Applies to: In-App Payments SDK - Android | In-App Payments SDK - iOS | Payments API
Learn how to set up an application that embeds the Square In-App Payments SDK.
The mobile application in this Quickstart allows buyers to purchase a cookie and pay for it using a credit card. The application integrates Square-provided SDKs as follows for taking payments:
Application client - The mobile client integrates the Square In-App Payments SDK to generate a payment token from the buyer-provided credit card.
The Square In-App Payments SDK is supported on devices running Android 5.0 and later (API 24) and iOS 10 and later. The Quickstart provides sample code for both. You choose one and follow the instructions.
The Flutter and React Native plugins for the In-App Payments SDK provides interfaces that call the native SDK implementations for Android and iOS. For more information, see Flutter Plugin and React Native Plugin.
Application server - The mobile backend server calls the Square Payments API to charge the payment token generated by the In-App Payments SDK. Square provides several wrapper SDK libraries to make the server-side Square API calls (see Square SDKs). The server in this example uses the Node.js SDK.
Follow the instructions to test the end-to-end experience.
The Quickstart uses the Square Sandbox where you can use a Square-provided fictitious credit card to pay for the cookie and test the end-to-end experience.
Complete the following steps to get your Sandbox credentials (access token and application ID) and a location ID, which is required when taking a payment:
Sign in to the Developer Console.
Choose an application. If you don't have an application, see Get Started for steps to create a Square application.
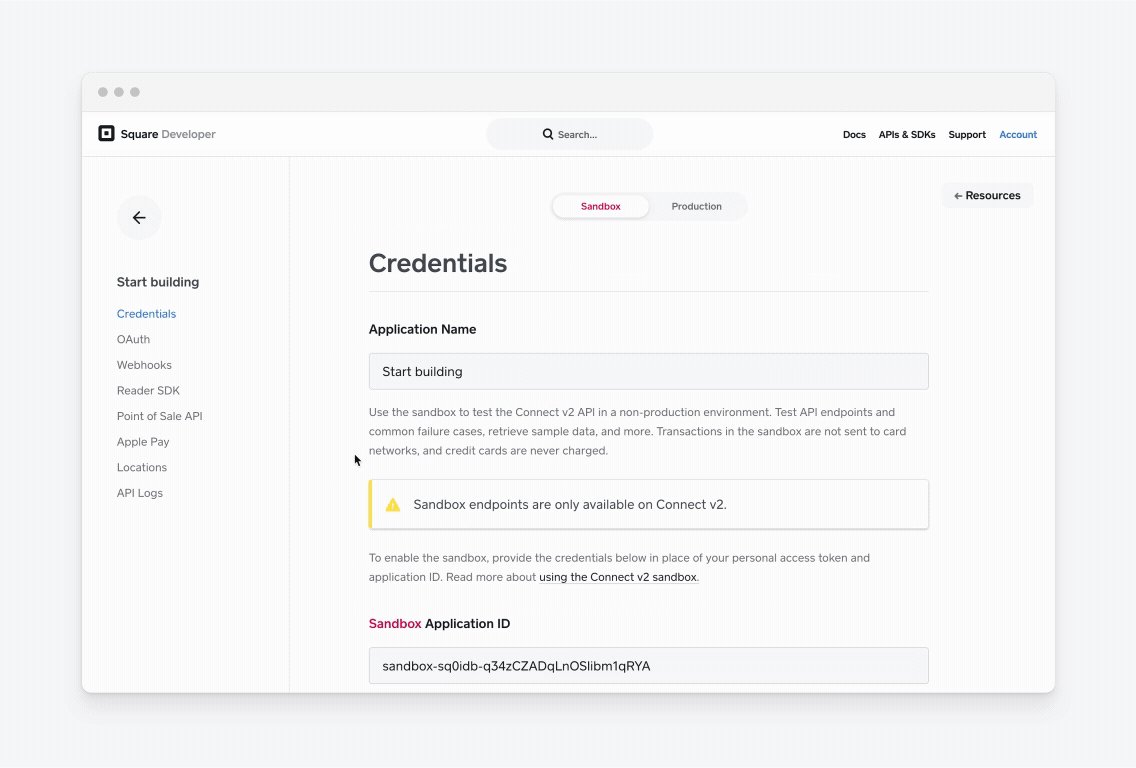
At the top of the page, choose Sandbox to show the Sandbox credentials.
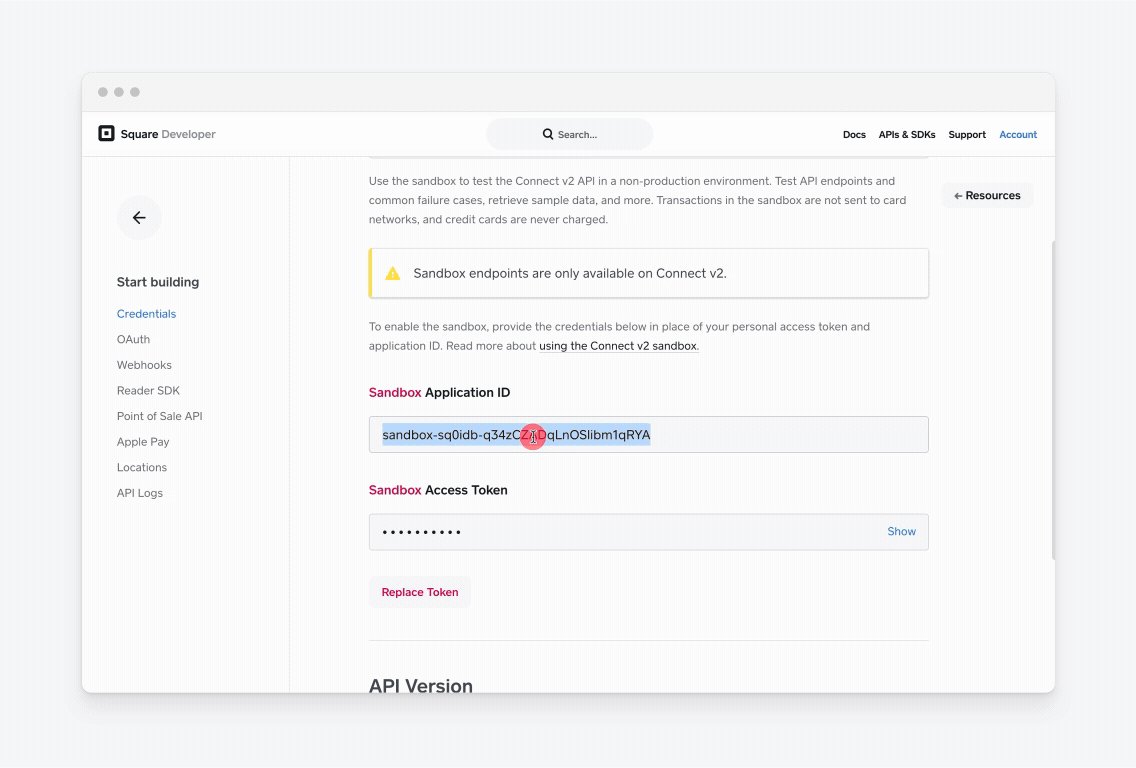
In the left pane, choose Credentials, and then copy the Sandbox application ID and Sandbox access token.
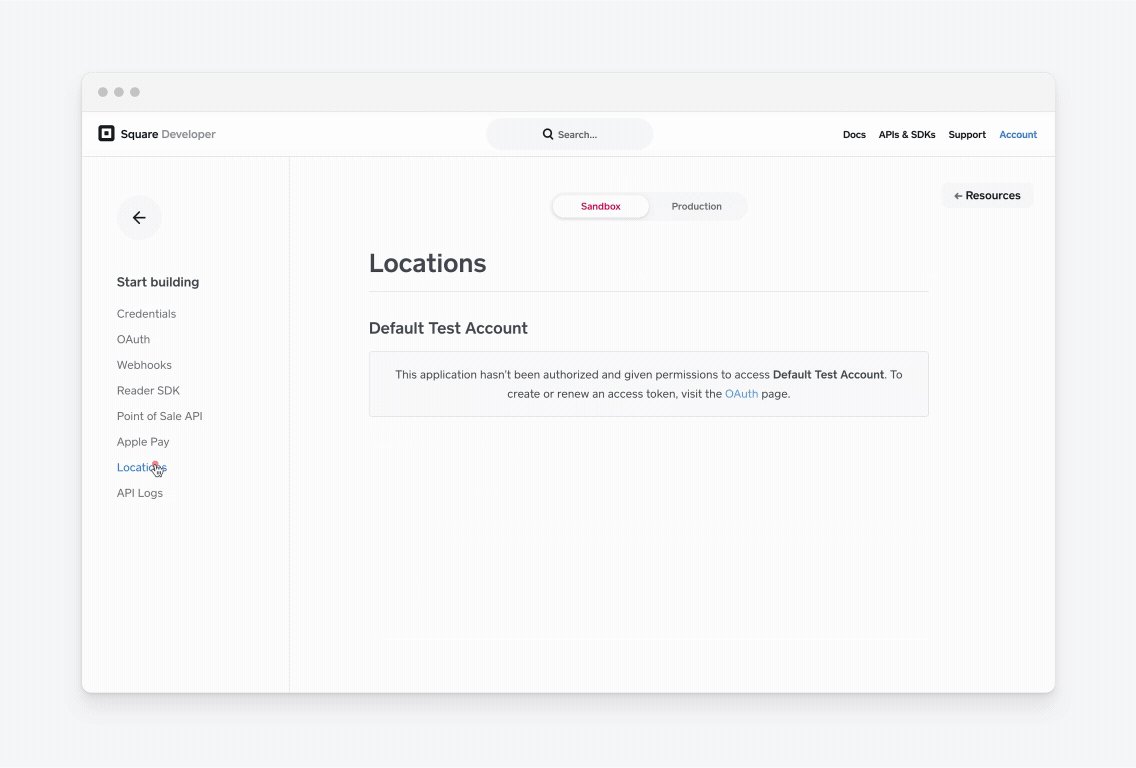
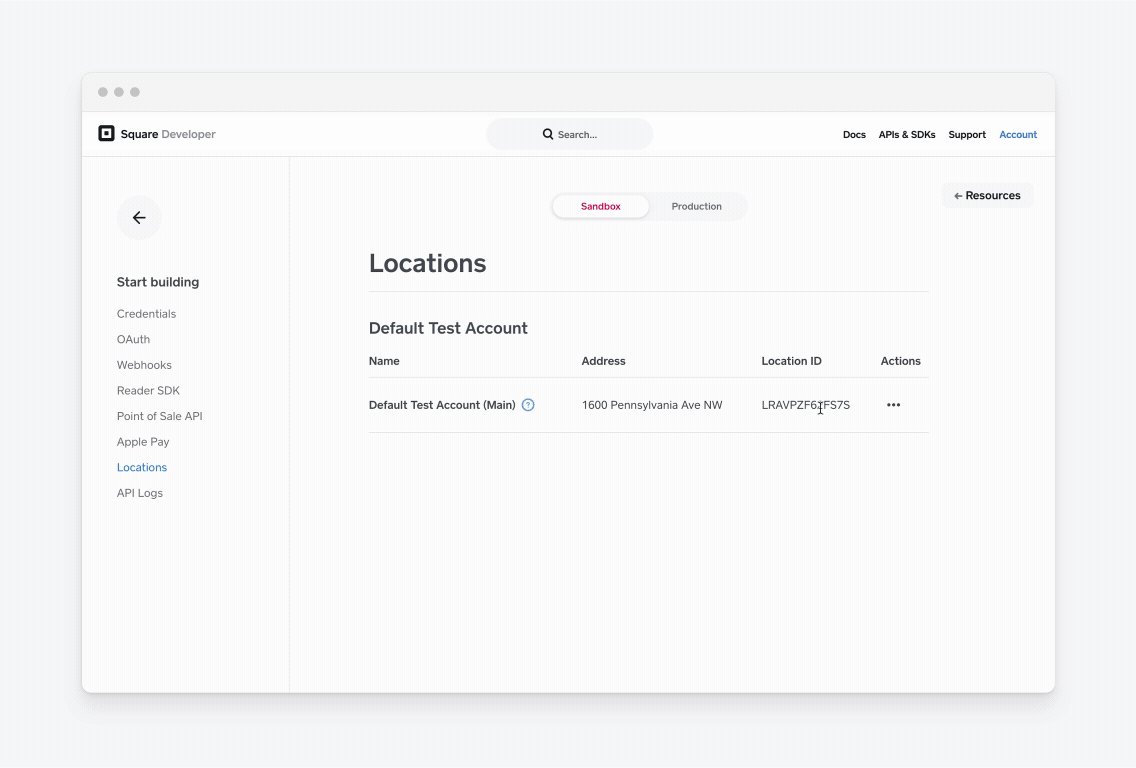
In the left pane, choose Locations, and then copy the Default Test Account location ID.