Sqrome, a Chrome extension
Tackling a different kind of scaling problem.
Written by Tien Nguyen.
When I joined Square a few months ago, I often ran into email threads where I had no idea who anybody was — thanks to our impressive growth rate and my not-so-impressive memory. Every quarter, Square sets aside a week (we call it hack week), so that everyone has the opportunity to reach outside of their day-to-day projects, and build something that speaks to them personally. I decided this was a perfect time to solve my email problem, and in the process learn how to make my first Chrome extension.
Introducing Sqrome

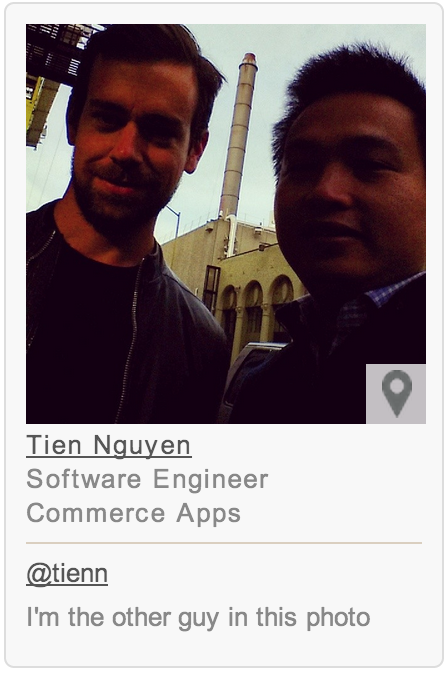
We use Google Apps for our email. Gmail works great for us. Unfortunately, the Google+ widget shown on the right side of the email doesn’t provide work-related information on my colleagues, like the team they work on and desk location. Sqrome, or Square Chrome extension, was born during our hack week. It is a quick reference to relevant information on my colleagues. Sqrome shows a simple widget with the person’s name, photo, title, team, desk location, Twitter handle, and bio for every person included on the email thread. In other words, it is our internal Rapportiveextension.
While Sqrome talks to our internal directory to get its information, it can be easily adapted to work with any company’s directory.
Building Sqrome from scratch
It turns out that it’s pretty easy to develop a Chrome extension. Every extension is just a zipped bundle of files: images, HTML, CSS, and Javascript. I’ll go briefly into how to build Sqrome.
**manifest.json** This file defines the name, version, and permissions of the extension.
{
"name": "Sqrome",
"manifest_version": 2,
...
"background": {
"matches": [ "https://people.squareup.com/*" ],
"scripts": [ "background.js", "content.js" ]
},
"content_scripts":
[
{
"matches": [ "https://mail.google.com/mail*", "https://people.squareup.com/*" ],
"css": ["style.css"],
"js": ["content.js"],
"run_at": "document_end"
}
]
}
The extension has a background script that reads from the company’s internal directory and caches to local storage. This allows the extension to work even when you’re outside the company VPN, or using Gmail offline.
The extension also has a content script, which checks whether the page is an opened email. To detect whether the current tab is an opened email, we just have to poll for changes to document.location.href, and then wait for the appropriate email DOM elements to appear. We then query an internal endpoint to get more up-to-date info for each participant on the email thread.
**var** currentUrl **=** document.location.href;
setInterval(**function**(){
**if** (document.location.href **!=** currentUrl) {
injectProfileWidget();
currentUrl **=** document.location.href;
}
}, POLL_INTERVAL);
function injectProfileWidget(){
waitForElement(GMAIL_ELEMENT_SELECTOR, function(el) {
addCustomSidebarElement(el);
});
}
function waitForElement(selector, callback) {
var timer = setInterval(function() {
var el = document.querySelector(selector);
if (el) {
clearTimeout(timer);
callback(el);
}
}, POLL_INTERVAL);
}
Inside addCustomSidebarElement method, you can now insert anything you like (e.g. a profile widget).


You can also add some CSS animation to celebrate your colleagues’ work anniversaries.

Publishing the extension
The last step is to publish the extension. Google Web Store lets you publish Chrome extensions internally, so you won’t have to host the crx file manually.

And there you have it! Now you can recognize all of your colleagues, right from your inbox. Tien Nguyen (@tienn) | Twitter *The latest Tweets from Tien Nguyen (@tienn). Engineer @uber. Previously at @square, @google and @microsoft. I retweet…*twitter.com