OAuth with PHP, Part One: getting access tokens.
Implementing OAuth can be the hardest part of your integration, but it’s a must if you’re opening your app to other merchants. Here’s some help if you’re using PHP.
This blog post contains information that is out of date and uses deprecated endpoints. Please visit migrating to refresh tokens for information on upgrading. To just implement the latest OAuth, you can follow our guide here.
OAuth is an important part in safely controlling access between developers’ applications and Square merchant accounts. If you are building your application for multiple Square accounts to use, you’ll need to implement it.
In addition to this post, you should look at Square’s OAuth documentation while building your integration—it’ll always be the source of truth, and constantly updated should anything change. There is also a part 2 on how to refresh and revoke OAuth tokens.
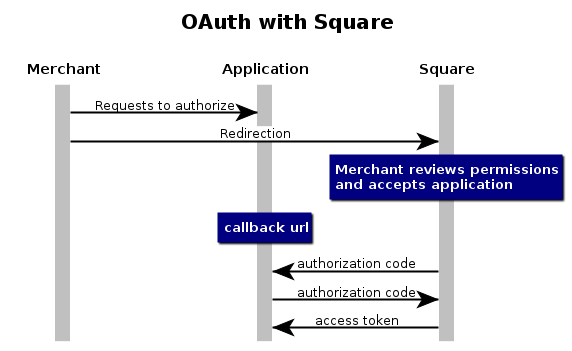
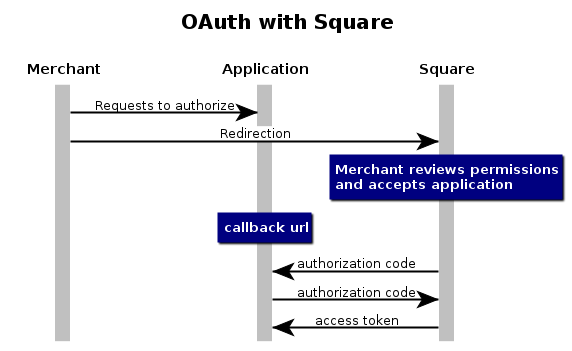
The Basics

At its core, OAuth requires you to redirect users to a special URL on Square’s site that includes your application id. The merchant then decides whether or not to allow your application access, and which permissions your app will have. You application then gets an authorization code, which it will exchange for an access token with an authenticated request.
Let’s see what that would look like in code:
Step 0: Setup
Since this is an example, we will use PHP’s built-in web server to host the files, and PHP’s built in URL request functionality file_get_contents to make the requests to Square’s servers. You will also need to create an application in the Square development portal, if you haven’t done so already, to get an application_id that you will need in the next step. You’ll also need to add the following as your callback URL under the OAuth section of your application: http://localhost:8080/callback.php.
You can start by creating a new folder on your filesystem and an index.php that we will put our code into, and starting up the development web server.
mkdir oauth-test
cd oauth-test
touch index.php
php -S localhost:8080
Step 1: Request permission
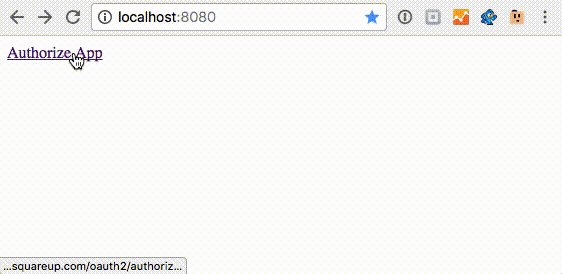
The first step in the flow involves an end wanting to connect your application to their Square account, usually by clicking a button. You can just add a link to index.php with your application_id appended to the end.
<a href="https://connect.squareup.com/oauth2/authorize?client_id=APPLICATION ID">Authorize App</a>
Now if you go to localhost:8080 you should see something like:

If you click on the link, you will be prompted to accept the application (if you have already accepted it, or created the application yourself, then you won’t see that screen until you remove the application permissions in your Square dashboard) and then be redirected to the callback URL that you set in the developer portal for the application (localhost:8080/callback.php). Let’s fill in that callback.php now:
touch callback.php
open callback.php
Step 2: Exchange your authorization code for an access token
If the merchant accepted the permissions for your application, then you will get an authorization code sent to your callback URL as a GET parameter. In your production code, you should check to see if the end user rejected your application (in that case you’ll get a different response without an authorization code) as described in the OAuth documentation, but you can skip that step in for this demo.
To start, callback.php will need some of the values that you have set from your application portal, then it will bundle those into a json body for a POST request and send them to Square’s token endpoint, printing the results on the screen.
$client_id = '';
$client_secret = '';
$redirect_uri= "http://localhost:8080/callback.php";
$authorization_code = $_GET['code'];
$url = '[https://connect.squareup.com/oauth2/token'](https://connect.squareup.com/oauth2/token');
$data = array(
'client_id' => $client_id,
'client_secret' => $client_secret,
'redirect_uri' => $redirect_uri,
'code' => $authorization_code
);
$options = array(
'http' => array(
'header' => "Content-type: application/json\r\n",
'method' => 'POST',
'content' => json_encode($data)
)
);
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
var_dump($result);
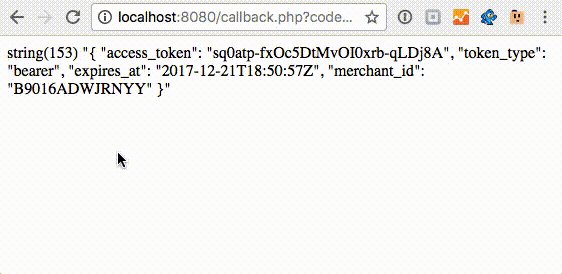
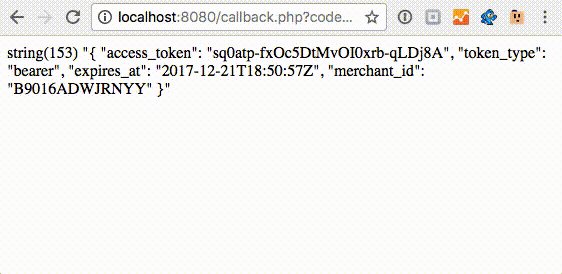
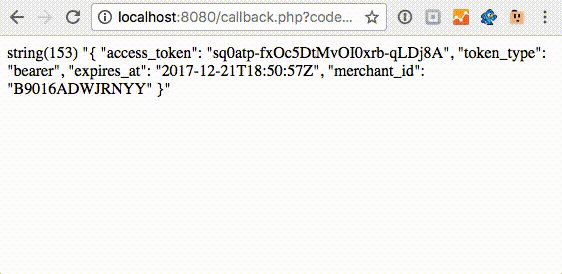
If everything goes well, then you should get the json body from the API with your access token printed onto the screen.
 mapsNote that the OAuth screen was skipped since this was an app I had previously authorized.
mapsNote that the OAuth screen was skipped since this was an app I had previously authorized.
So at the end of this, the complete example looks like:
index.php
<a href="https://connect.squareup.com/oauth2/authorize?client_id=sq0idp-gbQhcOCpmb2X4W1588Ky7A">Authorize App</a>
callback.php
<?php
$client_id = '';
$client_secret = '';
$redirect_uri= "http://localhost:8080/callback.php";
$authorization_code = $_GET['code'];
if(!$authorization_code){
die('something went wrong!');
}
$url = 'https://connect.squareup.com/oauth2/token';
$data = array(
'client_id' => $client_id,
'client_secret' => $client_secret,
'redirect_uri' => $redirect_uri,
'code' => $authorization_code
);
$options = array(
'http' => array(
'header' => "Content-type: application/json\r\n",
'method' => 'POST',
'content' => json_encode($data)
)
);
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
var_dump($result);
?>
Remember that you’ll need to fill in the options for your client_id, client_secret, and of course setting the redirect_url (localhost:8080/callback.php) in the developer portal for the application.
I hope this was helpful to those of you struggling with OAuth! In part two, we’ll look at how to refresh and revoke the access tokens. Let me know if you have any questions or comments, and while you are here: Sign up for our monthly developer newsletter, come say hi in the Square dev Slack channel, and of course, follow us on Twitter at @SquareDev.