Introducing Google Pay in Square Online Payments APIs and Square Invoices
Today, we are delighted to announce that Square online payments APIs and Square Invoices now support Google Pay.
Today, we are delighted to announce that Square online payments APIs and Square Invoices now support Google Pay. This new integration allows developers and sellers to enable a fast and frictionless checkout experience on their websites or online stores for millions of buyers who have adopted Google Pay.
Online shopping is becoming increasingly popular, but most online checkout flows are not very buyer friendly, especially on mobile devices. For instance, buyers do not have their credit cards with them at all times, and even if they do, typing in all that information accurately takes time and attention, resulting in high abandonment rates for online checkout flows. Google Pay solves this challenge by allowing buyers to complete their purchase with just a few clicks or taps using the cards already stored in their Google Pay account. It not only reduces abandoned carts but also increases conversions which results in more sales for your business.
Activating Google Pay in web applications using Square is easy for developers. Square offers two simple approaches using Square online payments APIs.
Square Checkout
Starting today, all Square Checkout sellers will benefit from Google Pay support with **no changes needed to your code. **Now buyers can pay with Google Pay through Square Checkout and complete purchases quickly and easily by just logging into their Google account.
Square Payment Form
Integrating Google Pay in the Square Payment Form is very simple and involves five easy steps:
Step 1: Add the Google Pay placeholder to your payment page.
<button id="sq-google-pay" class="button-google-pay"></button>
Step 2: Initialize Google Pay parameter in the SqPaymentForm.
// Create and initialize a payment form object
var paymentForm = new SqPaymentForm({
...
// Initialize Google Pay placeholder ID
googlePay: {
elementId: 'sq-google-pay'
},
...
});
Step 3: Show the Google Pay button if Google Pay is available for the buyer.
…
if (methods.googlePay === true) {
googlePayBtn.style.display = 'inline-block';
}
At this point, the buyer should be able to see the Google Pay button if it is enabled.
**Step 4: **Create a PaymentRequest object with the order information. This callback is triggered when the Google Pay button is clicked.
/*
* callback function: createPaymentRequest
* Triggered when: a digital wallet payment button is clicked.
*/
createPaymentRequest: function () {
var paymentRequestJson = {
requestShippingAddress: true,
requestBillingInfo: true,
currencyCode: "USD",
countryCode: "US",
total: {
label: "MERCHANT NAME",
amount: "85.00",
pending: false
},
};
return paymentRequestJson;
},
Step 5: Once the buyer completes the payment, Square will tokenize the card and give you back a nonce through the cardNonceResponseReceived callback. You can then send the nonce to your server to charge the customer.
/*
* callback function: cardNonceResponseReceived
* Triggered when: SqPaymentForm completes a card nonce request
*/
cardNonceResponseReceived: function(errors,
nonce,
cardData,
billingContact,
shippingContact) {
// Send nonce to your server to charge the customer's card
}
In addition to Google Pay, our APIs also allow you to quickly integrate other mobile wallets like Apple Pay on the web and Masterpass to provide the best experience to your customers.
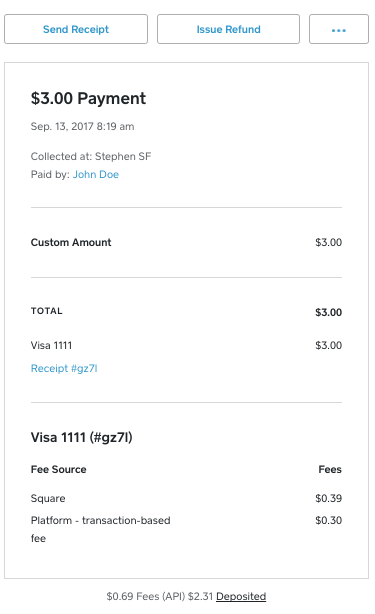
Square Invoices
At Square, our first party products leverage the same APIs we expose to external developers — so releases like this one also allow us to add functionality to our own offerings. As a result, with the addition of Google Pay support to our online payments APIs, Square Invoices sellers will also have Google Pay available on the invoice payment screen. Now, buyers can easily pay their invoices with Google Pay for fast and secure payments, in addition to other payment methods.
We are excited about the release of Google Pay in Square online payments APIs and Square Invoices. To learn more about Square’s developer platform visit https://squareup.com/developers or join our community at squ.re/slack.
Note: Square supports Google Pay only for USD transactions.
Additional Reading
-
Integrate with SqPaymentForm
-
Integrate with Checkout API