Introducing Square In-App Payments SDK
A secure, customizable in-app payment solution for iOS, Android, and Flutter.
It’s no surprise that mobile commerce continues to gain popularity. For example, in 2018, mobile accounted for 66% of sales during Black Friday and Cyber Monday. As we’ve built out the Square developer platform over the past few years, our developer community has been asking for the ability to take payments through Square natively within their mobile app running on a buyer’s device. We’ve listened to our community and worked tirelessly to deliver an in-app payments experience that truly lives up to Square’s standards.
Today, we are thrilled to launch the Square In-App Payments SDK, which enables developers to accept Square-powered payments from within their own mobile apps. This allows buyers to securely pay for physical goods or services purchased through a mobile app, as well as add a credit card to their profile.

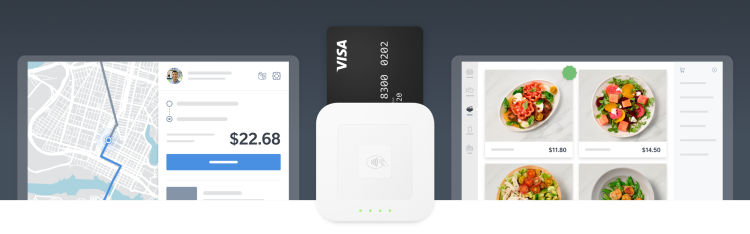
The Square In-App Payments SDK rounds out Square’s omnichannel developer platform, meaning that developers can now build online, in-person and in-app payments solutions with Square. That means less time spent building and maintaining multiple payments integrations. It also means back-office reporting is seamlessly unified in a single system, making it easy for businesses to make data-driven decisions.
Brushfire, a fast-growing ticketing and registration platform, has been using the SDK through the beta program and was able to quickly integrate Square’s In-App Payments SDK into their mobile apps. They use Square to power kiosks at events, but implementing In-App Payments SDK in their mobile app allowed customers to easily buy tickets at their marquee event, increasing conversion by more than 20%.
“Square’s In-App Payments SDK was painless and easy to use. We loved it from a technical standpoint: it allowed us to do something that was literally impossible for us to do before, and we were able to do it easier than ever. That’s all that matters to developers.” Jorin Slaybaugh, Technology Lead at Brushfire
As with our other APIs and SDKs, Square handles all of the payments complexity — like maintaining PCI compliance, mitigating fraud, managing disputes, and keeping buyer data secure on behalf of developers who use Square In-App Payments SDK.
How it works
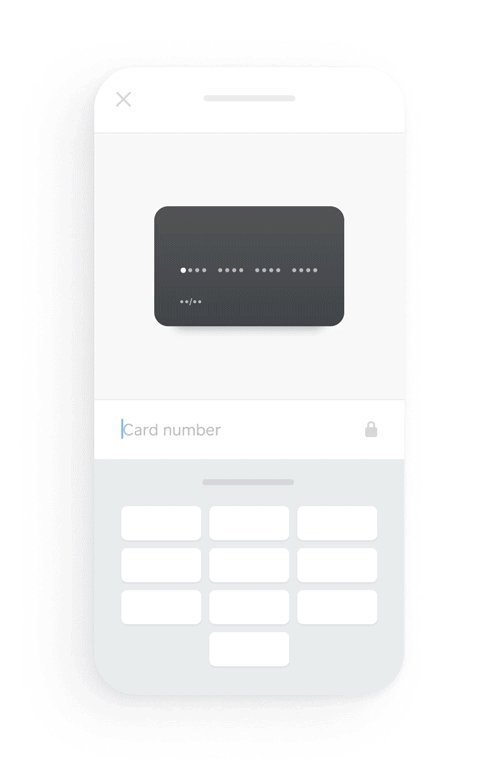
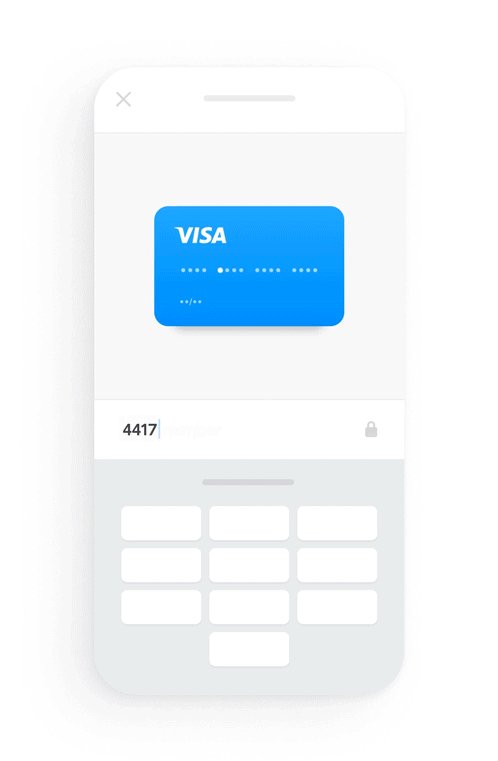
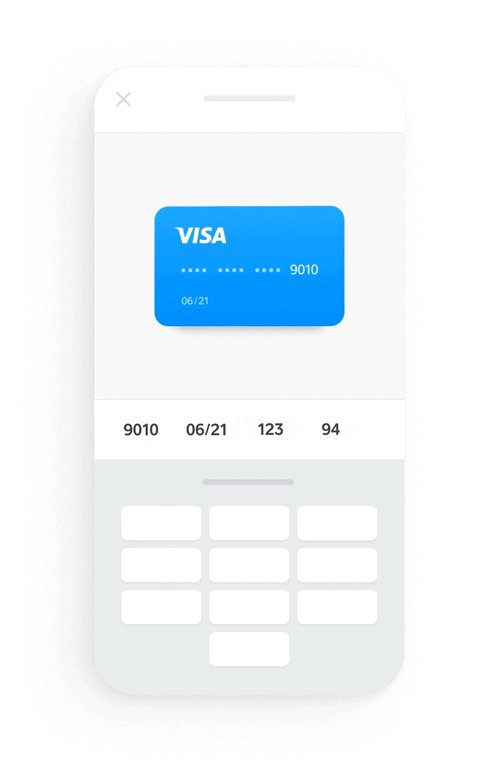
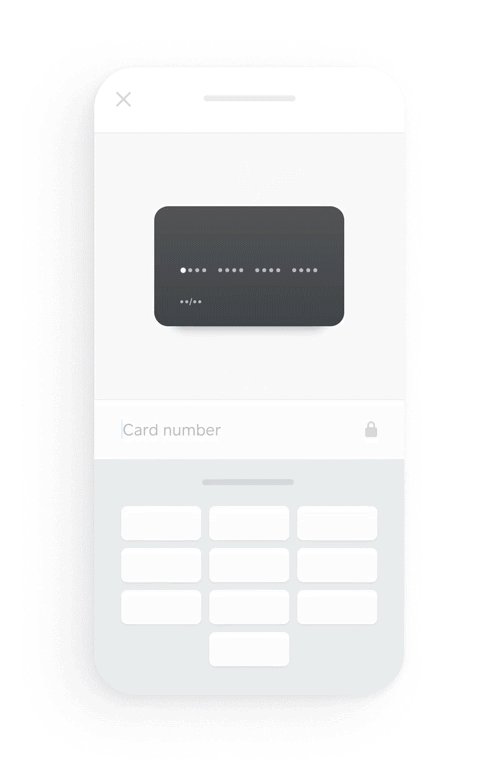
Customizable components of the Square In-App Payments SDK.
The SDK features an interactive UX that securely collects credit card information from buyers and tokenizes it. Developers don’t need to deal with raw credit card information, which is kept out of PCI scope. The SDK allows developers to fully customize all the different pieces of the UX so that they can match the look and feel of their app.
Digital wallet support of the Square In-App Payments SDK.
Digital wallets like Apple Pay and Google Pay are also supported, which helps developers increase conversion and provide a smoother buyer experience. Developers also have the option of securely storing a card on file, so repeat buyers don’t have to re-enter their card the next time.
Get Started
It’s easy to get started with In-App Payments SDK.
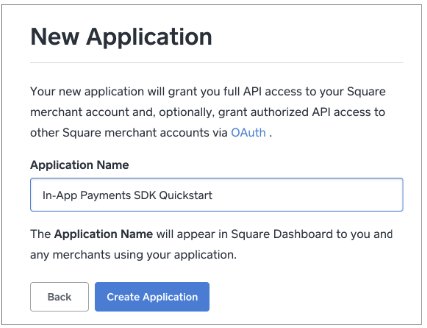
1. Visit our Documentation site to learn more, then head over to the Developer Dashboard to create a new application

2. Add the SDK
iOS
use_frameworks!
pod "SquareInAppPaymentsSDK"
Android
dependencies {
implementation "com.squareup.sdk.mobile-commerce:mobile-commerce-sdk:0.2"
// ...
}
3. Customize the UX to match the look and feel of your app and instantiate the Card Entry View
iOS
let theme = SQIPTheme()
theme.tintColor = .green
...
let cardEntry = SQIPCardEntryViewController(theme: theme)
cardEntry.delegate = self
navigationController?.pushViewController( cardEntry, animated: true)
Android
<style name="CustomButton" parent="Widget.AppCompat.Button.Colored">
<item name="android:textColor">@color/colorPrimaryLight</item>
</style>
override fun onCreate(savedInstanceState: Bundle ? ) {
super.onCreate(savedInstanceState)
...
val enterCreditCard = findViewById < Button > (R.id.enter_credit_card_button)
enterCreditCard.setOnClickListener {
CardEntry.startCardEntryActivity(this)
}
...
}*/
When buyers enter credit card details into your app, the SDK tokenizes those details and returns a nonce, which is a single-use token that refers to the credit card details. You then send the nonce to your backend and use our Connect V2 APIs to charge the customer or create a card on file. That’s it!
“With this SDK, Square took care of a lot of the heavy lifting of storing card information, processing transactions, and more. The Square In-App Payments SDK is a slicker implementation than other options in the market and felt frictionless from the beginning. We were able to customize the look and feel of the flow so that it looks the way our clients want but still feels native to the app so its trustworthy and honest.” Adam Robinson, Chief Product Officer at PepperHQ.
PepperHQ is a company that creates customized, merchant-branded mobile apps for hospitality companies looking for mobile payments, order ahead solutions, and more.
We are excited to see what you will build with this SDK. Square In-App Payments SDK is available in the United States, Canada, United Kingdom, Australia, and Japan starting today. You can learn more about the Square In-App Payments SDK in our documentation. To learn more about Square’s developer platform, visit https://squareup.com/developers or join our community at squ.re/slack.
Note: Square supports Apple Pay and Google Pay only for USD transactions.
Additional Reading
-
Integrate in-person payments with with Square hardware using Square Reader SDK
-
Integrate online payments with Square with SqPaymentForm