Helping merchants easily integrate online forms into their e-commerce site
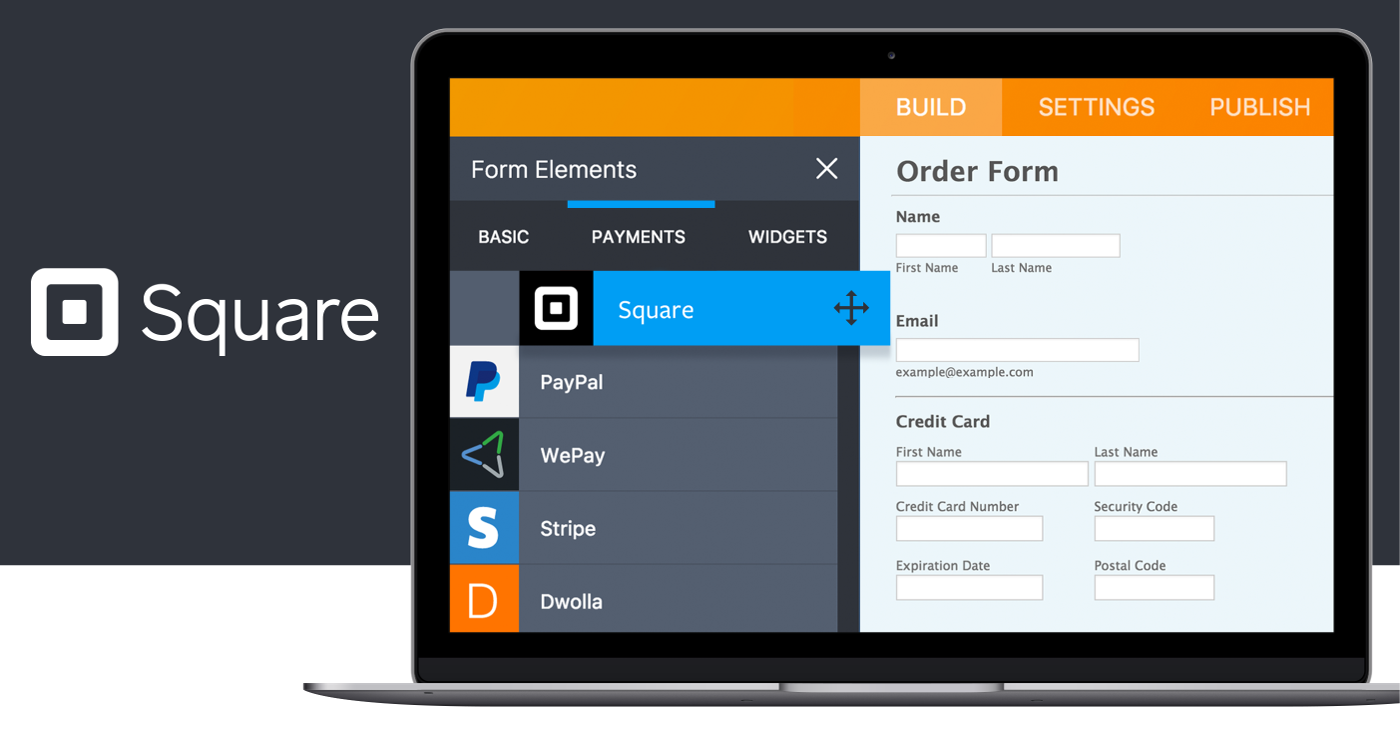
A drag and drop form builder that was designed to let anyone — skilled developers to technophobes — create online forms in a few clicks.
A drag and drop form builder that was designed to let anyone — skilled developers to technophobes — create online forms in a few clicks.
Jotform started as a way for anyone to publish online forms that could take contact info and online applications. After building a strong base, JotForm realized that Square was a popular payment platform for their existing customers.
“Many JotForm users had an easy way of collecting payments in person with Square, but needed a way to process Square payments online, too,” says Neil Acero, Integration Developer.
Adding an integration with Square has made JotForm a super compelling option for merchants of all sizes. It enables them to collect customer information and payments simultaneously, turning JotForm into a powerful tool for processing orders, event registrations, and donations.
Integrating with Square’s APIs
As with many of JotForm’s important decisions, the decision to integrate with Square started with a request from a JotForm user — a request they heard quite a bit. Since it’s really simple to create a payment form using JotForm, it made a ton of sense to integrate with Square where the online payment collection part would be just as seamless as collecting in-person payments.
“Our customers have been asking for us to integrate with Square even before their e-Commerce API was released,” says Neil Acero, JotForm’s Integration Developer.
Motivated by how popular Square is as a way for business owners to get paid, JotForm started working on the integration as soon as they heard that it was possible. Jotform wanted to be the first form builder to integrate with Square because they felt it would add a lot of value for anyone using Jotform, and it has.
To make the integration possible, JotForm uses Square Payment Form for the front-end, utilizing both Square Connect v1 and v2. The integration connects to the 4 endpoints: Transactions, Locations, Payments (v1), OAuth2.
Their implementation is quite straightforward:
-
SqPaymentForm is rendered in a JotForm.
-
Customer enters their card information.
-
JotForm requests a card nonce, then includes it in the form request.
-
The payment transaction is processed by connecting to the transactions endpoint. If it turns out that the access token is expired, they attempt to renew it; if the attempt fails, they show an error message and send an alert to the JotForm owner asking them to reconnect their JotForm to Square.
-
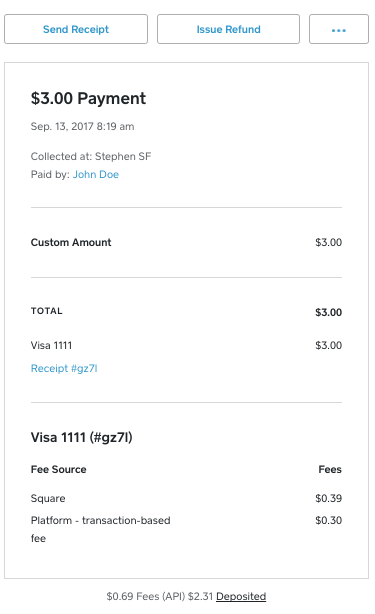
When the transaction is successful, JotForm gets the payment details from the Payment Endpoint (v1).
-
Then, the receipt link is sent to the payer via email.
They also run a scheduled task that finds expired tokens and attempts to renew them to minimize the need for customers to renew their tokens mid-transaction.
JotForm’s experience with Square’s APIs has been pretty seamless so far. They were able to test the API and make mock payments very quickly. The ‘Getting Started’ pages and the API references made writing the implementation a breeze. Square’s developer support was also very responsive and was able to answer questions accurately and promptly.
“It has been amazing thus far. Documentation is top-notch!” says Neil Acero.
How Square has impacted this developer’s business and what is in store for the future
Thanks to the integration with Square, JotForm is able to tap into a huge market of small businesses who want to use the same payment processor for online and in-person payments. The integration with Square has brought many new businesses their way and is a strong selling point for JotForm. JotForm was so successful using the Square platform that our team worked with them to get published on the Square App Marketplace, which now offers them a new powerful channel to share their solution with the millions of businesses using Square.
JotForm is a very dynamic company eager to innovate and that constantly brings new features to its users. In the spring of 2017, they launched JotForm 4.0, which was a reimagined version of their traditional form builder, allowing users to create forms using any device. It also allows users to work on forms collaboratively with members of their team in real time.
What they will unveil next is a new style of forms that really focuses on the experience of the person filling out the form, not just the form creator. This could mean higher conversion rates, which means more revenue for their users selling products using a JotForm/Square-powered order form.
“The growth we have seen with Square has been pretty steady. Square has been one of the fastest growing integrations we have and the feedback we have received for offering Square have been great so far,” says Neil Acero, Integration Developer.
For more information about Square’s APIs and what they enable you to build, check out the documentation on our developer portal.