Manage Orders from Anywhere
There are more ways than one to manage and pay for your Orders
The Orders API provides developers the means to create and read itemized sales within Square. Now developers can leverage new endpoints to update, manage, and pay for Orders, extending the possible use cases. UpdateOrder (Beta) allows itemizations, discounts, taxes, and fulfillment data to be updated on an open order. PayOrder in conjunction with the new Payments API allows orders to be paid using multiple instruments, including Gift Cards. Finally, orders that require pickup or shipping fulfillment will surface to sellers through Square’s redesigned Order Manager in Square Point of Sale.
UpdateOrder
Until now, orders have been mostly immutable via the API. This meant that integrations with cart concepts would have to build their own calculation logic until the final cart could be mapped to a Square order. Likewise, an order’s fulfillment status couldn’t be updated by external clients outside of Square. UpdateOrder tackles both limitations by allowing cart and fulfillment updates, among other uses. Order line items, taxes, and discounts can be manipulated over time, providing an updated cart price. Likewise, fulfillment status can be updated based on activity in a third-party application.
The update call relies on a sparse update with order versioning to reduce the likelihood of errors and conflicts. Here’s an example of a sparse UpdateOrder sequence.
Create Example Order:
curl -X POST \
-H 'Accept: application/json' \
-H 'Authorization: Bearer ACCESS_TOKEN' \
-H 'Cache-Control: no-cache' \
-H 'Content-Type: application/json' \
-d '{
"idempotency_key": "UNIQUE_STRING",
"order": {
"line_items": [
{
"name": "New York Strip Steak",
"quantity": "1",
"base_price_money": {
"amount": 1599,
"currency": "USD"
},
"applied_discounts": [
{
"uid": "COFFEE_DISCOUNT",
"discount_uid": "DOLLAR_OFF"
}
]
}
],
"discounts": [
{
"name": "Sale - $1.00 off",
"uid": "DOLLAR_OFF",
"amount_money": {
"amount": 100,
"currency": "USD"
},
"scope": "LINE_ITEM"
}
]
}
}'
Add Fields to the Example Order:
curl -X PUT \
-H 'Accept: application/json' \
-H 'Authorization: Bearer ACCESS_TOKEN' \
-H 'Cache-Control: no-cache' \
-H 'Content-Type: application/json' \
-d '{
"idempotency_key": "UNIQUE_STRING",
"order":
{
"version": 1,
"line_items": [
{
"uid": "cookie123",
"quantity": "2",
"name": "COOKIE",
"base_price_money": {
"amount": 200,
"currency": "USD"
}
}
]
}
}'
PayOrder
The integration between Orders and the new Payments API unlocks a few important payment options for Orders. First, Payments can now charge a Square Gift Card, opening up integrated sales channels for sellers who leverage Square gift cards in store. Second, PayOrder allows for multiple instruments to pay for the total Order – this mix can include multiple credit cards and gift cards. Multiple credit card payments is a common use case in restaurants, while gift cards mixed with credit cards is common for all types of merchants.
Here’s a quick example of splitting an order’s payment between multiple cards:
Example use of PayOrder, using two, “autocomplete = false” payments created earlier:
curl -X POST
-H 'Accept: application/json'
-H 'Authorization: Bearer ACCESS_TOKEN'
-H 'Cache-Control: no-cache'
-H 'Content-Type: application/json'
-d '{
"idempotency_key":"UNIQUE_STRING",
"order_id":"ORDER_ID",
"order_version":"3",
"payment_ids":[
"PAYMENT_ID1",
"PAYMENT_ID2"
]
}'
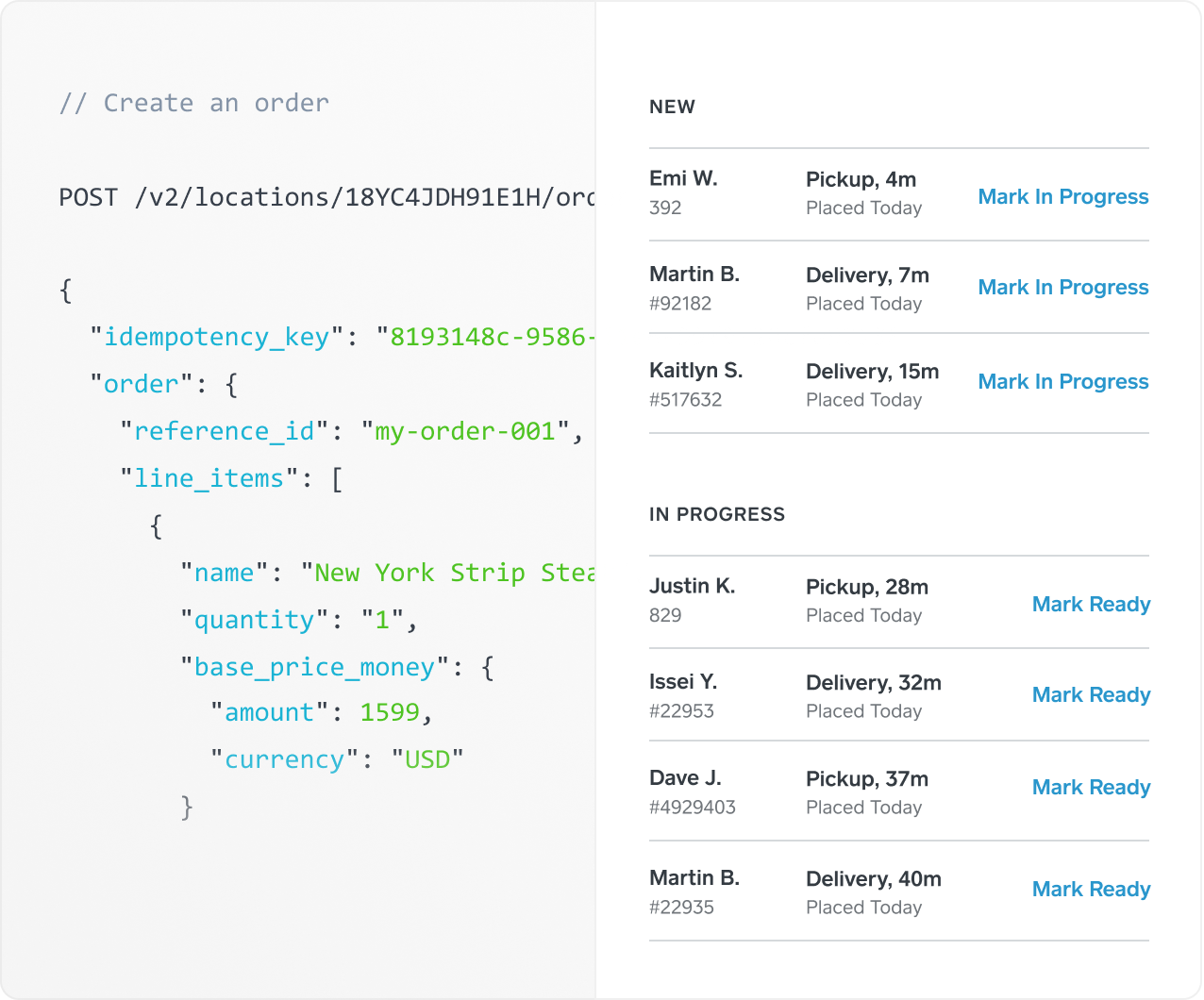
Order Manager in Square Point of Sale and Square Dashboard
Orders that require fulfillment have a new home – Order Manager. From the Square Point of Sale or Dashboard, seller can review and manage orders through pickup and shipping fulfillment workflows. The new seller UX has expanded notifications, filters, and order views to make order management easy and efficient. New orders can be printed to a kitchen, or ushered through states in a back office. Update made in the UI are reflected in the Order and made available via API so that integrations can keep customers and sellers informed.

Learn more about creating, managing, and paying for Orders in the updated documentation, and download the demo Order Ahead App to see the full flow in Sandbox.