Reintroducing Checkout API
A simpler and faster way to integrate Square payments into any workflow with minimal coding
We’re excited to announce an updated version of Checkout API, now in general availability. This version delivers a number of new robust features. Now, you can integrate payments into any workflow and any channel with minimal coding through a conversion-optimized, Square-hosted checkout page.
What’s New
In addition to prebuilt hosted checkout, mobile wallets, shipping address, Square orders, and pre-populated fields offered in our first Checkout API, the newly updated version also provides:
Quick Pay
A quick payment structure where developers can provide a name, amount_money, and location to create their checkout, making it even easier to integrate payments.
curl https://connect.squareup.com/v2/online-checkout/payment-links \
-X POST \
-h 'Authorization: Bearer {{ACCESS_TOKEN}}' \
-h 'Content-Type: application/json' \
-d '{
"idempotency_key": "df7e78f6-14ad-4304-9179-dcd7453cf9e6",
"quick_pay": {
"name": "Custom Design & Printing",
"price_money": {
"amount": 10000,
"currency": "USD"
},
"location_id": "{{LOCATION_ID}}"
},
}'
New Payment Methods
Based on your location, you can now enable various automatically configured payment methods such as – mobile wallets, Cash App Pay, Afterpay, and Cards on File with Square Pay. As we release localized payment methods in the future, you will be able to access them directly in the API and configure them seamlessly into your checkout form.
curl https://connect.squareup.com/v2/online-checkout/payment-links \
-X POST \
-h 'Authorization: Bearer {{ACCESS_TOKEN}}' \
-h 'Content-Type: application/json' \
-d '{
"idempotency_key": "df7e78f6-14ad-4304-9179-dcd7453cf9e6",
"quick_pay": {
"name": "Custom Design & Printing",
"price_money": {
"amount": 10000,
"currency": "USD"
},
"location_id": "{{LOCATION_ID}}"
},
"checkout_options": {
"accepted_payment_methods":{
"afterpay_clearpay": true,
"cash_app_pay": true,
}
}'
A Simple Way to Collect Fees
By adding an app_fee_money amount, you can collect a fee for each payment processed through your application. Square deposits the portion specified for the application fee into your developer account once a transaction is completed.
curl https://connect.squareup.com/v2/online-checkout/payment-links \
-X POST \
-h 'Authorization: Bearer {{ACCESS_TOKEN}}' \
-h 'Content-Type: application/json' \
-d '{
"idempotency_key": "df7e78f6-14ad-4304-9179-dcd7453cf9e6",
"quick_pay": {
"name": "Custom Design & Printing",
"price_money": {
"amount": 10000,
"currency": "USD"
},
"location_id": "{{LOCATION_ID}}"
},
"checkout_options": {
"app_fee_money": {
"amount": 100,
"currency": "USD"
}
}
}'
Tipping
You can now enable tipping at checkout. This feature automatically sets to Square POS tip defaults with smart amounts enabled.
curl https://connect.squareup.com/v2/online-checkout/payment-links \
-X POST \
-h 'Authorization: Bearer {{ACCESS_TOKEN}}' \
-h 'Content-Type: application/json' \
-d '{
"idempotency_key": "df7e78f6-14ad-4304-9179-dcd7453cf9e6",
"quick_pay": {
"name": "Custom Design & Printing",
"price_money": {
"amount": 1000,
"currency": "USD"
},
"location_id": "{{LOCATION_ID}}"
},
"checkout_options": {
"allow_tipping": true,
}
}'
Custom Fields
Businesses can now capture important or bespoke information from their customers at checkout by adding up to two custom fields to their checkout form.
curl https://connect.squareup.com/v2/online-checkout/payment-links \
-X POST \
-h 'Authorization: Bearer {{ACCESS_TOKEN}}' \
-h 'Content-Type: application/json' \
-d '{
"idempotency_key": "df7e78f6-14ad-4304-9179-dcd7453cf9e6",
"quick_pay": {
"name": "Custom Design & Printing",
"price_money": {
"amount": 10000,
"currency": "USD"
},
"location_id": "{{LOCATION_ID}}"
},
"checkout_options": {
"custom_fields": [
{
"title": "Account Number"
}
]
}
}'
Subscription Plans
Tap into the power of a subscription. Developers can now include subscription plan offers at checkout. Subsequent plan payments will be charged automatically to the card on file.
curl https://connect.squareup.com/v2/online-checkout/payment-links \
-X POST \
-h 'Authorization: Bearer {{ACCESS_TOKEN}}' \
-h 'Content-Type: application/json' \
-d '{
"idempotency_key": "df7e78f6-14ad-4304-9179-dcd7453cf9e6",
"quick_pay": {
"name": "Monthly Wine Box",
"price_money": {
"amount": 6000,
"currency": "USD"
},
"location_id": "{{LOCATION_ID}}"
},
"checkout_options": {
"subscription_plan_id": "{{SUBSCRIPTION_PLAN_ID}}",
"custom_fields": [
{
"title": "Wine club membership number"
},
{
"title": "Birthdate"
}
]
}
}'
A few other notable optimizations include:
- A mobile-first design flow
- Shipping fees displayed to customers during checkout and on their order confirmation pages and receipts
- Improved branding via logo placement and item image support
- Expanded API accessibility to all Square-operated markets (U.S., AU, CA, UK, JP, IE, FR, ES)
- Enhanced language support in French, Spanish, and Japanese

How the New Checkout API Works
This example shows you how to use the new quick-pay checkout feature to create a payment link using just a name and the price.
First, call the Create checkout endpoint to generate a quick-pay checkout page. We’ll go ahead and add the following checkout_options:
- Allow tipping
- Request shipping address
- Accept Afterpay and Cash App Pay payments
We will also include a required custom form field to request an account number from customers as they complete payment.
curl https://connect.squareup.com/v2/online-checkout/payment-links \
-X POST \
-h 'Authorization: Bearer {{ACCESS_TOKEN}}' \
-h 'Content-Type: application/json' \
-d '{
"idempotency_key": "df7e78f6-14ad-4304-9179-dcd7453cf9e6",
"quick_pay": {
"name": "Custom Design & Printing",
"price_money": {
"amount": 10000,
"currency": "USD"
},
"location_id": "{{LOCATION_ID}}"
},
"checkout_options": {
"merchant_support_email": "[email protected]",
"allow_tipping": true,
"ask_for_shipping_address": true,
"app_fee_money": {
"amount": 100,
"currency": "USD"
},
"accepted_payment_methods":{
"afterpay_clearpay": true,
"cash_app_pay": true,
},
"shipping_fee": {
"name": "Shipping",
"charge": {
"amount": 499,
"currency": "USD"
},
"custom_fields": [
{
"title": "Account Number"
}
]
}
}'
Once the request is received, Square prebuilds the checkout page and returns the page link to your server. The prebuilt checkout page is hosted on Square servers, and an SMS-friendly short URL is provided.
{
"payment_link": {
"id": "4LPGPTQQTMMWE5EJ",
"version": 1,
"description": "",
"order_id": "ASONemTE0zwnRDkLFq6WdH02kd4F",
"checkout_options": {
"allow_tipping": true,
"ask_for_shipping_address": true,
"accepted_payment_methods":{
"afterpay_clearpay": true,
"cash_app_pay": true,
}
"custom_fields": [
{
"title": "Account Number",
"uid": "WGY5XAUXCWNUV4HJVW4IIL2A"
}
]
},
"url": "https://square.link/u/79E5X7Lv",
"created_at": "2022-06-16T22:25:35Z"
}
}
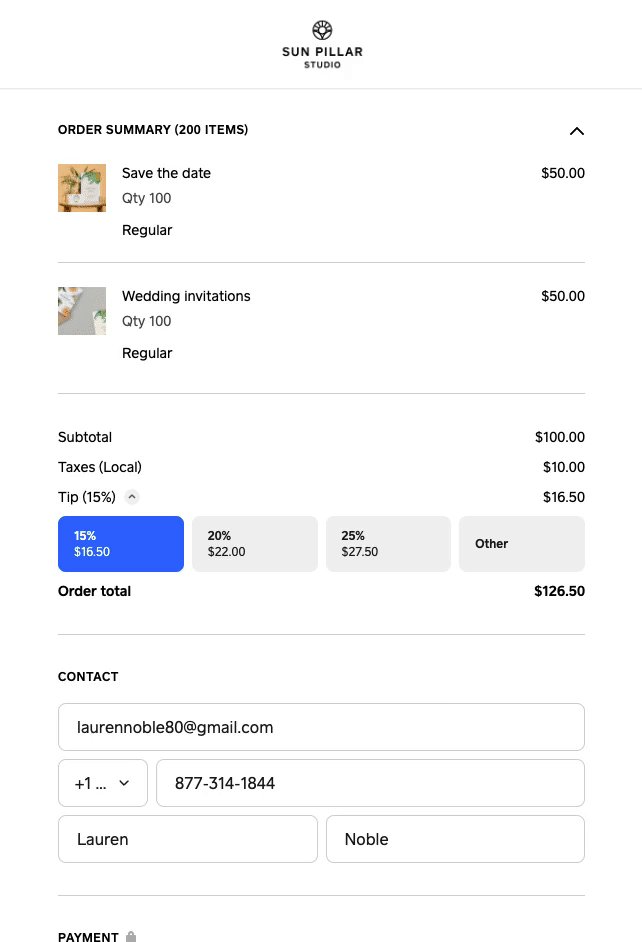
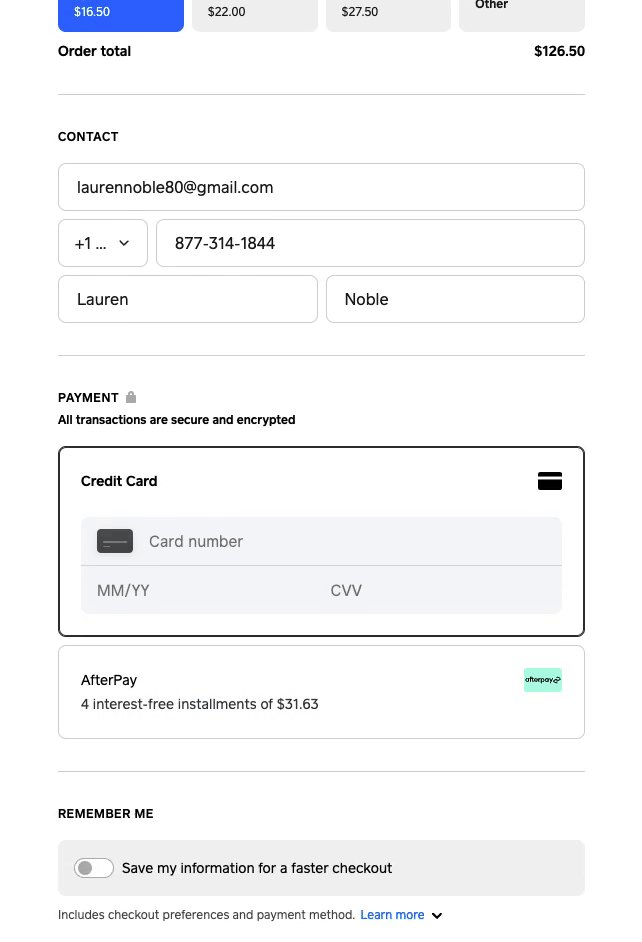
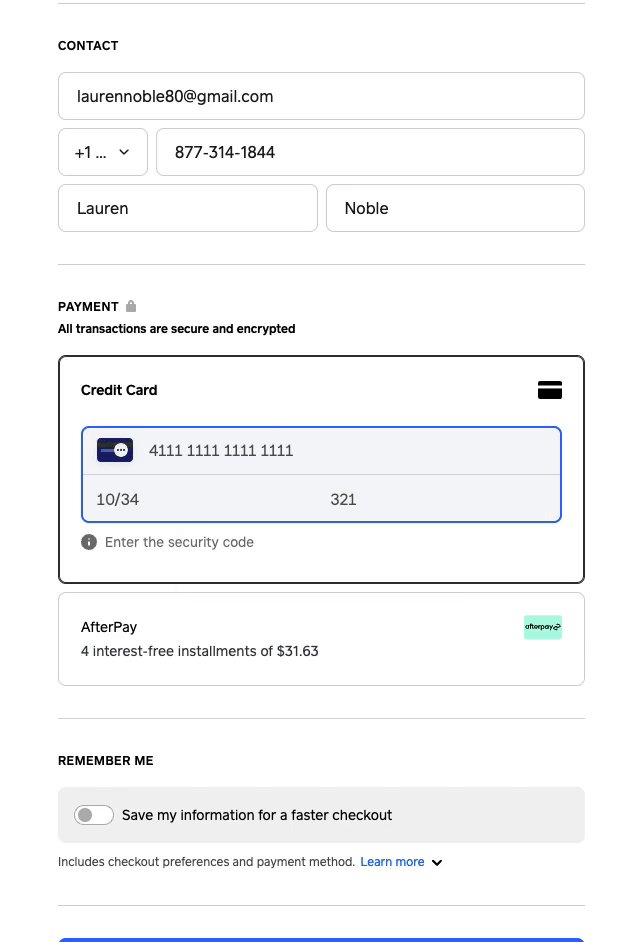
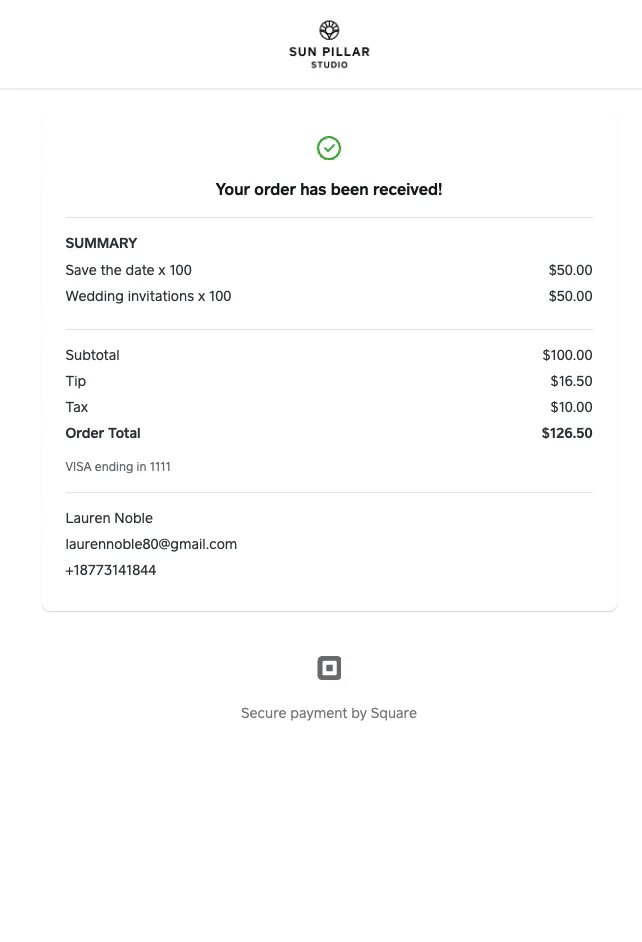
The checkout page URL can now be shared with customers via text, your website, dashboard, QR code, and more. They’ll see a simple payment page with the checkout options and payment methods you configured.
Notice of Upcoming Retirement
The CreateCheckout endpoint was deprecated on 2022-08-17 and replaced by the CreatePaymentLink endpoint. To access all the newly available Checkout API features we encourage you to migrate as soon as possible by following this step-by-step migration guide. The CreateCheckout endpoint will be fully retired on 2023-04-02.
Start building with Checkout API 🎉
This new release brings the best of the Square Checkout experience with no fuss and no frontend needed. Review the Checkout API documentation and technical reference guides to start building flexible, secure, and frictionless payments today.
We’d love to hear from you! Please share your feedback on our community Slack channel or Square Developer Forums, and stay connected with the developer community by following us on Twitter for the latest updates.