices (phones and tablets) accounted for more than 57% of the traffic but only for 39% of the sales. This is because conversion rates are typically lower on mobile devices compared to desktops.
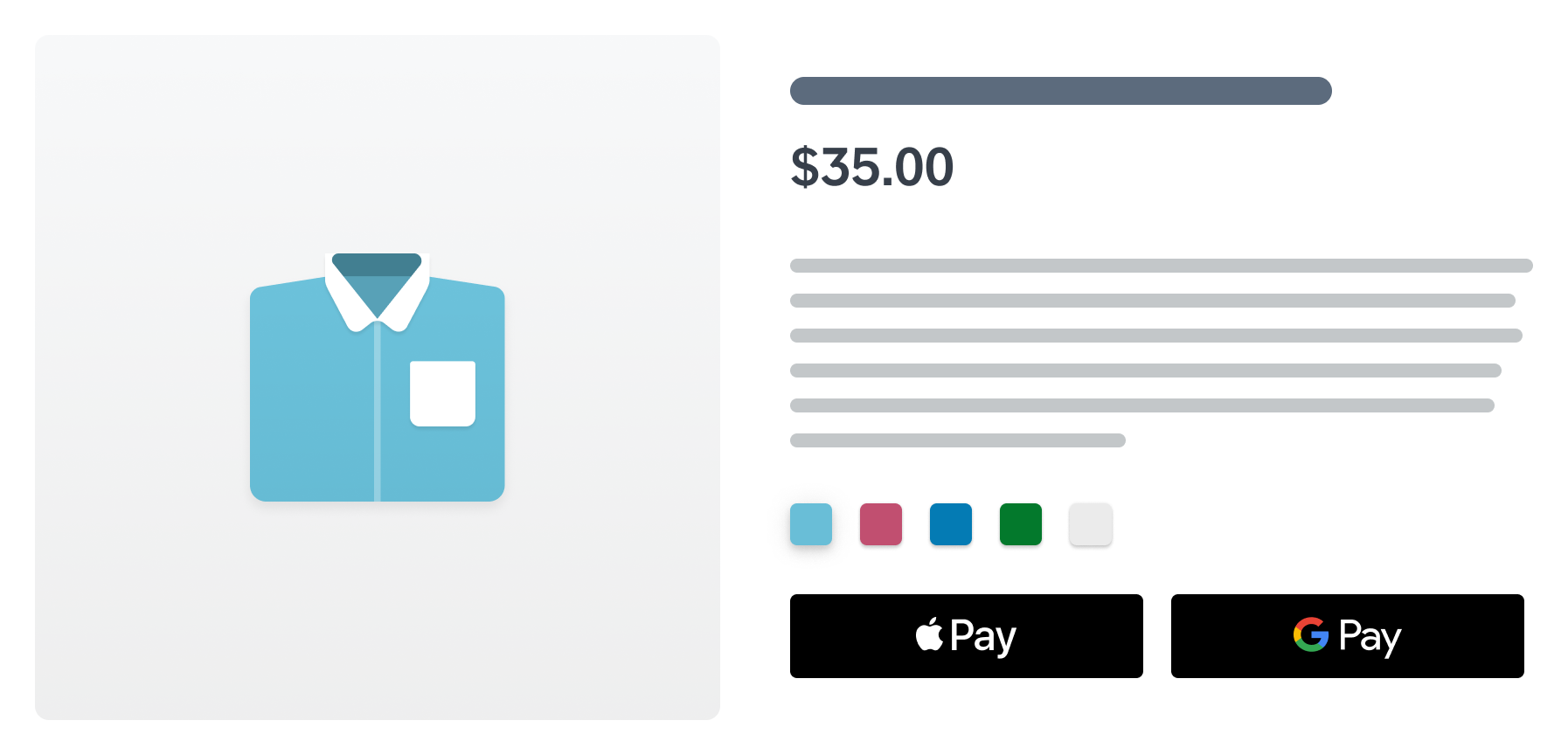
A great way to increase mobile conversion is to use digital wallets like Apple Pay and Google Pay. They work because they reduce the friction to pay. A popular way of using these digital wallets is to add them to the product detail pages without the credit card forms. This approach allows buyers to skip the cart and checkout pages and quickly purchase a single item, increasing the likelihood of impulse purchases.

Today, we are delighted to announce an update to the Square Payment Form that will allow you to build express checkout experiences with digital wallets in your product detail pages.
**Step 1: **Add a placeholder for the digital wallet.
<button id="sq-apple-pay" class="button-apple-pay"></button>
<button id="sq-google-pay" class="button-google-pay"></button>
**Step 2: **Initialize the digital wallet in the Square Payment Form.
// Create and initialize a payment form object
var paymentForm = new SqPaymentForm({
...
// Initialize Apple Pay placeholder ID
applePay: {
elementId: 'sq-apple-pay'
},
// Initialize Google Pay placeholder ID
googlePay: {
elementId: 'sq-google-pay'
},
...
});
**Step 3: **Show the digital wallet’s placeholder if it is available for the buyer.
...
if (methods.applePay === true) {
applePayBtn.style.display = 'inline-block';
}
if (methods.googlePay === true) {
googlePayBtn.style.display = 'inline-block';
}
...
At this point, the buyer should be able to see the Apple Pay and Google Pay buttons if they are enabled.
**Step 4: **Create a PaymentRequest object with the order information. This callback is triggered when the digital Pay button is clicked.
...
/*
* callback function: createPaymentRequest
* Triggered when: a digital wallet payment button is clicked.
*/
createPaymentRequest: function () {
var paymentRequestJson = {
requestShippingAddress: true,
requestBillingInfo: true,
currencyCode: "USD",
countryCode: "US",
total: {
label: "MERCHANT NAME",
amount: "85.00",
pending: false
},
};
return paymentRequestJson;
},
Step 5: Once the buyer completes the payment, Square will tokenize the card and give you back a nonce through the cardNonceResponseReceived callback. You can then send the nonce to your server to charge the customer.
/*
* callback function: cardNonceResponseReceived
* Triggered when: SqPaymentForm completes a card nonce request
*/
cardNonceResponseReceived: function(errors, nonce, cardData, billingContact, shippingContact) {
// Send nonce to your server to charge the customer's card
}
You can learn more about how to add these digital wallets to your product detail pages in our documentation. To learn more about Square’s developer platform, visit https://squareup.com/developers or join our community at squ.re/slack.
Note: Square supports Apple Pay, Google Pay, and Masterpass only for USD transactions.
Additional Reading
-
Integrate with SqPaymentForm
-
Integrate with Checkout API
Want more? Sign up for our monthly developer newsletter or come hang out with us in the Square Dev Slack channel! You can also follow us on Twitter at @SquareDev.