Text for your sales reports using Twilio Functions and Square
Square’s Developer team just got back from SIGNAL 2017, where we made a mash-up of the Twilio and Square APIs.
The Idea
When building an application for your business (or many businesses) notifications are an important layer to that experience. Twilio has a number of products that allow you to add communications and messaging to your app, but we tried out out the newly released Twilio Functions to build an experience that adds extra value without having to complicate your existing application.
The basic idea is to send a simple text message and receive an update with your day’s current sales. You could use easily modify this to check your inventory via text, or even let customers text for information about your business.
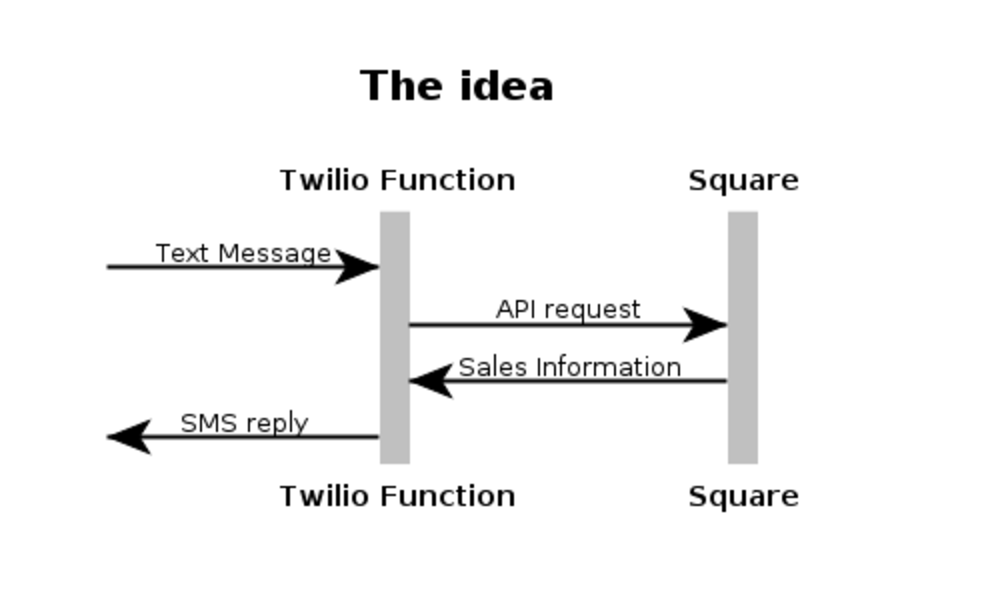
 A basic Web Sequence Diagram of what we wanted to build
A basic Web Sequence Diagram of what we wanted to build
Setup
For this demo, in addition to my Square account, I also created a Twilio account — the free trial worked perfectly for my needs. I also had to set up a phone number in my Twilio account and of course create an app in the Square Developer Portal to access my personal access token.
What are Twilio Functions?
Twilio Functions allow you to put your code in a serverless environment to run automatically for incoming messages, phone calls, etc. That way you don’t have to worry about servers, and instead can focus on writing your code.
To create our new serverless function, I visited to the Functions page of the Twilio Console. From there, I clicked on the “Create a Function” button to start making a new Function.

I selected the “Hello SMS” template for my application. Next, I went back to the phone numbers section of my Twilio console to assign my phone number to respond with incoming messages with my function.

With that in place, I decided to give my Function a test message:
 It’s alive!
It’s alive!
That was easy! Then I added some logic to connect to Square’s APIs from my Function, and after navigating back to my function, wrote the code to query the List Transactions endpoint, sum the results, and return the message back to me. You can see my total code below (be sure to replace LLLLLLLL in the URL with your location, and sq0atp-XXX with your personal access token from the Square developer portal.
exports.handler = function(context, event, callback) {
//include the request library to make our API calls
var request = require("request");
//set the end date of our reporting to right now
var end_time = new Date(Date.now()).toISOString();
//and the starting time to be 24h hours ago.
var begin_time = new Date();
begin_time.setDate(begin_time.getDate()-1);
begin_time = begin_time.toISOString();
//The URL and authorization for accessing my transactions
var url = "[https://connect.squareup.com/v2/locations/LLLLLLLL/transactions?begin_time=](https://connect.squareup.com/v2/locations/75MBQ5SS3SKJK/transactions?begin_time=)"+begin_time+"&end_time="+end_time
var options = {
url:url,
headers: {
'Authorization': 'Bearer sq0atp-XXXXXXXXXXX'
}
}
//a callback for handling the API response
request(options, function(error, response, body) {
total = 0;
body = JSON.parse(body);
//loop through all the returned transactions and tenders to sum the total
for (var i = body.transactions.length - 1; i >= 0; i--) {
for (var j = body.transactions[i].tenders.length -1; i >= 0; i--){
total+= body.transactions[i].tenders[j].amount_money.amount
}
}
//create a new message response
let twiml = new Twilio.twiml.MessagingResponse();
//add the total to the message
twiml.message("You have made $"+total/100+" in sales today");
callback(null, twiml);
});
};
Now when I text my Twilio number, my code will execute calling Square’s APIs and getting the total of all my sales:
 Success! Now, anytime I text my Twilio number, it’ll return daily sales.
Success! Now, anytime I text my Twilio number, it’ll return daily sales.
For further reading, check out Twilio’s blog post announcing Twilio Functions, or Square’s documentation. Let us know how else you modify what we did and use Twilio Functions with your Square apps.