Introducing Apple Pay on the Web for Square’s APIs
Add Apple Pay as a digital wallet option using Square
As many of you know, Square’s latest reader supports Apple Pay for payments made in-store. Today, we’re excited to announce that we are expanding our APIs to enable buyers to pay with Apple Pay on the web as well.
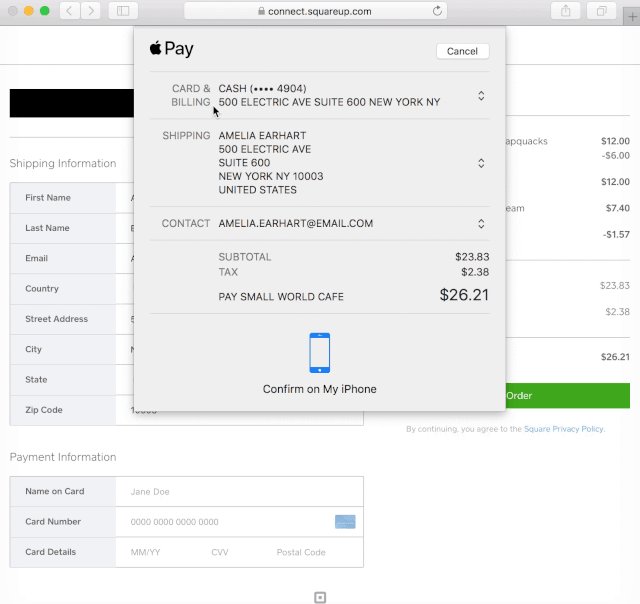
In the same way Apple Pay reduces lines and expedites checkout at a physical business, Apple Pay for web improves checkout speed and conversion online since buyers don’t have to enter credit card details and can authenticate the payment with Touch ID. With consumers increasingly making purchases on their mobile devices, we want to make it as easy and seamless as possible to provide that optimized checkout experience.
Square Checkout
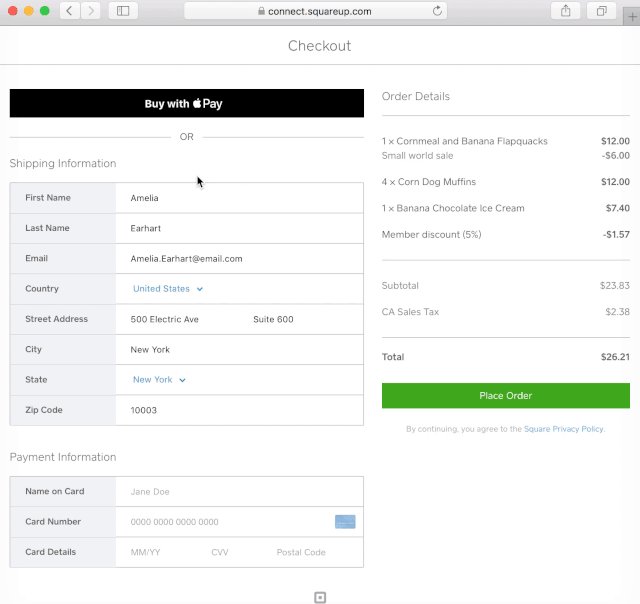
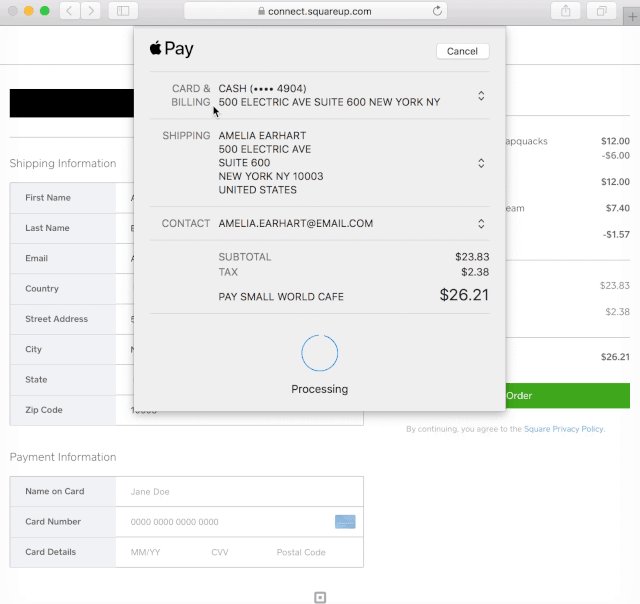
Starting today, all Square Checkout sellers have Apple Pay on the Web support with **no changes needed to your code. **Now your customers can pay with Apple Pay through Square Checkout and complete purchases with Touch ID or passcode on iPhone, iPad, Apple Watch, and Mac, so payments are faster and more secure than ever.

E-Commerce API
We are also excited to announce that starting today Apple Pay on the web is supported on our e-commerce API. To start using Apple Pay on the web:
-
Go to your Developer Dashboard, and look for the Apple Pay tab.
-
Add your web domain via the developer dashboard and download the domain verification file.
Once the domain is registered, and if you are already using our e-commerce API all you need to do to enable Apple Pay on the web is adjust your code and add the locationId in the SqPayment form:
var paymentForm = new SqPaymentForm({
// ...
locationId: locationId,
// ...
});
Add the following in the call back section:
methodsSupported: function (methods) {
if (methods.applePay === true) {
// Show apple pay button
var element = document.getElementById('sq-apple-pay');
element.style.display = 'inline-block';
}
}
// ...
and
createPaymentRequest: function () {
return {
requestShippingAddress: true,
currencyCode: "USD",
countryCode: "US",
total: {
label: "{{ MERCHANT NAME }}",
amount: "100.00",
pending: false,
},
lineItems: [
{
label: "Subtotal",
amount: "80.00",
pending: false,
},
{
label: "Shipping",
amount: "0.00",
pending: true,
},
{
label: "Tax",
amount: "10.00",
pending: false,
}
]
};
};
// ...
To read more about what you can do with Square’s e-commerce API see our documentation on embedding a payment form.
We are excited about the release of Apple Pay on the web in Square Checkout and our e-commerce API as it has already enabled many sellers to double their checkout conversion rates and reduce checkout time and drop off rates.