Getting Started Exploring SDKs with REPL-Driven Development in Node.js,
Exploring SDKs Interactively
The faster it is to get up and running with an API the better. SDKs help speed up that on-boarding process by providing an already-written, pre-made API client that just works in the language you’re already using. The Square Connect API, for example, has SDKs in half a dozen languages.
So how do we explore an SDK? One way is to take examples from the documentation, save them to file, then run them. That process works, but you can decrease the time to first API call by removing the save-to-file step and using something called a REPL.
Many, if not most, languages these days ship with a REPL. Every Square Connect SDK language actually ships with a REPL! Below we’ll take a quick look at examples of getting started with REPL-driven development in a variety of languages. If you already know what a REPL is and want to jump straight into examples, here’re links for Node.js, Ruby, Python, PHP, CSharp and Java.
What’s a REPL?
“REPL” is an acronym that stands for “Read,” “Evaluate,” “Print,” and “Loop.” You usually enter a REPL from the command line and then interact via a text interface. The REPL reads what you type up until you hit “Enter.” The text you entered is then evaluated by the programming language and the result is printed to screen. Then comes the loop part, starting over to read input again — so you get an interactive experience.
A REPL lets you try a snippet of code and immediately see the result. It lets you run your code directly in the terminal and see the result right away. That’s often a more convenient way to try out code compared to saving it to a file and then manually executing that file with the appropriate language.
REPL-Driven Development
First off, let’s establish that REPL-Driven Development (RDD) is not a replacement for Test-Driven Development (TDD). RDD is something that you can use to augment your TDD. The REPL is a place to explore and then dispose of the mess you’ve made. Your tests solidify what you’ve learned in code that is kept for posterity. The REPL is actually really handy for exploring your tests too, especially when tracking down what went wrong. The tight, interactive feedback loop that a REPL provides speeds up debugging your code and tests alike.
There’s something wonderful about throwing away code. It takes the pressure off when you know you’re not going to keep it, so you can just explore. You can always do this with a file that you change and run repeatedly, but it takes time to shift back and forth between text editor and terminal. And then at the end you’ll have to clean up what you’ve done or leave behind cruft. A REPL lets you explore freely and interact with your code!
Exploring SDKs by REPL
Exploring an SDK that you’re looking into is a great use for a REPL. It not only lets you try out various endpoints while navigating the API, but it also lets you introspect and ask responses what all they can do. We’ll use the Square Connect SDKs as an example below, which supports Ruby, PHP, Python, Node.js, Java, and CSharp. Let’s look at what it takes to get a development environment REPL installed for each of those languages using macOS with the popular Homebrew package manager.
Ruby
 Image by Ruby Visual Identity Team, licensed under CC BY-SA 2.5.
Image by Ruby Visual Identity Team, licensed under CC BY-SA 2.5.
While Ruby is already installed on macOS, it’s nice to grab the latest version with brew:
$ brew install ruby
We don’t need to install a package manager for Ruby, since the gem command ships with Ruby. Ruby also ships with a REPL called irb.
It’s worth mentioning a popular irb alternative called pry. Conrad Irwin gave a great talk that shows off advanced features called REPL driven development with Pry. It’s well worth a watch.
Since RubyGems ships with Ruby we can just install square_connect gem:
$ gem install square_connect
Now we’re ready to leave the shell and enter the Ruby REPL by just typing irb:
$ irb
irb(main):001:0> ▊
This new command line is an interactive Ruby interpreter. From here we can start using the Square SDK:
irb(main):001:0 require 'square_connect'
=> true
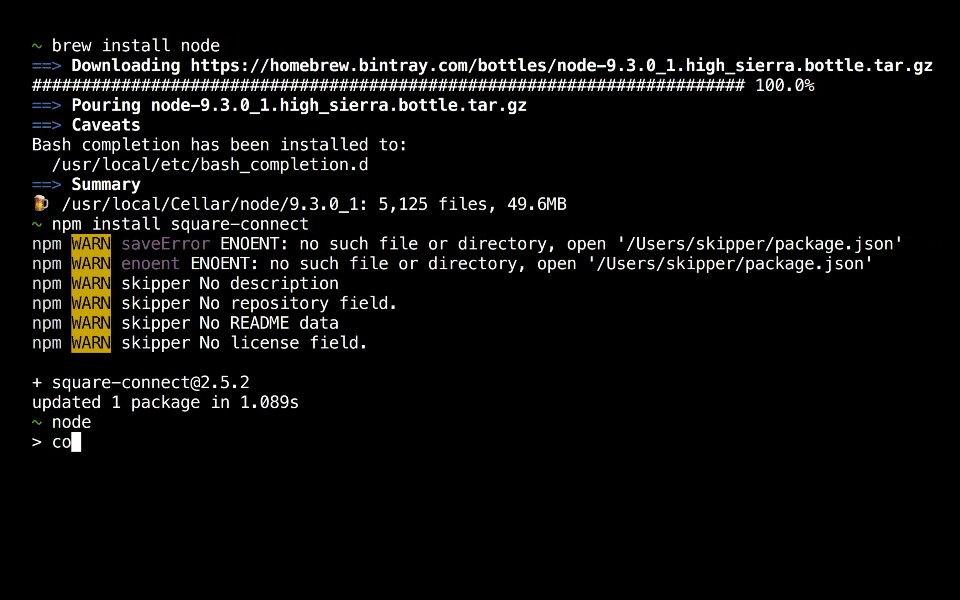
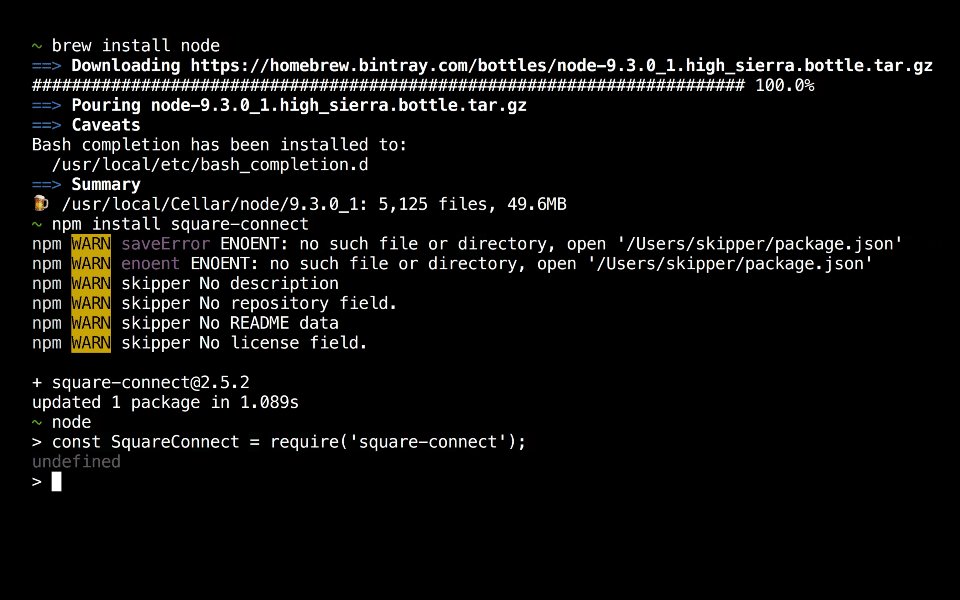
Here’s what all the steps above look like in realtime from the terminal:

With that we’re ready to explore the Square Connect SDK from Ruby interactively! Let’s take a look at getting up to this point in other languages next.
PHP
 Image by Colin Viebrock, licensed under CC BY-SA 4.0.
Image by Colin Viebrock, licensed under CC BY-SA 4.0.
PHP also ships with macOS. We’ll go ahead and use the macOS system version of PHP, but we’ll need to install a PHP package manager called Composer:
$ brew install composer
From there it’s simple to install square/connect with composer:
$ composer require square/connect
And finally we can enter the simple REPL that ships with PHP and require the Square Connect SDK:
$ php -a
Interactive shell
php > require_once('vendor/square/connect/autoload.php');
php > ▊
PHP’s built-in REPL doesn’t have many features so it’s worth considering an alternative such as Boris.
CSharp

We’ll use Mono and NuGet to run CSharp on macOS. These packages takes a while to install compared to the others:
$ brew install nuget mono
Then we can use nuget to install the Square Connect SDK for CSharp:
$ nuget install Square.Connect
Mono ships with a CSharp REPL, so we’ll use that. We’ll just have to point the REPL at the Square Connect SDK .dll that was just installed by nuget:
$ csharp -r:Square.Connect.2.21.0/lib/netstandard2.0/Square.Connect.dll
csharp> using Square.Connect;
Python
 Image by the Python Software Foundation, licensed under GPL.
Image by the Python Software Foundation, licensed under GPL.
Python 2 ships with macOS, but let’s go ahead and grab Python 3:
$ brew install python3
Then we can use the Pythonpip package manager to install the Square Connect SDK:
$ pip3 install squareconnect
Python also ships with a built-in REPL, so we’ll use that:
$ python3
>>> import squareconnect
Node.js
 Image by Javacript authors, licensed under MIT.
Image by Javacript authors, licensed under MIT.
Node.js doesn’t ship with macOS, so lets grab it from Homebrew:
$ brew install node
And then let’s use Node’s NPM package manager to install the Square Connect SDK:
$ npm install square-connect
Now we’re ready to use Node’s built-in REPL:
$ node
> const SquareConnect = require('square-connect');

Java

Unlike the other languages we’re looking at today, Java installation requires a download from Oracle’s webpage and click through agreement to install. Once Java is installed we’ll need a package manager, so we’ll go with Maven:
brew install maven
Then we can install the latest version of the Square Connect SDK:
$ mvn dependency:get -Dartifact=com.squareup:connect:RELEASE
Since JDK 9, Java has shipped with a REPL called jshell. It’s a bit more verbose, but you can load the Square Connect SDK just like the other REPLs:
$ jshell --class-path ~/.m2/repository/com/squareup/connect/2.5.1/connect-2.5.1.jar
jshell> import com.squareup.connect.ApiClient;
Conclusion
Okay, that was a lot of installing! Now that our REPLs and SDK packages are installed we’re ready to explore the Square Connect SDK in any of the above languages. Each of the REPLs above have different feature and capabilities. Some languages ship with a great REPL, but it’s often worth exploring alternatives. Some REPLs are fairly simple, while others let you dive deep into the code and can be used for serious debugging. When you’re trying out a language or an SDK, consider exploring with a REPL. Happy coding!